You are viewing an old version of this page. View the current version.
Compare with Current
View Page History
« Previous
Version 18
Next »
Introduction
You can set fields to show or hide based on values selected in another field using custom configuration.
Below are some examples of how this feature can be used.
Examples
Show custom field based on value of another custom field
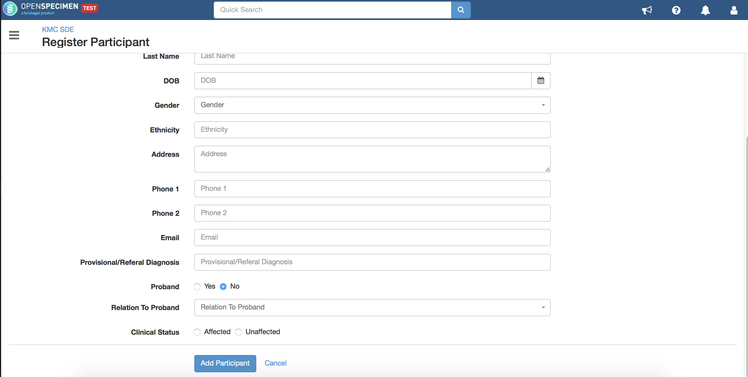
Example: Show the field 'Relation To Proband' only if the value of field 'Proband' is equal to 'No'.
Click here to expand...
{
"name": "cpr.participant.extensionDetail.attrsMap.DD15",
"caption": "Relation To Proband",
"type": "dropdown",
"optional": true,
"showIf": {
"op": "AND",
"rules": [
{
"field": "cpr.participant.extensionDetail.attrsMap.RB10",
"op": "==",
"value": "'No'"
}
]
},
"listSource": {
"apiUrl": "forms/permissible-values",
"selectProp": "value",
"displayProp": "value",
"queryParams": {
"dynamic": {},
"static": {
"formName": "kMCParticipantExtension",
"controlName": "DD15"
}
}
}
}
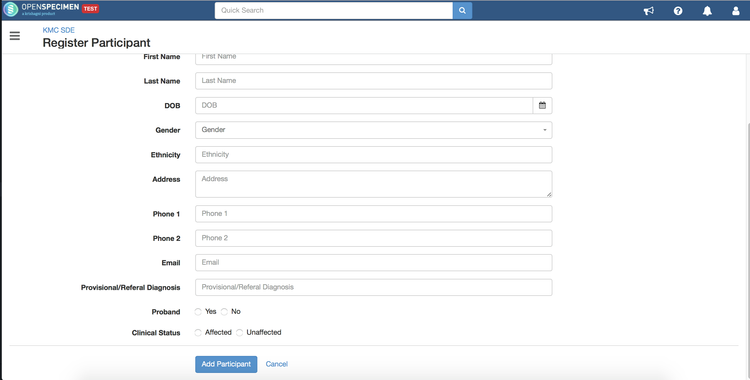
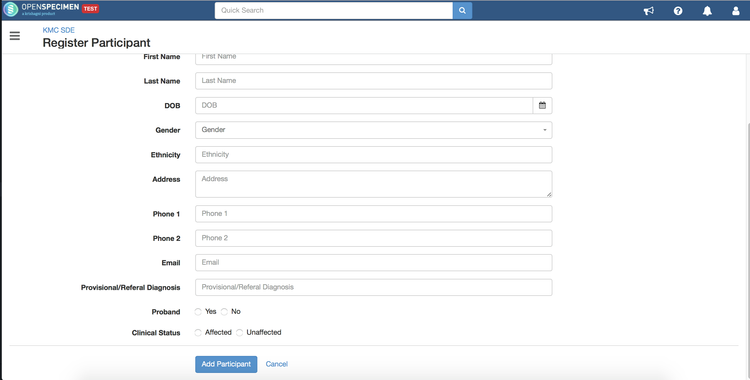
Screenshot when the field is hidden:

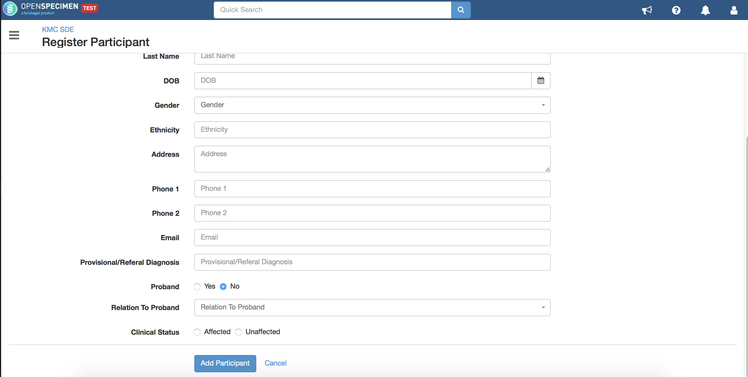
Screenshot when the field is shown:

Show custom field only on create aliquots page
Example: Display the custom field 'Storage tube' field while creating the aliquots
Click here to expand...
{
"name": "specimen.extensionDetail.attrsMap.ST3",
"caption": "Storage tube",
"type": "text",
"optional": "true",
"showIf": {
"op": "AND",
"rules": [
{
"field": "specimen.lineage",
"op": "==",
"value": "'Aliquot'"
}
]
}
}
Show custom field when the visit date is greater than specified date
Example: Show the 'COVID-19 Test Date' custom field only when the visit date is after 23 January 2020.
Click here to expand...
{
"name" : "visit.extensionDetail.attrsMap.DP13",
"caption" : "COVID-19 Test Date",
"type" : "date",
"dateOnly" : true,
"optional" : true,
"showIf" : {
"op" : "AND",
"rules" : [ {
"field" : "visit.visitDate",
"op" : ">=",
"value" : "1579717800000"
} ]
},
"showInOverviewIf" : "useShowIf"
}
Show custom field based on specimen lineage and type
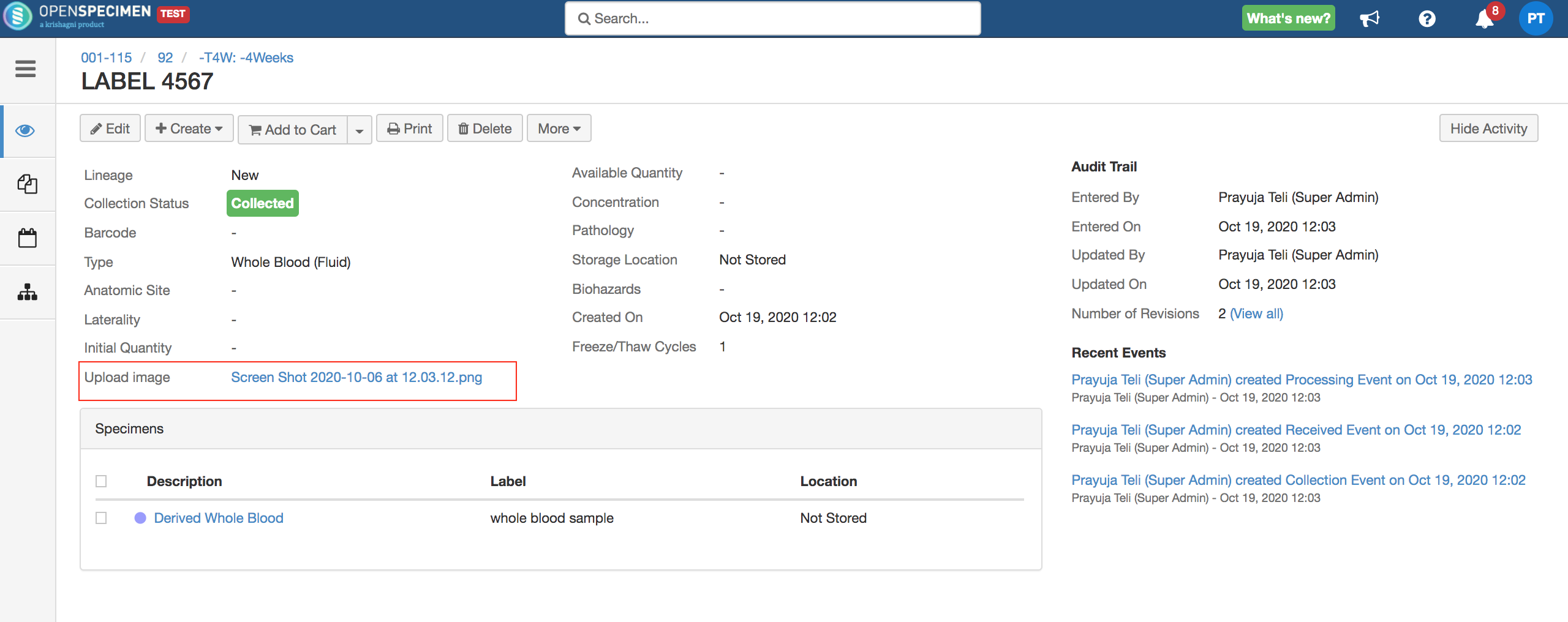
Example: Display 'Upload image' custom field when the specimen lineage is 'New' and the specimen type is 'Whole Blood'.
Click here to expand...
{
"name" : "specimen.extensionDetail.attrsMap.upload_image",
"caption" : "Upload image",
"type" : "file",
"optional" : true,
"showInOverviewIf" : "useShowIf",
"showIf" : {
"op" : "AND",
"rules" : [ {
"field": "specimen.lineage",
"op": "==",
"value": "'New'"
},
{
"field" : "specimen.type",
"op" : "==",
"value" : "'Whole Blood'"
} ]
}
}
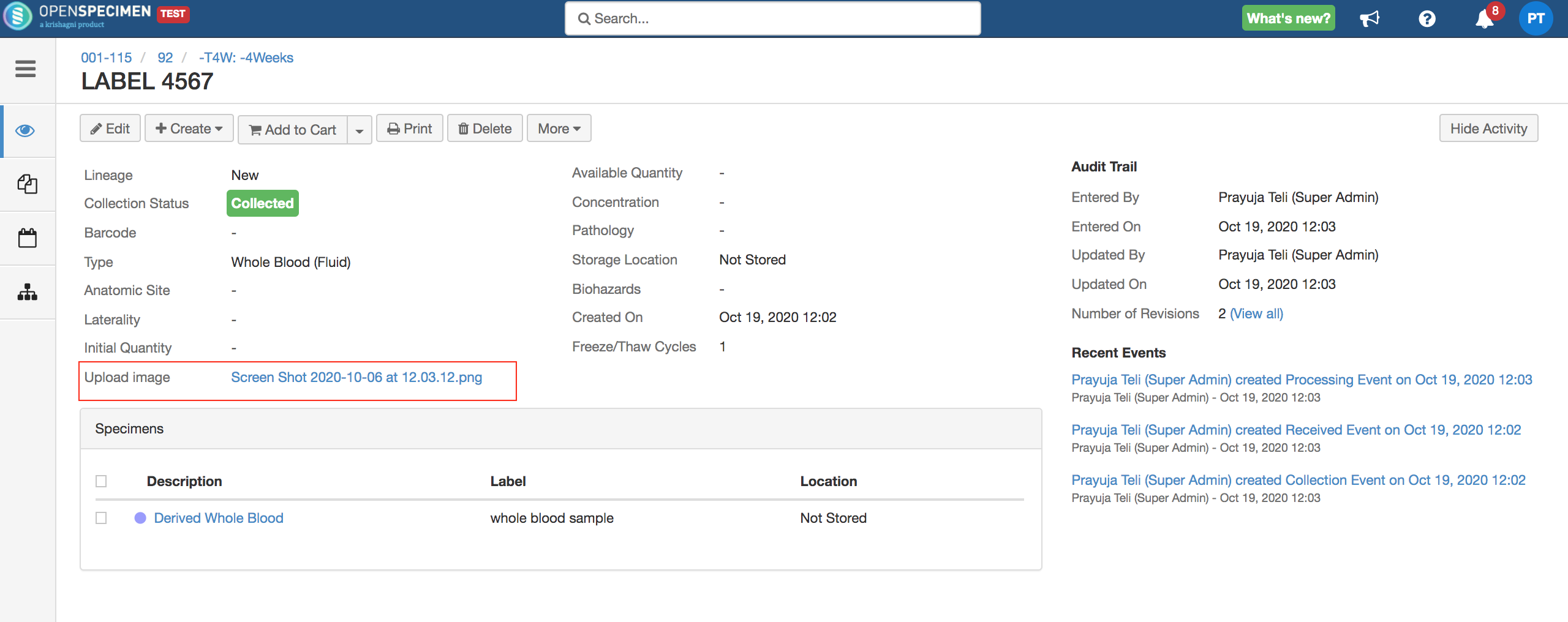
The field looks like below on the specimen overview page:

Example JSON
Download