By default, OpenSpecimen data entry pages display one field per line on add/edit operation. As this takes a lot of space for small fields like quantity, you can use this feature to group similar fields in one line.
Using REST API workflow configuration, you can:
- Group fields per row.
- Group fields as sections with a section header.
- Set criteria to show/hide sections.
The grouping of fields can be done on the participant, visit, and specimen add/edit pages.
"layout": [
{
"rows": [
[
"cpr.registrationDate",
"cpr.participant.birthDate"
],
[
"cpr.participant.firstName",
"cpr.participant.lastName"
],
[
"cpr.participant.gender",
"cpr.participant.extensionDetail.attrsMap.NT3"
],
[
"cpr.participant.pmis"
],
[
"visit.name",
"visit.surgicalPathologyNumber"
],
[
"visit.clinicalDiagnoses",
"visit.extensionDetail.attrsMap.DD3"
],
[
"visit.site",
"visit.extensionDetail.attrsMap.ST7"
],
[
"visit.visitDate",
"visit.extensionDetail.attrsMap.DP5",
"visit.extensionDetail.attrsMap.DP6"
],
[
"visit.eventLabel"
],
[
"visit.extensionDetail.attrsMap.TA4",
"visit.comments"
],
[
"specimen.type"
],
[
"specimen.initialQty",
"specimen.availableQty"
],
[
"specimen.extensionDetail.attrsMap.MLB4",
"specimen.extensionDetail.attrsMap.DD20"
],
[
"specimen.comments"
]
]
}, {
"title": "Tissue Details",
"showIf": {
"op": "AND",
"rules": [
{
"field": "specimen.type",
"op": "==",
"value": "'Fresh Tissue'"
}
]
},
"rows": [
[
"specimen.extensionDetail.attrsMap.NT8",
"specimen.extensionDetail.attrsMap.NT9"
],
[
"specimen.anatomicSite",
"specimen.pathology"
],
[
"specimen.extensionDetail.attrsMap.DD22",
"specimen.laterality"
]
]
}, {
"title": "Collection & Received Event Details",
"rows": [
[
"specimen.collectionEvent.time",
"specimen.extensionDetail.attrsMap.DP27",
"specimen.receivedEvent.time",
"specimen.createdOn"
],
[
"specimen.receivedEvent.user",
"specimen.extensionDetail.attrsMap.DD29"
],
[
"specimen.extensionDetail.attrsMap.DD23",
"specimen.extensionDetail.attrsMap.DD19",
"specimen.extensionDetail.attrsMap.DD24"
],
[
"specimen.extensionDetail.attrsMap.FC3",
"specimen.extensionDetail.attrsMap.DP5",
"specimen.extensionDetail.attrsMap.TA2"
]
]
}
]
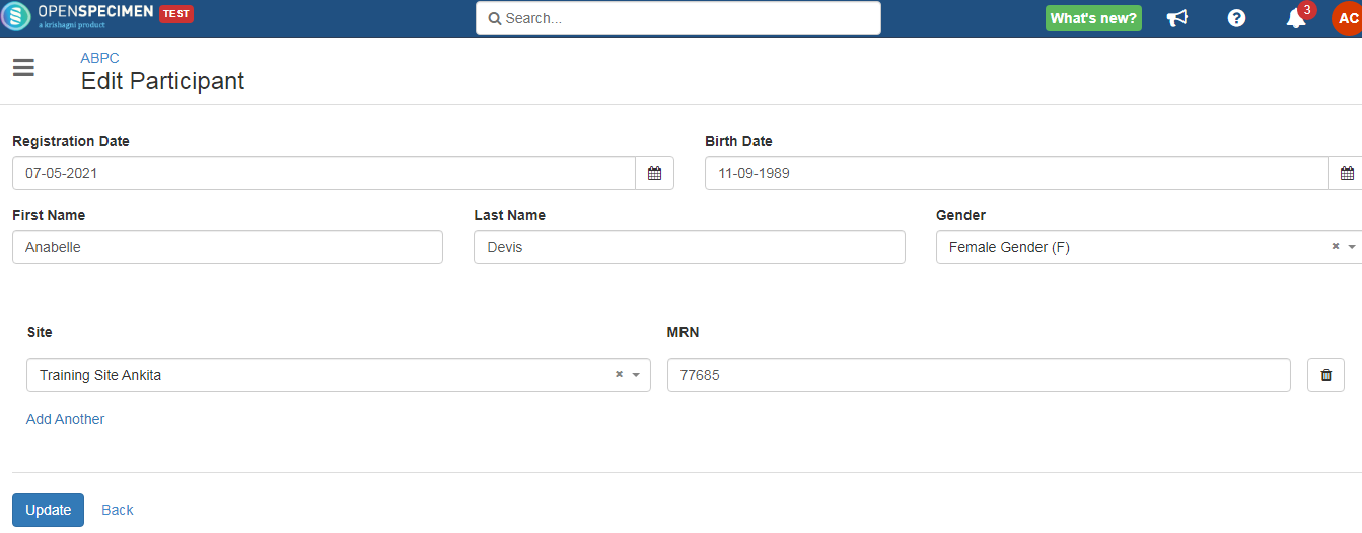
Grouping of fields on participant page:

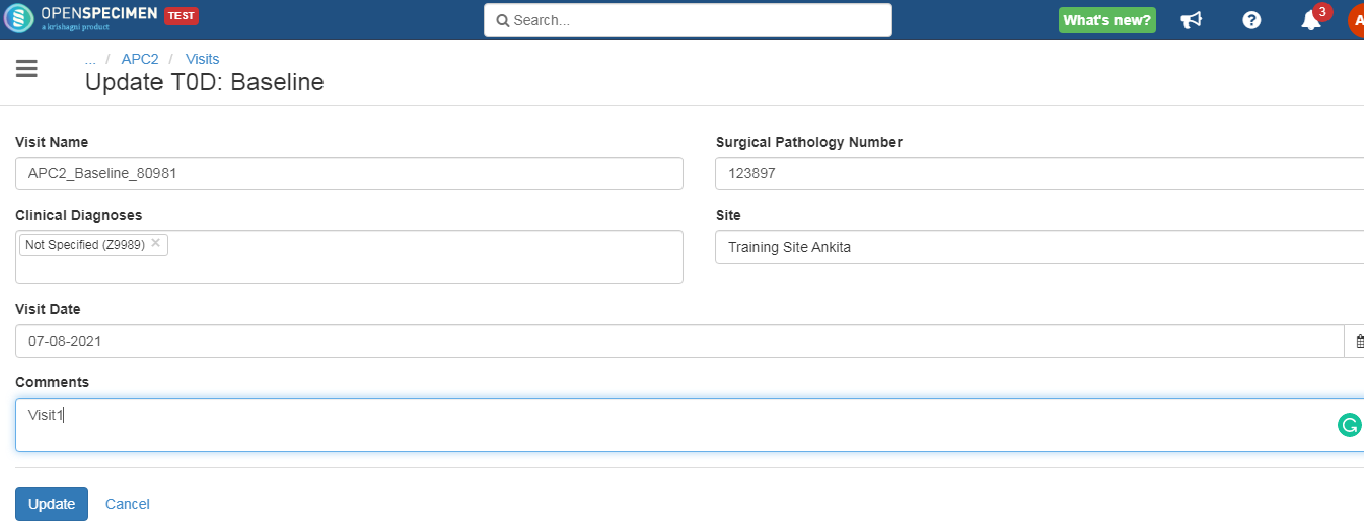
Grouping of fields on visit page:

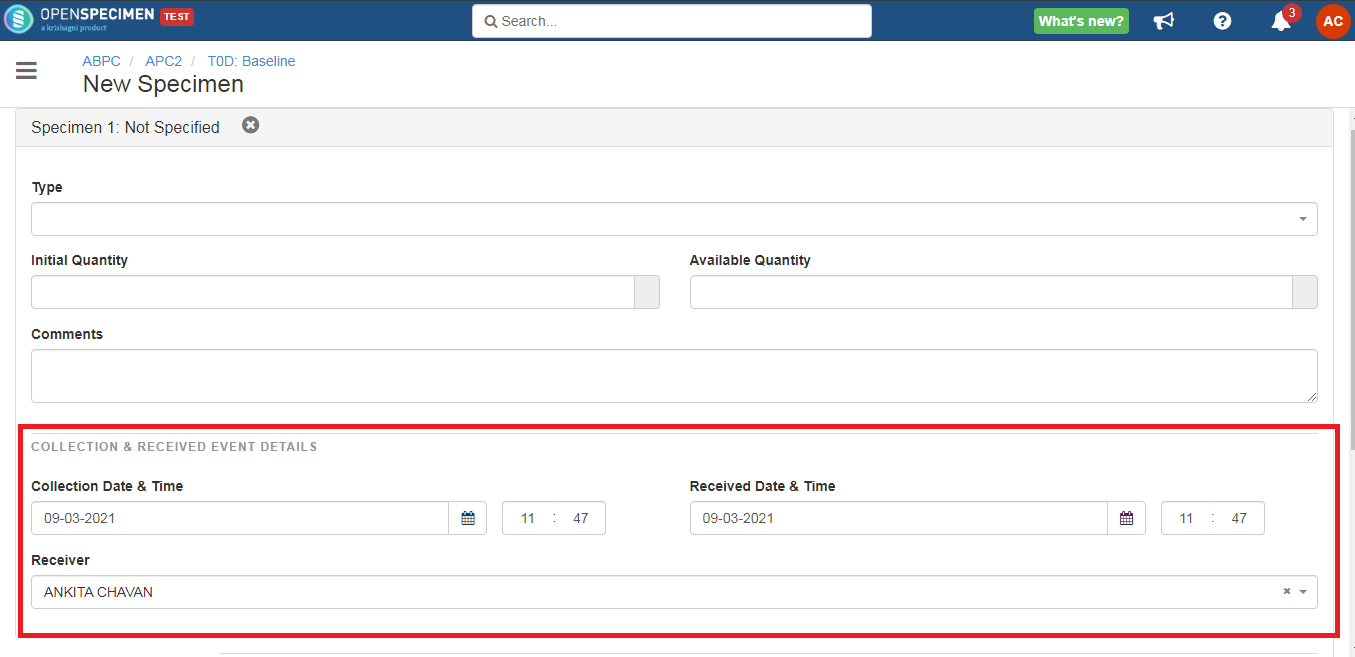
Grouping of fields on specimen page along with a section (For example: Collection & Received Event section)

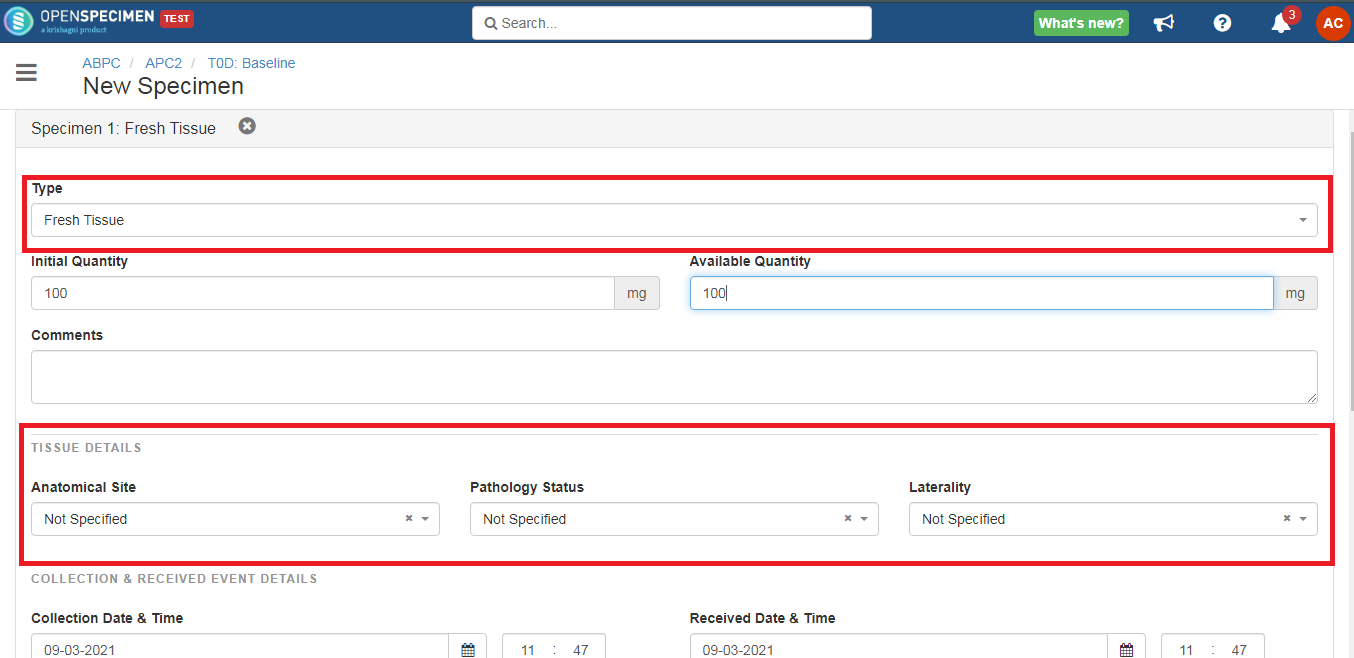
Grouping of fields on specimen page along with conditional show/hide section (For example: The Tissue Details section)
The section highlighted in red is displayed only when 'Fresh Tissue' is selected:

Example JSON
Download