Leave a comment at the end of this page or email contact@krishagni.com
Configure headers & breadcrumbs
In v5.0 version, the headers and breadcrumbs on participant, visit & specimen pages are configurable based on the user requirement. Headers and breadcrumbs are configurable on the below mentioned pages:
- Participant
- Detail
- Add/edit
- Visit
- Detail
- Add/edit
- Specimen
- Detail
- Add/edit
- Create Aliquots
- Create Derivative
- Specimen Collection
Example: Below example will configure the headers and breadcrumbs as below:
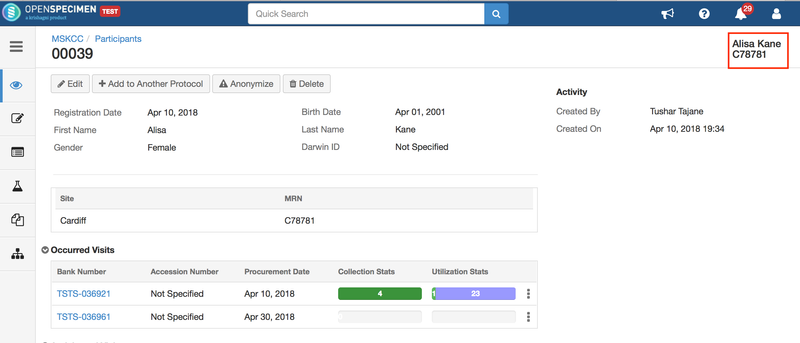
- Participant page: Breadcrumbs(CP short title/ Participants list), Header (PPID on left, Name & MRN to the right)
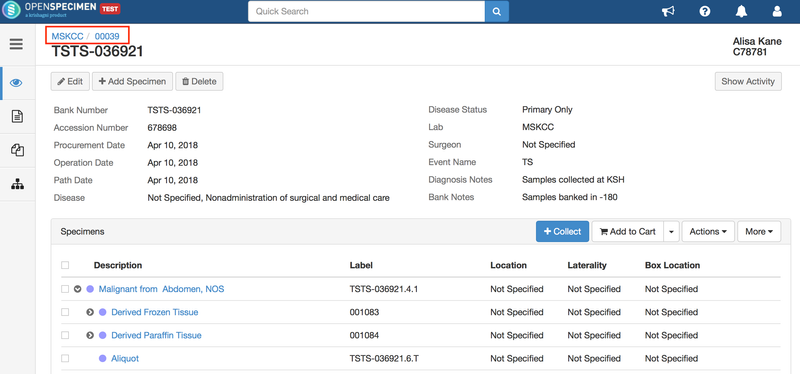
- Visit page: Breadcrumbs(CP short title/ Participants PPID), Header (Visit Name)
- Specimen page: Breadcrumbs(CP short title/ Participants PPID / Visits Name ), Header (Specimen Label)
Note: On adding PHI data as a part of the headers, the values will not be displayed when users with no PHI access use the system.
[
{
"name": "common",
"data": {
"participantHeader": {
"breadcrumb": "<ul os-breadcrumbs><li><a ui-sref=\"cp-list-view({cpId: cpr.cpId})\">{{cp.shortTitle}}</a></li><li><a ui-sref=\"participant-list({cpId: cpr.cpId})\">Participants</a></li></ul>",
"leftTitle": "{{cpr.ppid}} <span ng-if=\"userCtx.hasPhiAccess\"></span>",
"rightTitle": "<div ng-style=\"!!cpr.participant.pmis[0].mrn && {'font-size': '16px', 'margin-top': '-15px'}\" ng-if=\"userCtx.hasPhiAccess\"><div><b>{{cpr.participant.firstName}} {{cpr.participant.lastName}}</b></div><div>{{cpr.participant.pmis[0].mrn}}</div></div>"
},
"visitHeader": {
"breadcrumb": "<ul os-breadcrumbs><li><a ui-sref=\"cp-list-view({cpId: cpr.cpId})\">{{cp.shortTitle}}</a></li><li><a ui-sref=\"participant-detail.overview({cprId: cpr.id})\">{{cpr.ppid}}</a></li></ul>",
"leftTitle": "{{visit.name}}",
"rightTitle": "<div ng-style=\"!!cpr.participant.pmis[0].mrn && {'font-size': '16px', 'margin-top': '-15px'}\" ng-if=\"userCtx.hasPhiAccess\"><div><b>{{cpr.participant.firstName}} {{cpr.participant.lastName}}</b></div><div>{{cpr.participant.pmis[0].mrn}}</div></div>"
},
"specimenHeader": {
"breadcrumb": "<ul os-breadcrumbs><li><a ui-sref=\"cp-list-view({cpId: cpr.cpId})\">{{cp.shortTitle}} ({{cpr.cpId}})</a></li><li><a ui-sref=\"participant-detail.overview({cprId: cpr.id})\">{{cpr.ppid}}</a></li><li><a ui-sref=\"visit-detail.overview({visitId: visit.id, eventId: visit.eventId})\">{{visit.name}}</a></li></ul>",
"leftTitle": "<span ng-if=\"!!specimen.label\">{{specimen.label}}</span><span ng-if=\"!specimen.label\">{{specimen.type}} ({{specimen.specimenClass}})</span>",
"rightTitle": "<div ng-style=\"!!cpr.participant.pmis[0].mrn && {'font-size': '16px', 'margin-top': '-15px'}\" ng-if=\"userCtx.hasPhiAccess\"><div><b>{{cpr.participant.firstName}} {{cpr.participant.lastName}}</b></div><div>{{cpr.participant.pmis[0].mrn}}</div></div>"
}
}
}
]
Added below is the screenshot of the participant overview page where the participant 'First Name' and 'MRN' are configured to be displayed in the header on the right side
The default breadcrumbs of the visit page is CP short title / PPID / Visits, whereas the breadcrumbs configured here do not have the visits list page navigation.
Expressions for other field types that can be added to the header :
| Field Type | Expression |
|---|---|
Fancy Control (From 6.3 Onwards) Here 'FC2' is the fancy control/field name. | {
"name" : "common",
"view" : null,
"ctrl" : null,
"data" : {
"participantHeader" : {
"breadcrumb" : "<ul os-breadcrumbs><li><a ui-sref=\"cp-list-view({cpId: cpr.cpId})\">{{cp.shortTitle}}</a></li><li><a ui-sref=\"participant-list({cpId: cpr.cpId})\">Participants</a></li></ul>",
"leftTitle" : "{{cpr.participant.extensionDetail.attrsMap.$$FC2_displayValue}} <span ng-if=\"userCtx.hasPhiAccess\"></span>"
}
}
}
|
Related content
Leave a comment at the end of this page or email contact@krishagni.com