Introduction
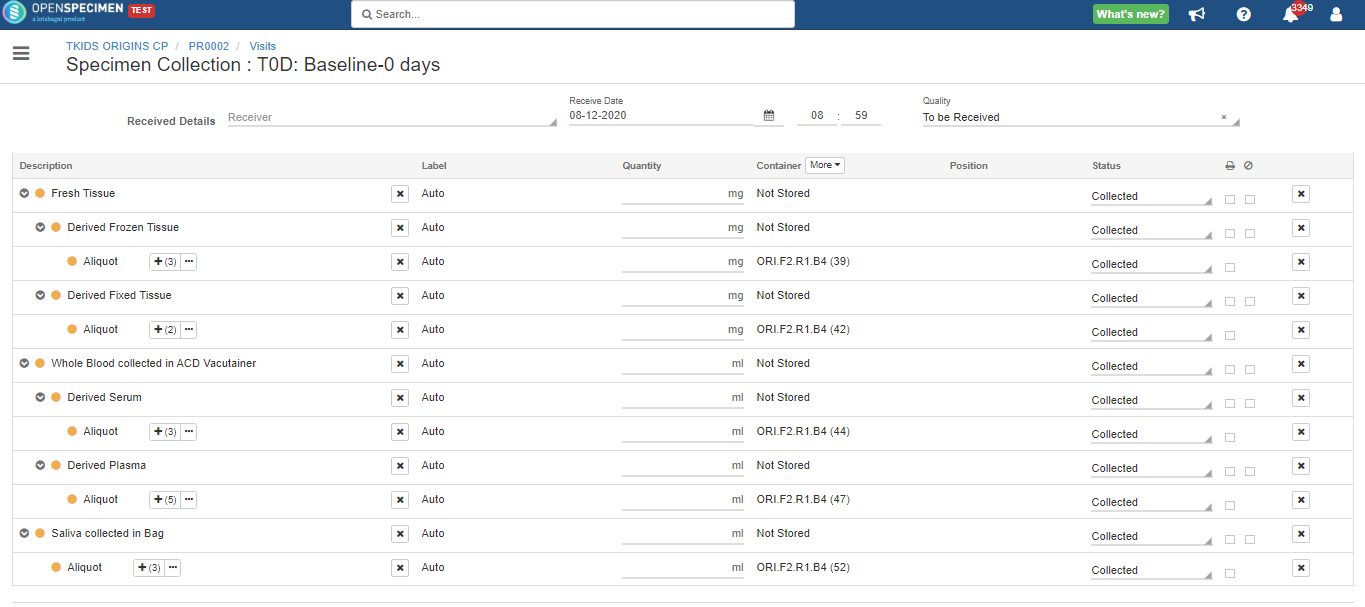
OpenSpecimen allows specimens to be collected as per a specific event calendar for clinical trial based protocols. This allows you to pre-define specimens in CP and collect planned specimens using the below screen:
...
However, this page does not have all fields that might be required for a specific protocol. Using CP workflows configuration, the administrator can configure additional fields to be captured after this step.
Steps to add workflow at the CP level - Collection Protocol Level Configuration section.
Example JSON to configure the setup is shown in the screenshot below.
Once the workflow is uploaded, refresh your browser page once and then collect samples. After the specimen collection page, the below page appears.
The subform field is not supported in the nth step. This is because the sub-form is a 1:many relation with the main form, and it is not possible to display the 1:many field in the nth step.
A radio button is not supported on the nth step.
...
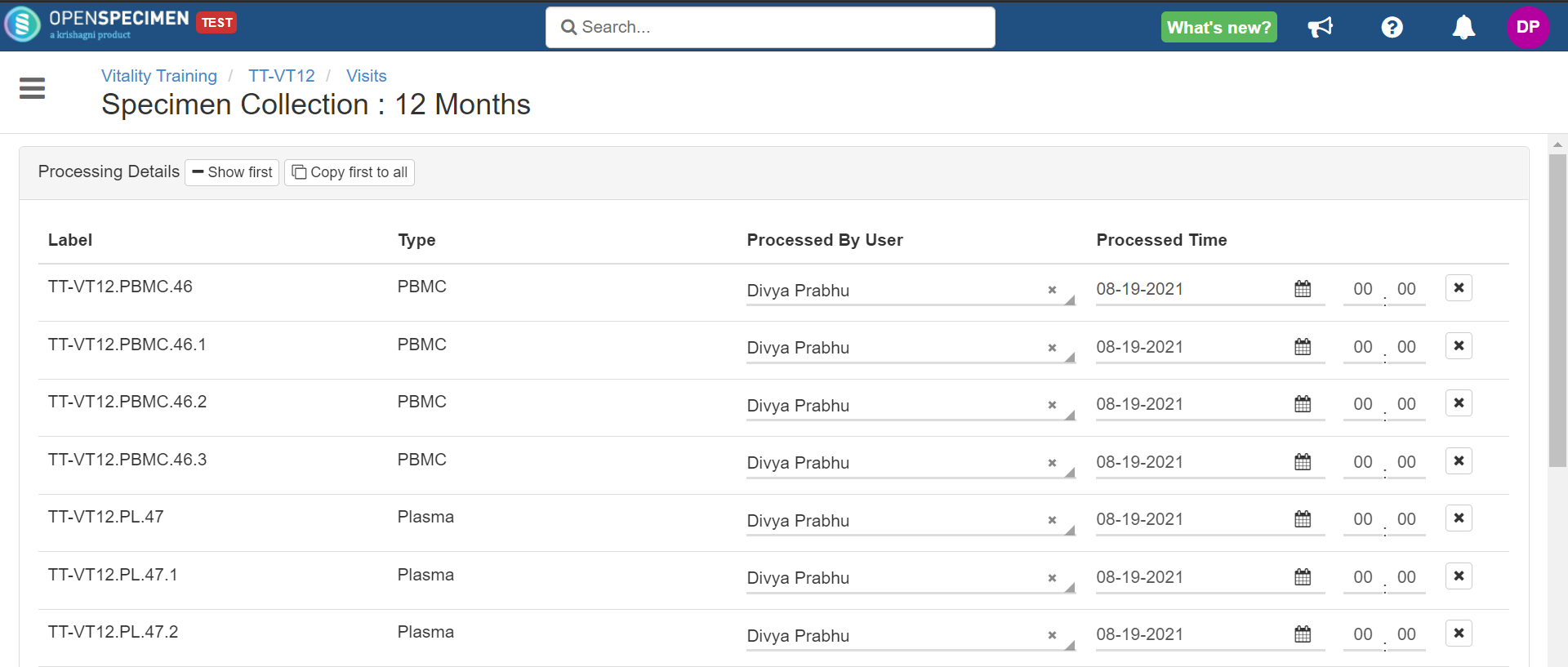
Configuration: Show ‘Processed By' and ‘Processed Time’ fields only for 'PBMC’ and 'Plasma' samples.
...
Configure visit fields on collection page (nth Step)
The visit fields - 'Clinical Diagnoses', 'Clinical Status', 'Surgical Pathology Number' etc. are not displayed on the specimen collection page when collecting planned samples. The specimen collection page is currently not configurable to add visit level fields. These fields can be configured on the nth step (page after specimen collection).
Below code block section 'visitFields' is used to add visit fields on the specimen collection page.
...
| title | Click here to see the JSON code.. |
|---|
...
...
Introduction
OpenSpecimen allows specimens to be collected as per a specific event calendar for clinical trial-based protocols. This will enable you to pre-define specimens in CP and collect planned specimens as shown below:
...
This page is configurable from version 8.1 onwards, please refer to the wiki page https://openspecimen.atlassian.net/l/cp/Pd1eaN2c for more details. Using CP workflows configuration, you can configure additional fields to be captured after this step. You can configure any visit/specimen default and custom fields to capture value for them. Refer to the 'Collection Protocol Level Configuration' section to add workflow at the CP level.
The nth step works as an update option. The specimens are collected at the specimen collection page and only the values for the fields are updated in the nth step.
The below table explains different sections of the nth step:
Section | Details |
|---|
visitFields | If visit fields need to be displayed on the nth step, this section must be added. There will be only one section of this displaying one row for a visit being collected. |
fields | Within visitFields section, include all fields to be displayed in a table format within the 'fields' section of JSON. |
title | Title of each section/table in the nth step. |
fieldGroups | If fields need to be displayed in separate sections or tables, multiple sections can be within fieldGroups. For example: 'Primary Specimen details', 'Aliquot details' etc. Each section can have a title, criteria, and set of fields. |
criteria | This defines conditions for displaying fields in each section. For example 'Centrifuge event details' section can be displayed only for 'Whole Blood' & 'Primary' specimens. |
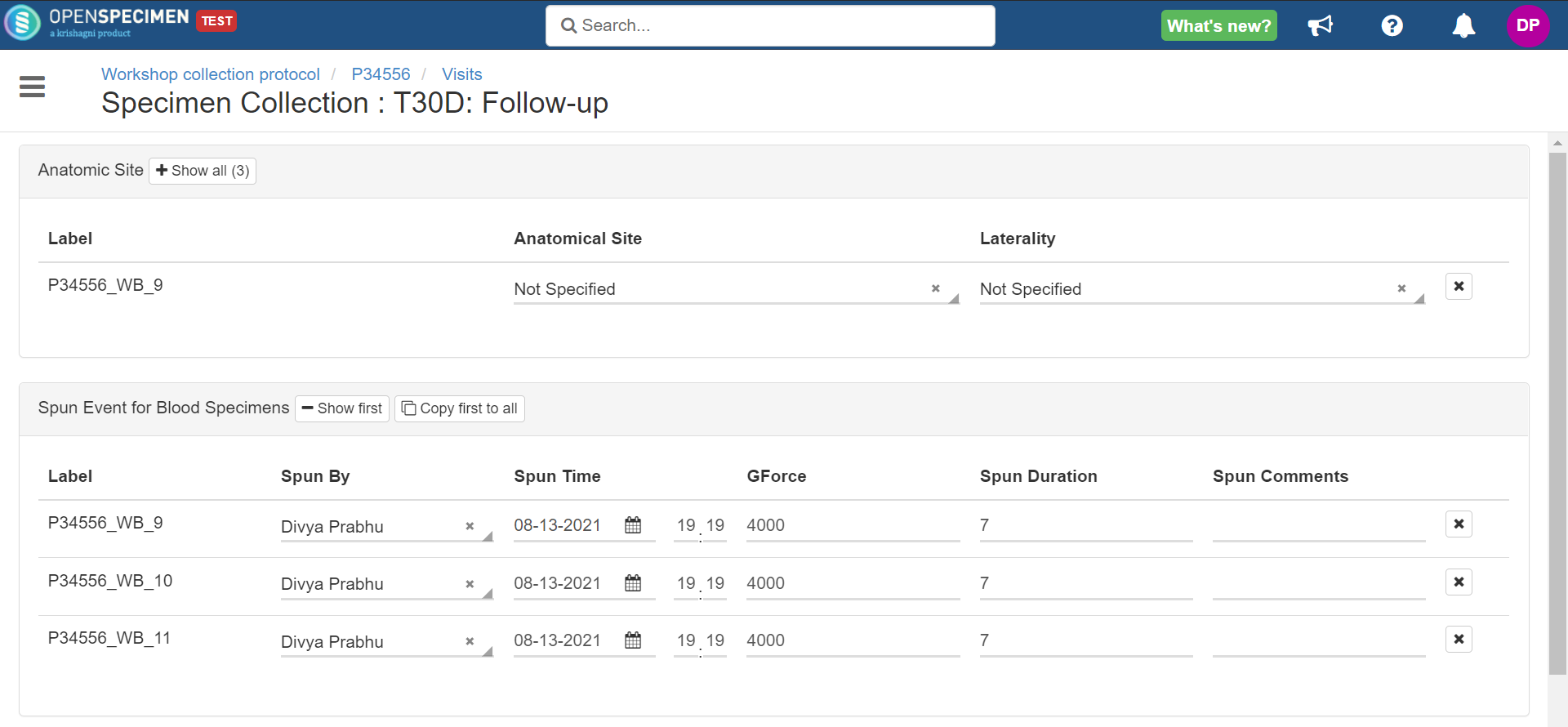
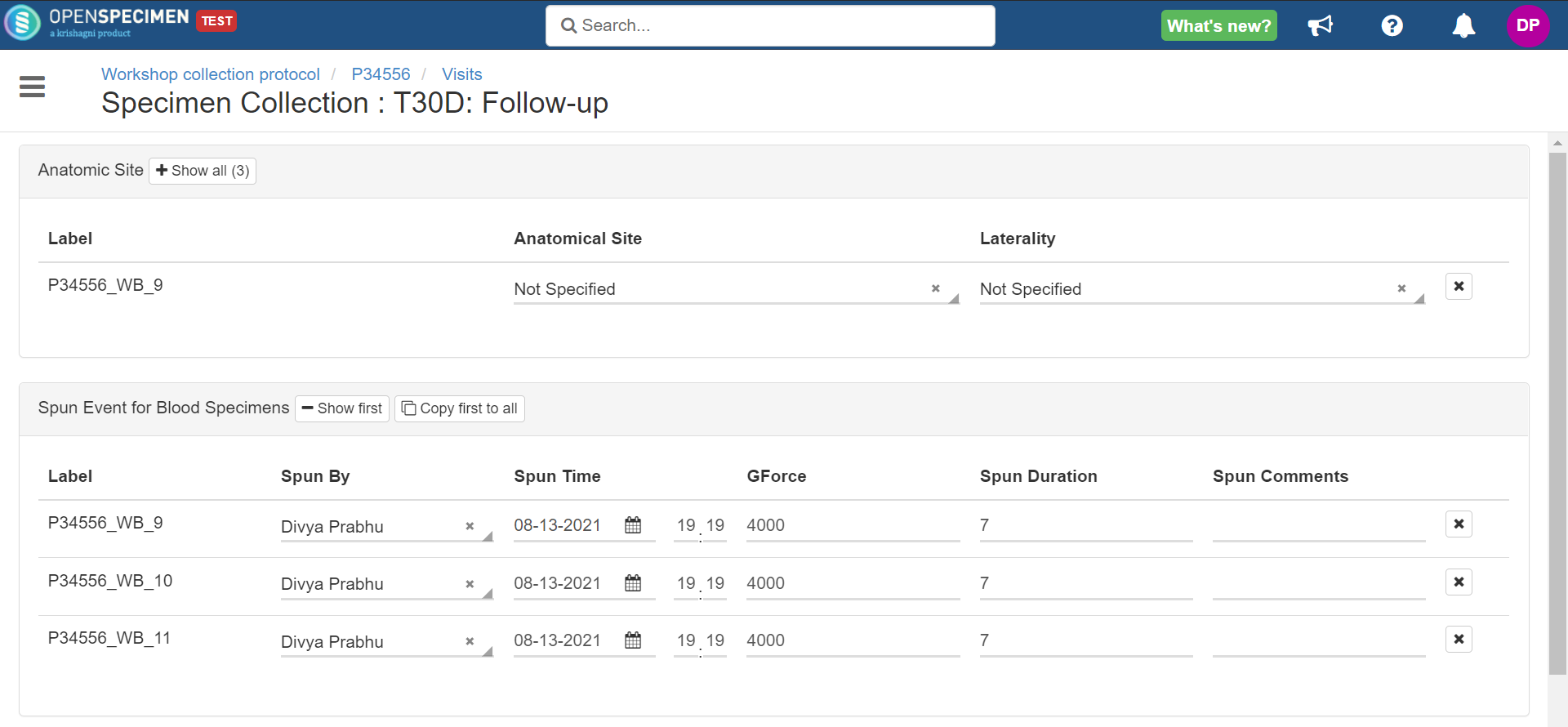
Example 1: Display Anatomic Site, Laterality, and Spun Event for Whole Blood Specimens
| Expand |
|---|
 Image Added Image AddedExample JSON to configure the setup that is shown in the above screenshot: |
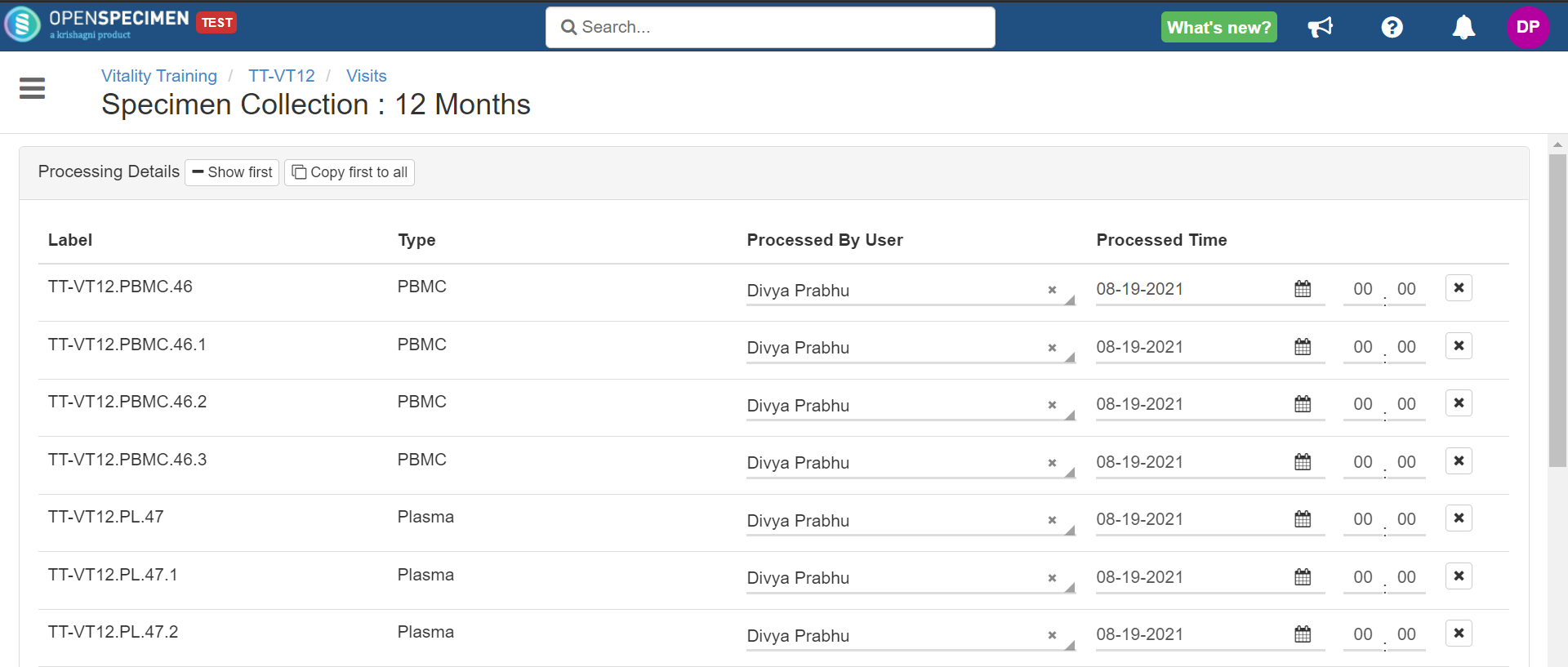
Example 2: Display ‘Processed By' and ‘Processed Time’ fields only for 'PBMC’ and 'Plasma' samples
| Expand |
|---|
 Image Added Image AddedExample JSON to configure the setup that is shown in the above screenshot: |
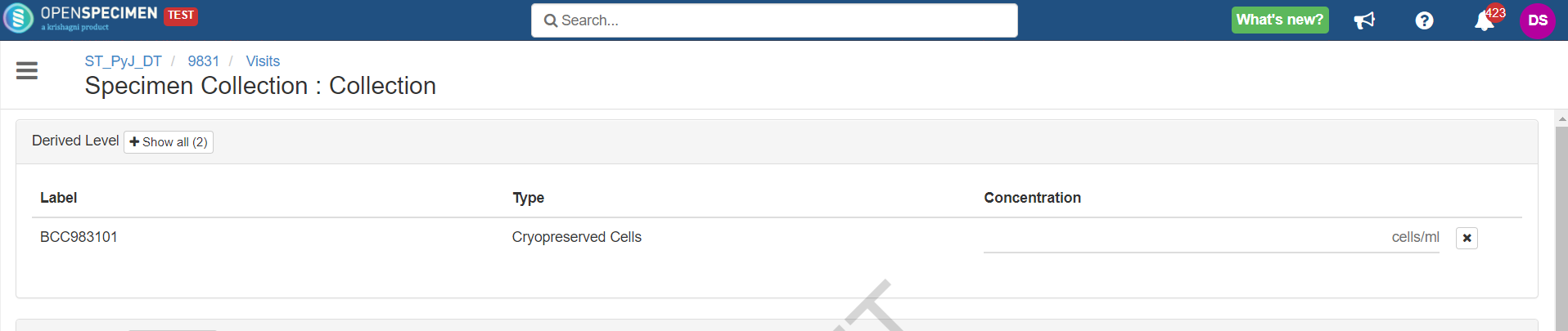
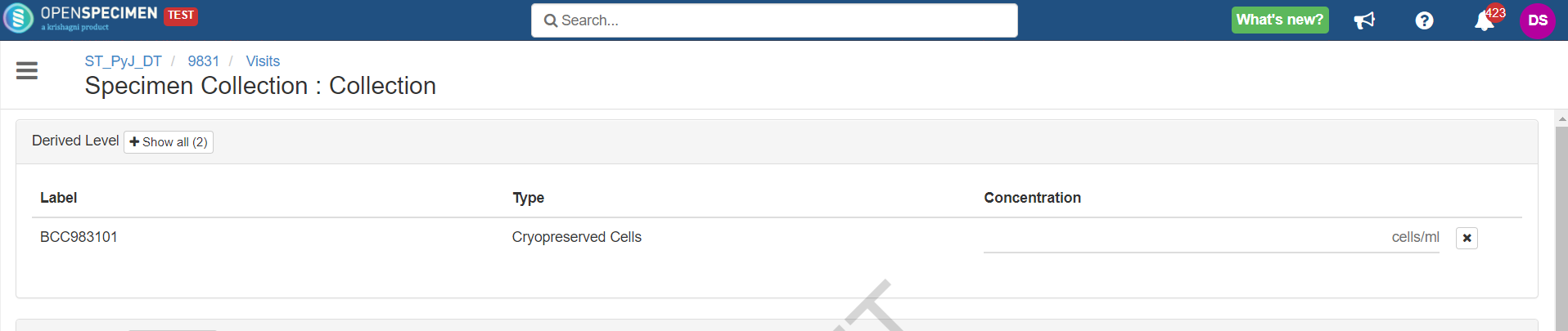
Example 3: Display Concentration for Derived Specimens.
| Expand |
|---|
| Code Block |
|---|
| {
"name" : "specimenCollection",
"view" : null,
"ctrl" : null,
"data" : {
"defCollectionDate" : "current_date",
"fieldGroups" : [ {
"title" : "Derived Level",
"criteria" : {
"op" : "AND",
"rules" : [ {
"baseFieldfield" : "specimen.labellineage",
"typeop" : "span==",
},
"value" : "'Derived'"
}]
},
"fields" : [ {
"name" {
: "specimen.label",
"baseField" : "specimen.label",
"type" : "span"
}, {
"name" : "specimen.type",
"baseField" : "specimen.type",
"type" : "span"
},
}, {
"name" : "eventsspecimen.SpecimenFrozenEvent.timeconcentration",
"baseField" : "specimen.events.SpecimenFrozenEvent.timeconcentration",
"caption" : "Concentration"
},]
} ]
{
}
} |
 Image Added Image Added |
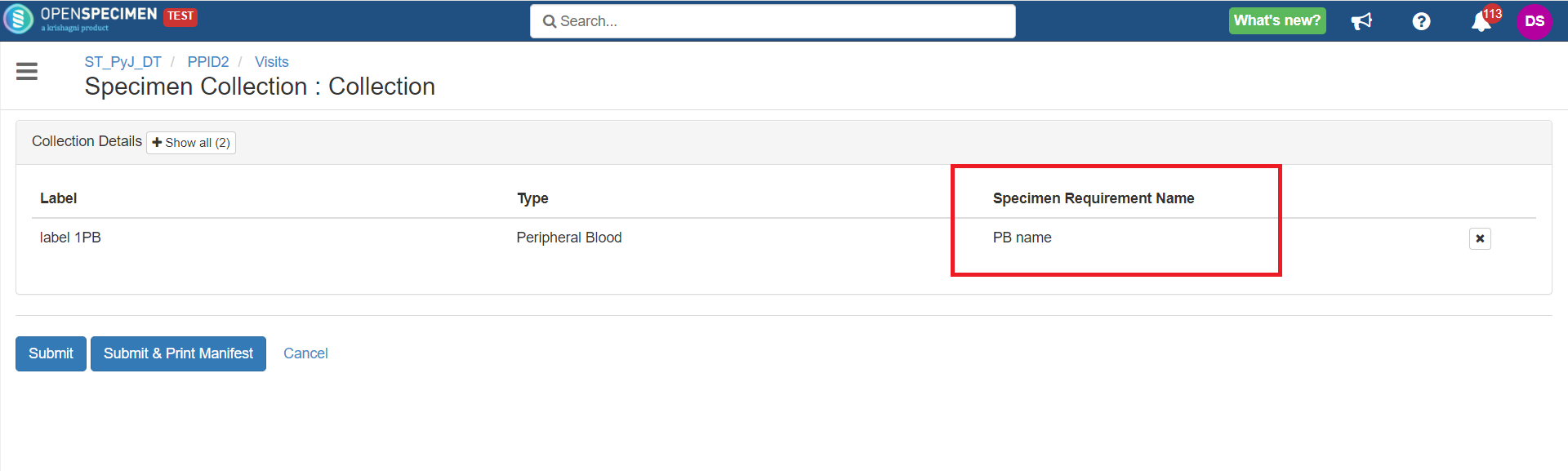
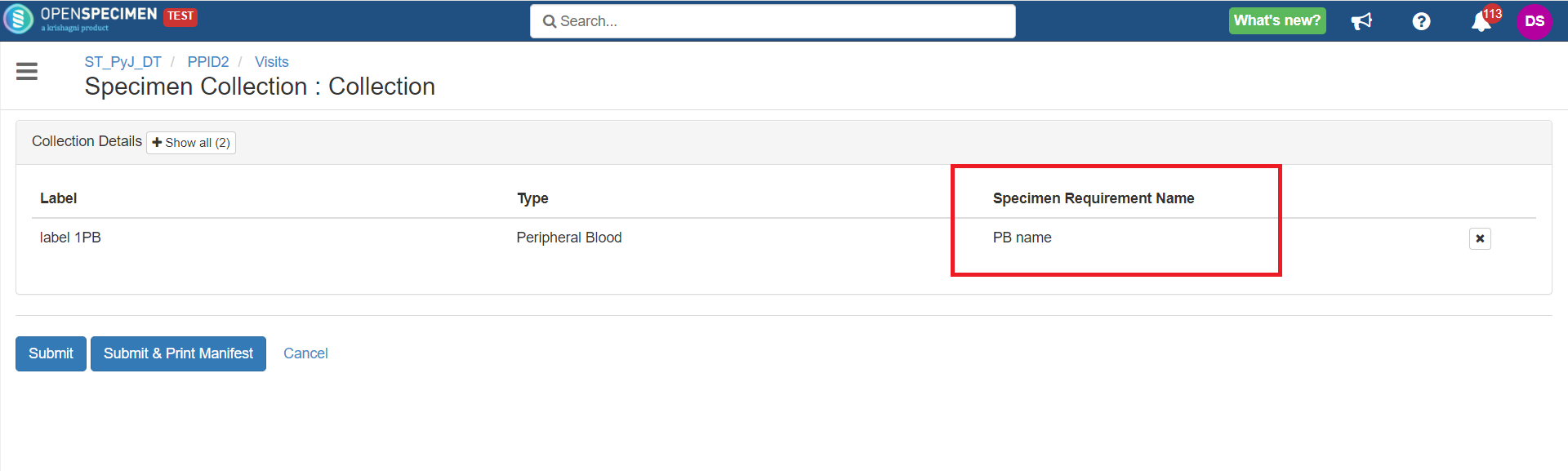
Example 4: Display Specimen Requirement Label
| Expand |
|---|
| Code Block |
|---|
| {
"name" : "eventsspecimen.SpecimenFrozenEvent.userreqLabel",
"baseField" : "specimen.events.SpecimenFrozenEvent.userreqLabel",
"caption" : "Specimen Requirement },Name"
{
"name": "events.SpecimenFrozenEvent.frozenMethod",
"baseField": "specimen.events.SpecimenFrozenEvent.frozenMethod"
}
} |
 Image Added Image AddedExample JSON to configure the setup that is shown in the above screenshot: | View file |
|---|
| name | ST_PyJ_DT_workflows (2).json |
|---|
|
You need to add ‘specimen.reqLabel’ in the dictionary section as well before adding the field in the Nth step. |
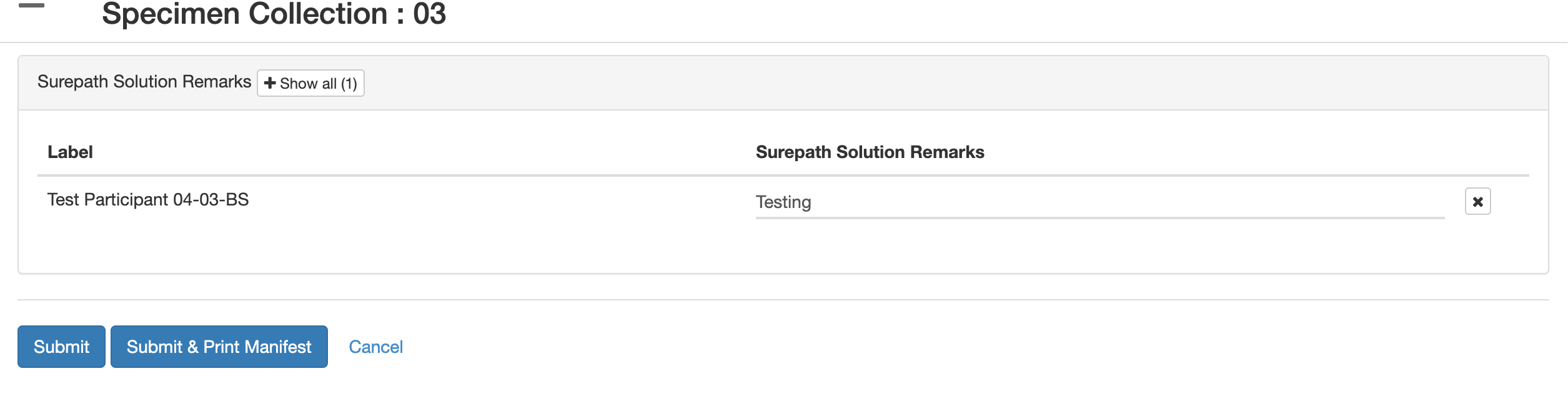
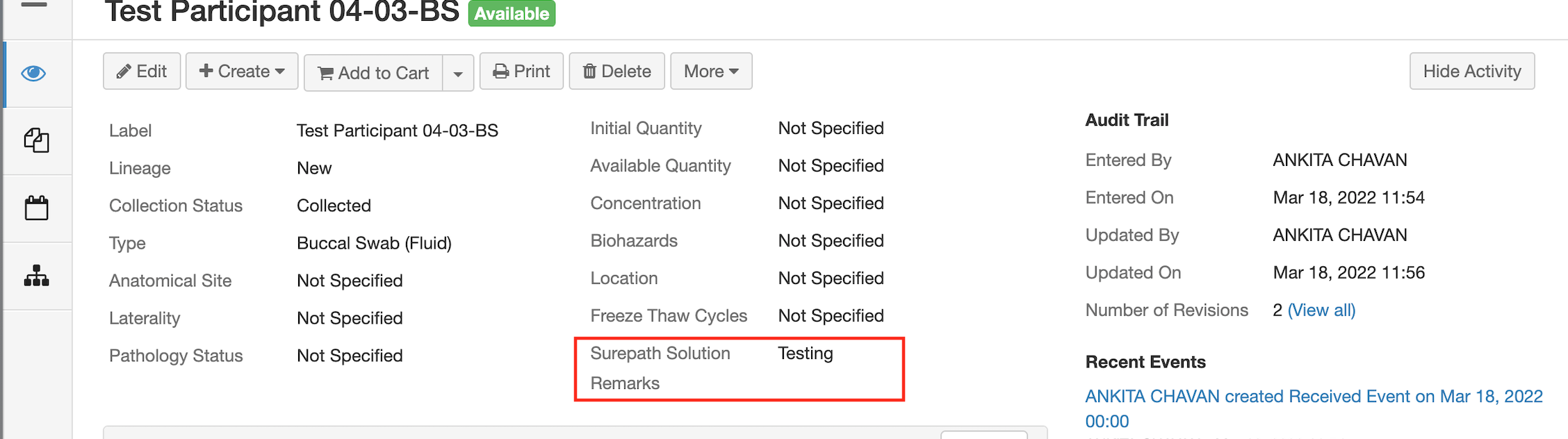
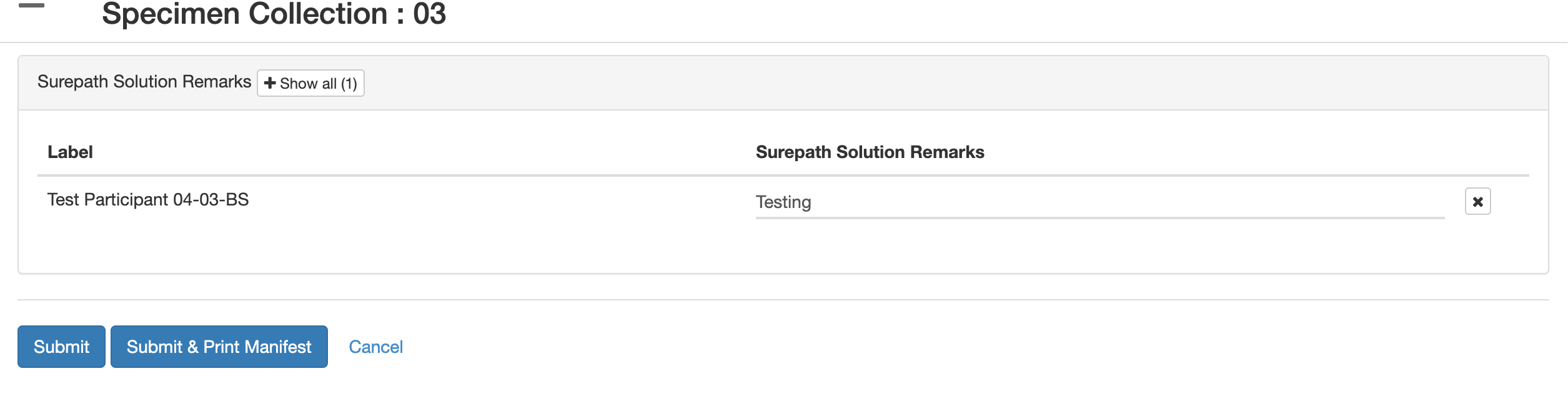
Example 5: Display Specimen Custom Fields on the nth step.
| Expand |
|---|
| Code Block |
|---|
| {
"name" : "specimenCollection",
"view" : null,
"ctrl" : null,
"data" : {
"fieldGroups" : [ {
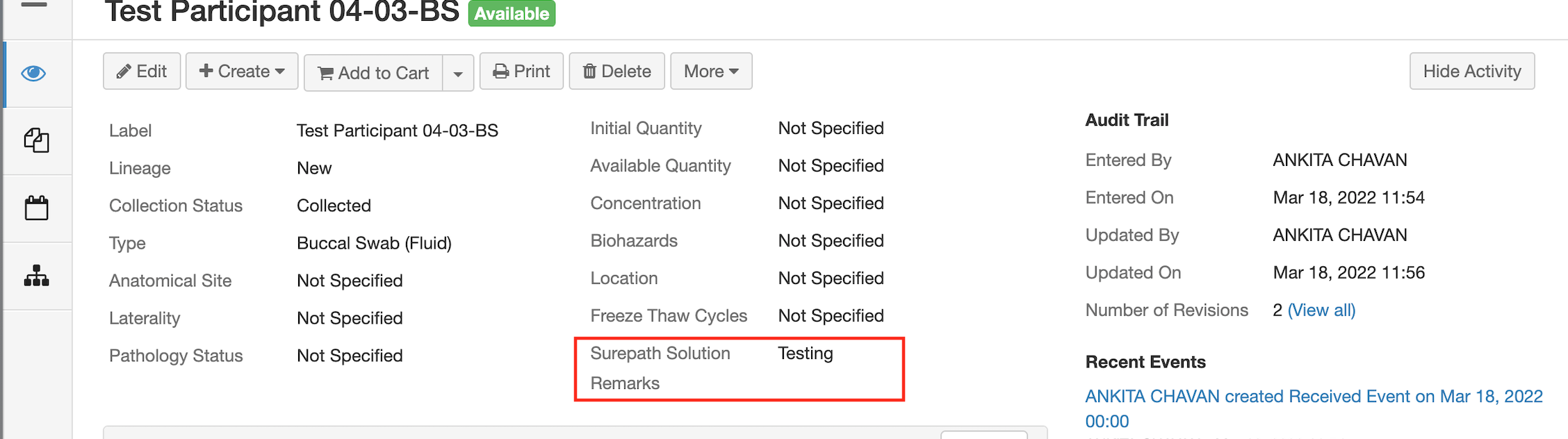
"title" : "Surepath Solution |
] }]} }The below table explains different sections of the nth step: |
Section | Details |
|---|
visitFields | If visit fields need to be displayed on the nth step, this section needs to be added. There will be only one section of this displaying one row for a visit being collected. |
fields | Within visitFields section, include all fields to be displayed in a table format within the 'fields' section of JSON. |
title | Title of each section/table in the nth step. |
fieldGroups | If fields need to be displayed in separate sections or tables, there can be multiple sections within fieldGroups. For example: 'Primary Specimen details', 'Aliquot details' etc. Each section can have a title, criteria and set of fields. |
criteria | This defines conditions for displaying fields in each section. For example 'Centrifuge event details' section can be displayed only for 'Whole Blood' & 'Primary' specimens. |
Screenshot after specimen collection page configuration:
 Image Removed
Image Removed
Hide fields/Table on specimen collection page (v7.1)
The idea is to allow CP admins to hide the columns/tables whose values are derived from the other field values displayed on the screen and submit them to the backend/API.
| Expand |
|---|
| title | Click here to check the code snippet |
|---|
|
Hide table code snippet | Code Block |
|---|
| {
"title": "Aliquots: Processing Details",
"criteria": {
"rules": {
...
}
},
"enableCofrc": false,
"hideTable": true,
"fields": [
...
]
} |
Hide column code snippet "rules" : [ {
"field" : "specimen.lineage",
"op" : "==",
"value" : "'New'"
} ]
},
"fields" : [ {
"name" : "specimen.label",
"baseField" : "specimen.label",
"type" : "span"
}, {
"name" : "specimen.extensionDetail.attrsMap.surepath_solution_remarks",
"baseField" : "specimen.extensionDetail.attrsMap.surepath_solution_remarks"
} ]
} ]
}
} |
 Image Added Image Added Image Added Image Added |
NOTE
The subform field is not supported in the nth step. This is because the sub-form is a 1:many relation with the main form, and it is not possible to display the 1:many field in the nth step.
A radio button is not supported on the nth step.
Once the workflow is uploaded, refresh your browser page once and then collect samples.
The nth step page will appear after the default specimen collection page.
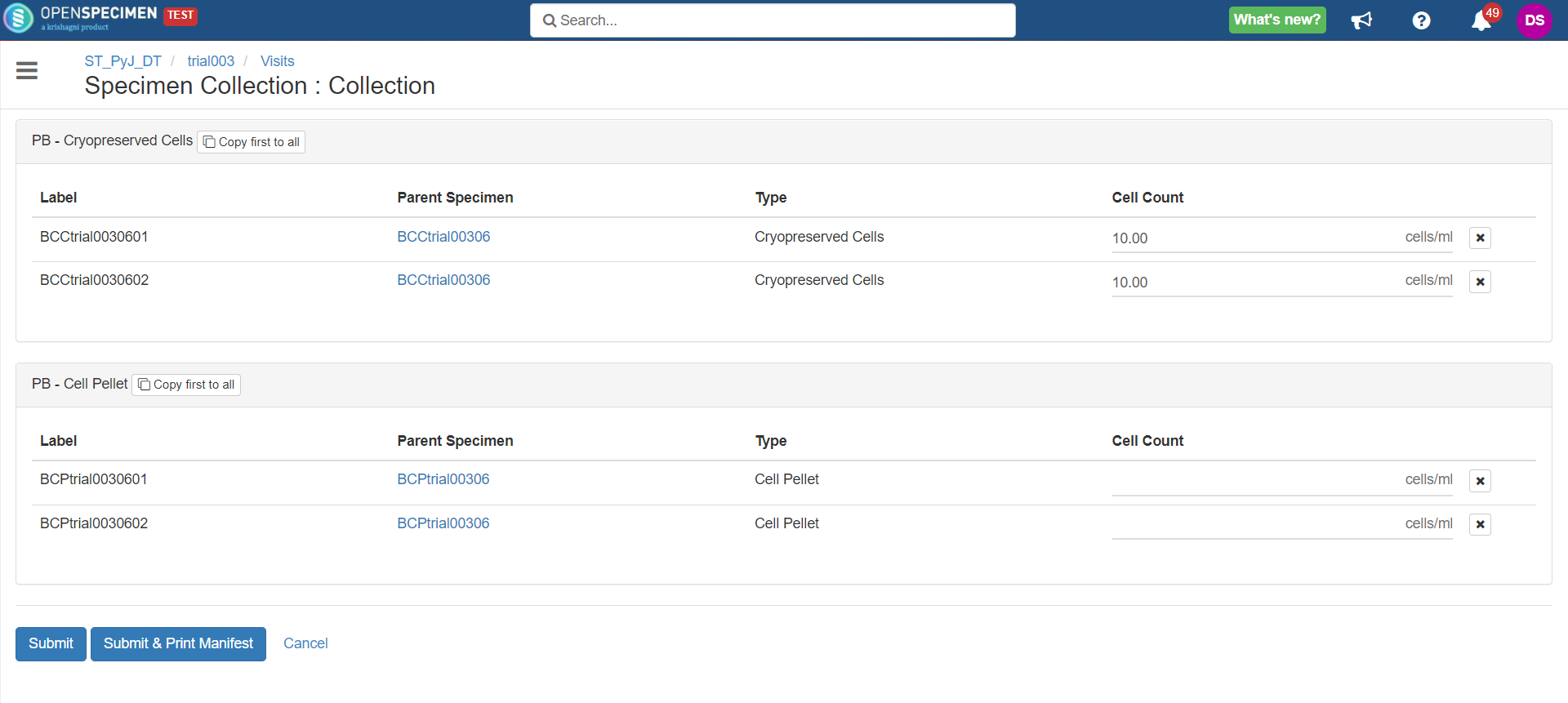
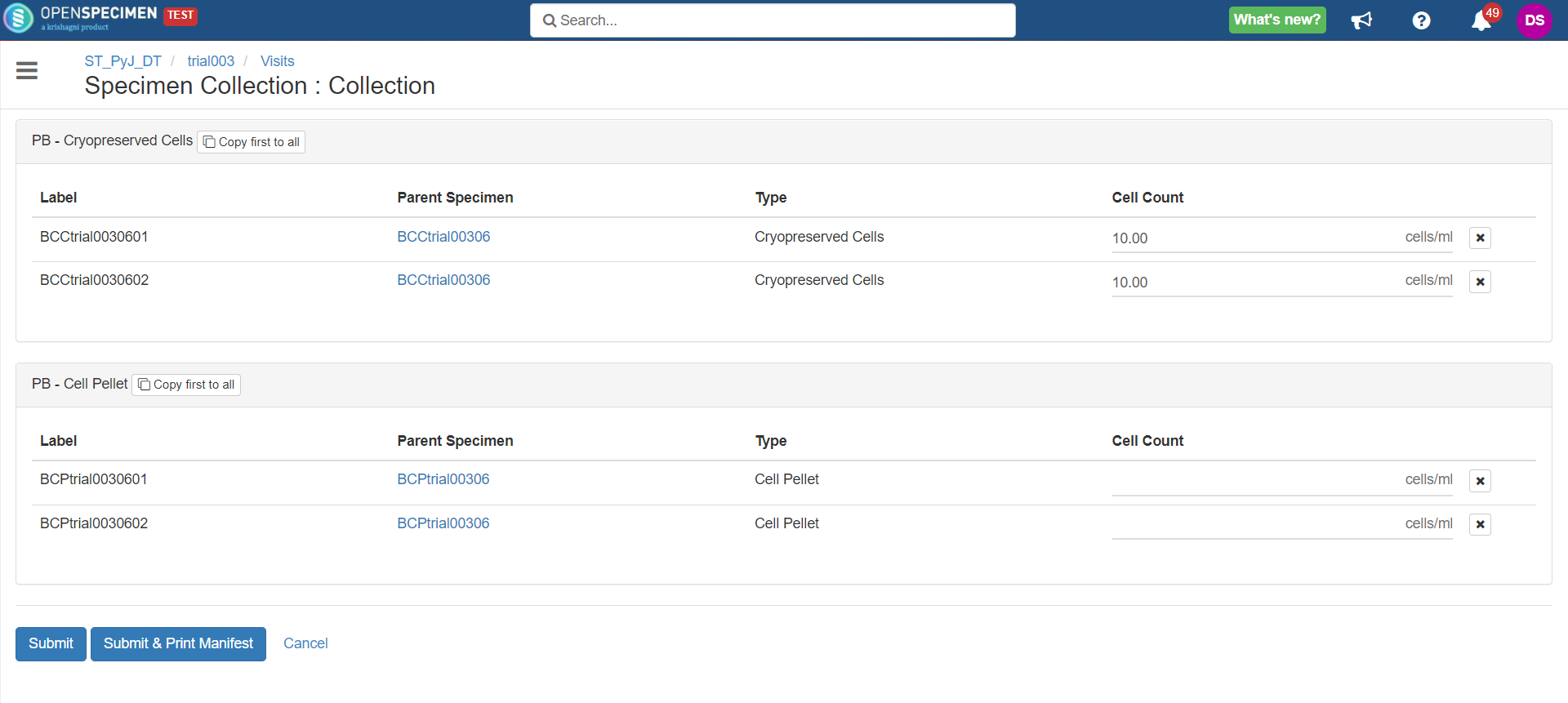
Example 5: Display Specimen Custom Fields with selectively defaulted values
| Expand |
|---|
| title | Here, the 'Cryopreserved Cells' Specimen type aliquots is the only one with a default cell count as '10.00', while the remaining aliquots are blank |
|---|
|
titleFrozen DetailsspecimenCollection",
"view" : null,
" |
criteria{rules{false,
"showReceivedEvent" : false,
|
... "defCollectionDate" : "current_date",
"fieldGroups" |
}}, "title" : "PB - Cryopreserved Cells" |
enableCofrc": falsefields: [
nameevents.SpecimenFrozenEvent.frozenMethodbaseField "specimen.events.SpecimenFrozenEvent.frozenMethod",captionFrozen MethoddefaultValueNot SpecifiedhideColumntrue"'Aliquot'"
}, {
"field" : |
...]} |
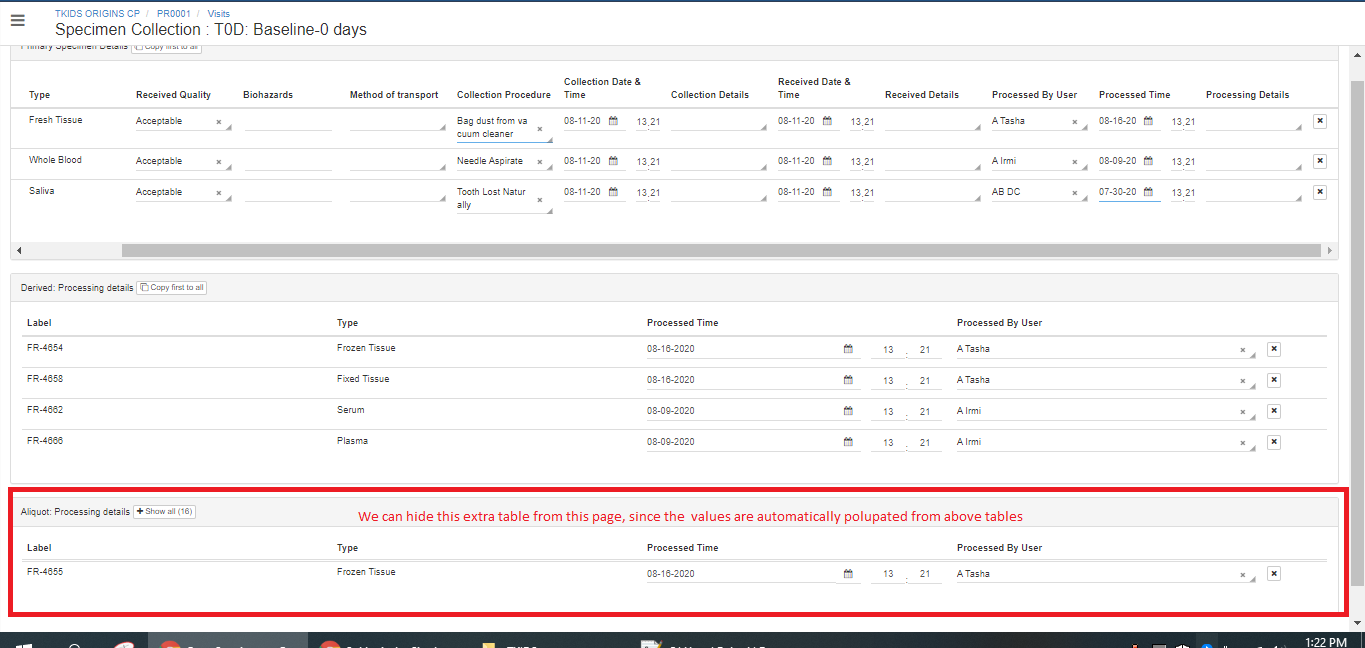
Example: In the screenshot below, the processing event information for child specimens needs to derive from its parent specimen automatically. Previously to achieve that, you need to show that fields/table in the step. As a resolution, now you will be able to hide the fields and tables on the step.
See the below example screenshot:
Before hiding the 'Aliquot: Processing Details' section in the speciemenCollection page.
 Image Removed
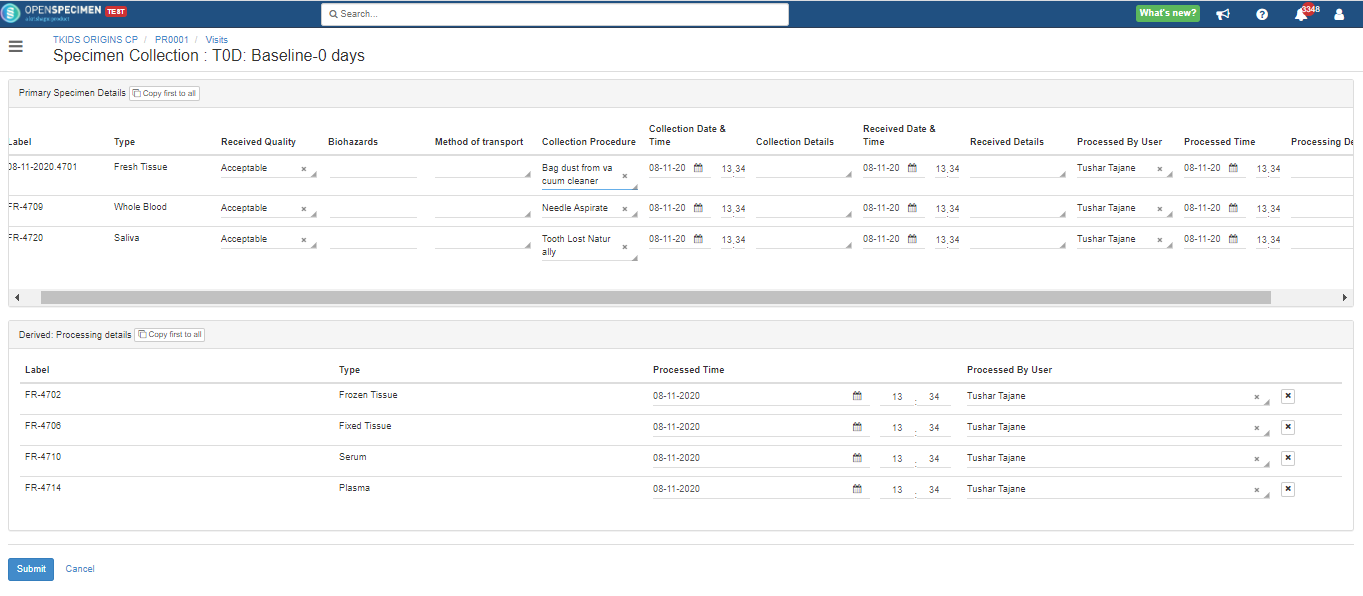
Image RemovedAfter hiding the 'Aliquot: Processing Details'.
 Image Removed
Image RemovedDownload example JSON to see the above configuration.
| View file |
|---|
| name | Hide_table_Column.json |
|---|
|
Show/hide the visit, collection and received event fields (v7.1)
Use-Cases
Sometimes specimens are collected in the clinic but not yet received by the biobank when the clinic staff enters the details. So the received event is not needed on the specimen collection page.
Collection times are different for each primary specimen. So instead of collecting one time for all, the user will collect diff times in the nth step.
The options are to be added in the specimenCollection section of the workflows JSON as illustrated below:
| Code Block |
|---|
|
...: ".indexOf('BCC') == ",
"value" : "0"
} ]
},
"enableCofrc" : false,
"fields" : [ {
"name" : "specimen.label",
"baseField" : "specimen.label",
" |
namespecimenCollection,"data":showVisitDetailsfalse"specimen.parentLabel",
" |
showCollectionEventfalse"specimen.parentLabel",
" |
showReceivedEventtrue,defReceiveQualityTo be Received", //defaults received qualtity to 'To be Received'specimen.type",
"baseField" : "specimen.type",
" |
defCollectionStatusCollected,//defaults collection status to 'Collected'
"defCollectionDate" : "none", // defaults collection date to blank. The supported values are none, current_date and visit_date
...
}
|
The above configuration hides visit fields, collection event fields and displays the received event fields. When the above configuration is not present, all the fields are displayed by default.
| Info |
|---|
When defCollectionDate = 'visit_date', the common collection and received dates will be the same as whatever populated in the visit date field. When defCollectionDate = 'current_date', the collection and received dates will be the current/present date/time. When defCollectionDate = 'none' or blank, then the user is forced to select a date for collection and received fields. |
Screenshot before configuration:
...
Screenshot after configuration:
...
Download the example JSON
...
}, {
"name" : "specimen.extensionDetail.attrsMap.cell_count",
"baseField" : "specimen.extensionDetail.attrsMap.cell_count",
"caption" : "Cell Count",
"defaultValue": "10.00"
} ]
}, {
"title" : "PB - Cell Pellet",
"criteria" : {
"op" : "AND",
"rules" : [ {
"field" : "specimen.lineage",
"op" : "==",
"value" : "'Aliquot'"
}, {
"field" : "specimen.parentLabel",
"op" : ".indexOf('BCP') == ",
"value" : "0"
} ]
},
"enableCofrc" : false,
"fields" : [ {
"name" : "specimen.label",
"baseField" : "specimen.label",
"type" : "span"
}, {
"name" : "specimen.parentLabel",
"baseField" : "specimen.parentLabel",
"type" : "span"
}, {
"name" : "specimen.type",
"baseField" : "specimen.type",
"type" : "span"
}, {
"name" : "specimen.extensionDetail.attrsMap.cell_count",
"baseField" : "specimen.extensionDetail.attrsMap.cell_count",
"caption" : "Cell Count"
} ]
}
} |
 Image Added Image Added |
Example 6: Display Specimen Custom Fields based for specific Specimen Types
| Expand |
|---|
| Code Block |
|---|
| {
"name" : "specimenCollection",
"view" : null,
"ctrl" : null,
"data" : {
"showCollectionEvent" : false,
"showReceivedEvent" : false,
"defCollectionDate" : "current_date",
"treeColumns" : [ {
"fields" : [ {
"name" : "description",
"width" : 35
}, {
"name" : "label",
"width" : 15
}, {
"name" : "quantity",
"width" : 15
}, {
"name" : "container",
"width" : 30
}, {
"name" : "position",
"width" : 30
}, {
"name" : "status",
"width" : 15
} ]
} ],
"fieldGroups" : [ {
"title" : "WBC count and Suspension Volume",
"criteria" : {
"op" : "AND",
"rules" : [ {
"field" : "specimen.lineage",
"op" : "==",
"value" : "'New'"
}, {
"field" : "['Peripheral Blood', 'Bone Marrow'].indexOf(specimen.type)",
"op" : "!=",
"value" : "-1"
}, {
"field" : "specimen.collectionEvent.container",
"op" : "!=",
"value" : "'Serum Separator Vacutainer'"
} ]
},
"enableCofrc" : false,
"fields" : [ {
"name" : "specimen.label",
"baseField" : "specimen.label",
"type" : "span"
}, {
"name" : "specimen.type",
"baseField" : "specimen.type",
"type" : "span"
}, {
"name" : "specimen.extensionDetail.attrsMap.wbc",
"baseField" : "specimen.extensionDetail.attrsMap.wbc",
"caption" : "WBC Count (10^6 / ml)"
}, {
"name" : "specimen.extensionDetail.attrsMap.volsus",
"baseField" : "specimen.extensionDetail.attrsMap.volsus",
"caption" : "Suspension Volume (ml)"
} ]
} |
|
Example 7: Close Parent Specimen on the nth step
| Expand |
|---|
| Code Block |
|---|
| {
"name" : "specimenCollection",
"view" : null,
"ctrl" : null,
"data" : {
"fieldGroups" : [{
"title" : "Whole Blood Details",
"criteria" : {
"op" : "AND",
"rules" : [ {
"field" : "specimen.specimenClass",
"op" : "!=",
"value" : "'Tissue'"
}, {
"field" : "specimen.lineage",
"op" : "==",
"value" : "'New'"
} ]
},
"enableCofrc" : true,
"fields" : [ {
"name" : "specimen.label",
"baseField" : "specimen.label",
"type" : "span"
}, {
"name" : "specimen.type",
"baseField" : "specimen.type",
"type" : "span"
},
{
"name" : "specimen.closeAfterChildrenCreation",
"caption" : "Close Specimen",
"type" : "toggle-checkbox",
"defaultValue" : true,
"values" : {
"trueValue" : "true",
"falseValue" : "false"
}
} ]
}
]
}
} |
|
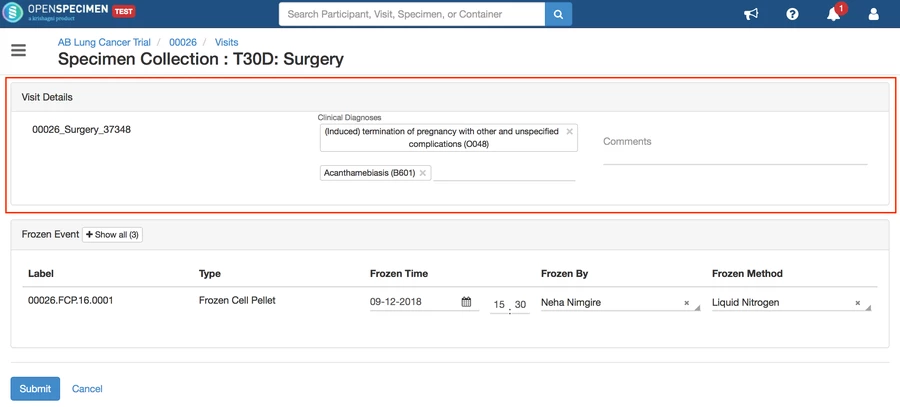
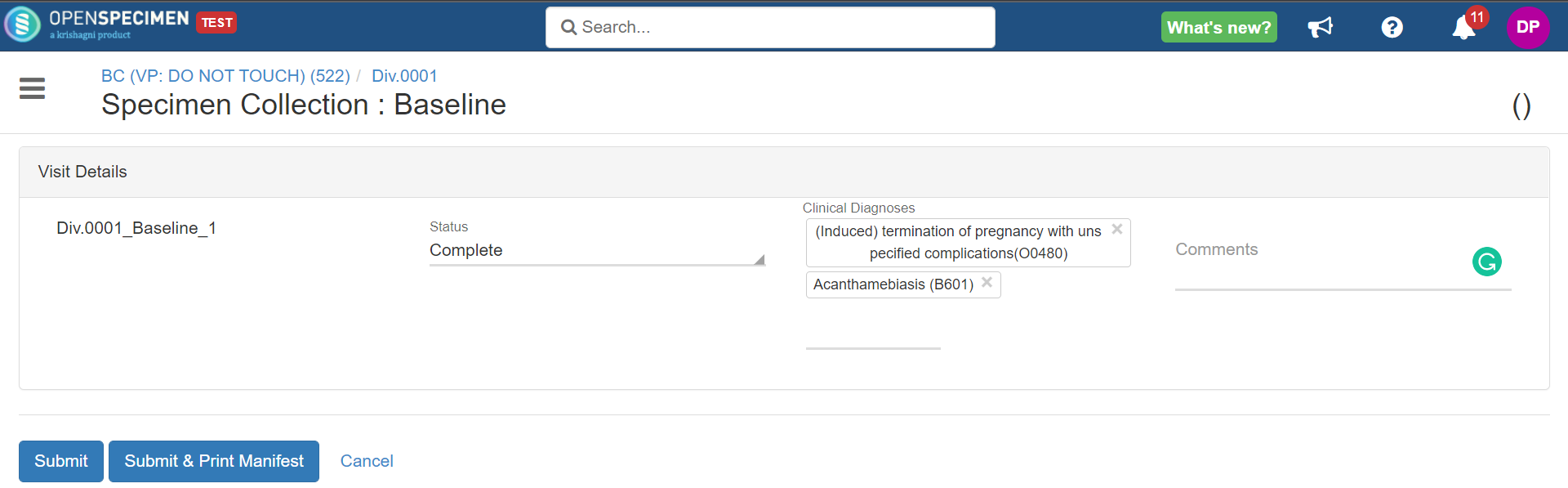
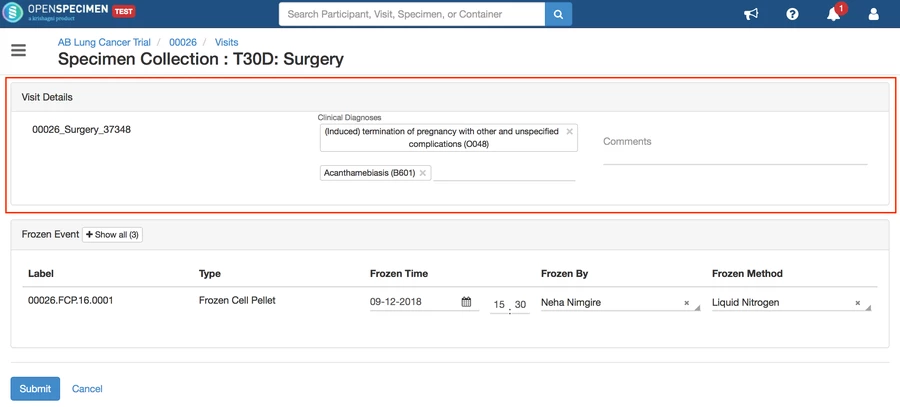
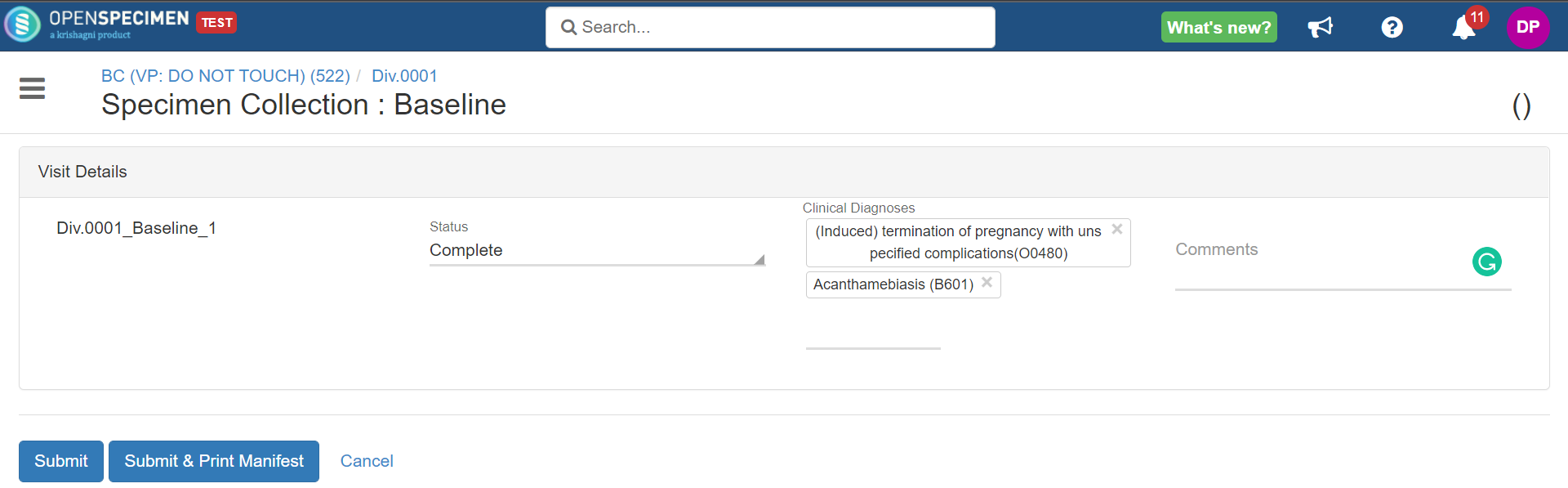
Configure Visit Fields on the nth Step
The visit fields - 'Clinical Diagnoses', 'Clinical Status', 'Surgical Pathology Number' etc. are not displayed on the specimen collection page when collecting planned samples. The specimen collection page is currently not configurable to add visit level fields. These fields can be configured on the nth step and will be displayed only for planned specimens.
| Info |
|---|
'visitFields' section is used to add visit fields on the nth step. You need to add the dictionary section as well before adding the fields in the Nth step. |
| Expand |
|---|
| title | Click here to see the JSON code.. |
|---|
|
| Code Block |
|---|
| {
"name": "specimenCollection",
"data": {
"visitFields": {
"title": "Visit Details",
"fields": [
[ {
"name" : "visit.status",
"baseField" : "visit.status"
}, {
"name": "visit.name",
"baseField": "visit.name",
"type": "span",
"width": "150px"
}, {
"name": "visit.clinicalDiagnoses",
"baseField": "visit.clinicalDiagnoses",
"width": "200px"
}, {
"name": "visit.comments",
"baseField": "visit.comments",
"width": "200px"
}
]
]
},
"fieldGroups": [ {
"title": "Frozen Event",
"criteria": {
"op": "AND",
"rules": [ {
"field": "specimen.specimenClass",
"op": "==",
"value": "'Tissue'"
}
]
},
"fields": [ {
"name": "specimen.label",
"baseField": "specimen.label",
"type": "span"
}, {
"name": "specimen.type",
"baseField": "specimen.type",
"type": "span"
}, {
"name": "events.SpecimenFrozenEvent.time",
"baseField": "specimen.events.SpecimenFrozenEvent.time"
}, {
"name": "events.SpecimenFrozenEvent.user",
"baseField": "specimen.events.SpecimenFrozenEvent.user"
}, {
"name": "events.SpecimenFrozenEvent.frozenMethod",
"baseField": "specimen.events.SpecimenFrozenEvent.frozenMethod"
}
]
}
]
}
} |
 Image Added Image Added |
Hide Fields/Table on Specimen Collection Page (v7.1)
The idea is to allow CP admins to hide the columns/tables whose values are derived from the other field values displayed on the screen and submit them to the backend/API.
| Expand |
|---|
| title | Click here to check the code snippet... |
|---|
|
Hide table code snippet | Code Block |
|---|
| {
"title": "Aliquots: Processing Details",
"criteria": {
"rules": {
...
}
},
"enableCofrc": false,
"hideTable": true, // To hide the specimen collection page
"fields": [
...
]
} |
Hide column code snippet | Code Block |
|---|
| {
"title": "Frozen Details",
"criteria": {
"rules": {
...
}
},
"enableCofrc": false,
"fields": [
{
"name" : "events.SpecimenFrozenEvent.frozenMethod",
"baseField" : "specimen.events.SpecimenFrozenEvent.frozenMethod",
"caption" : "Frozen Method",
"defaultValue" : "Not Specified",
"hideColumn" : true // To hide the frozen method column at the nth step
},
...
]
} |
|
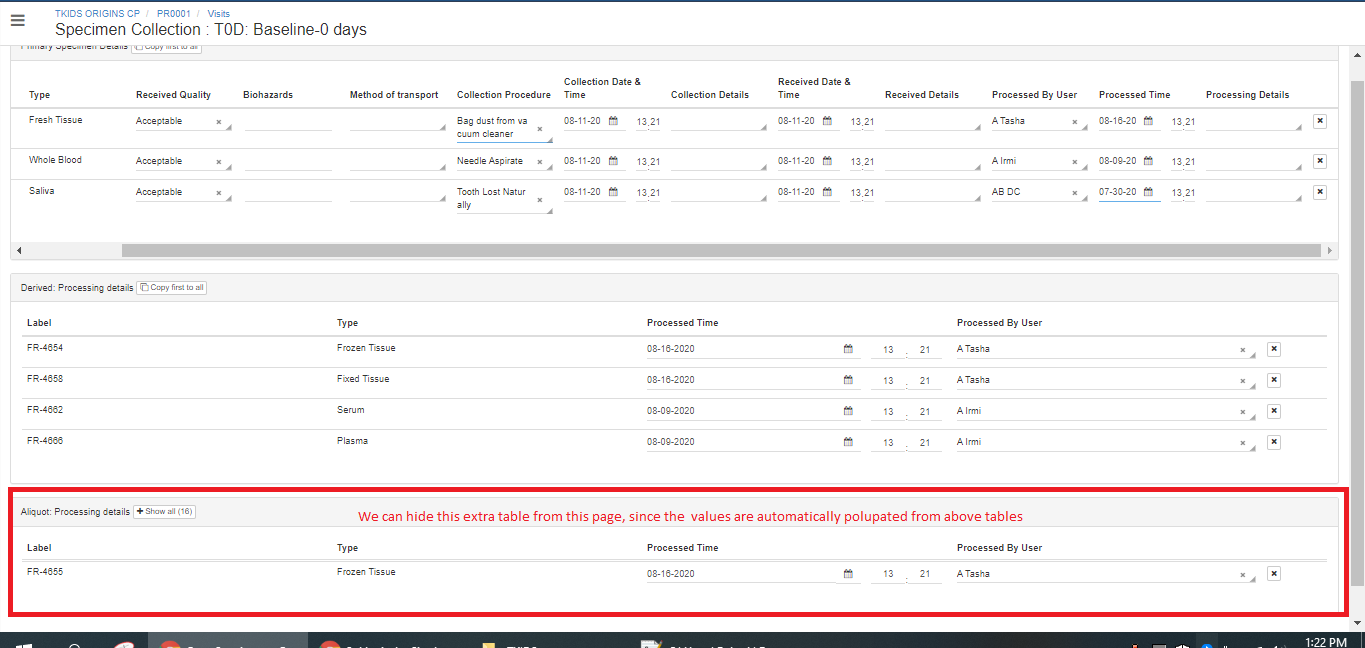
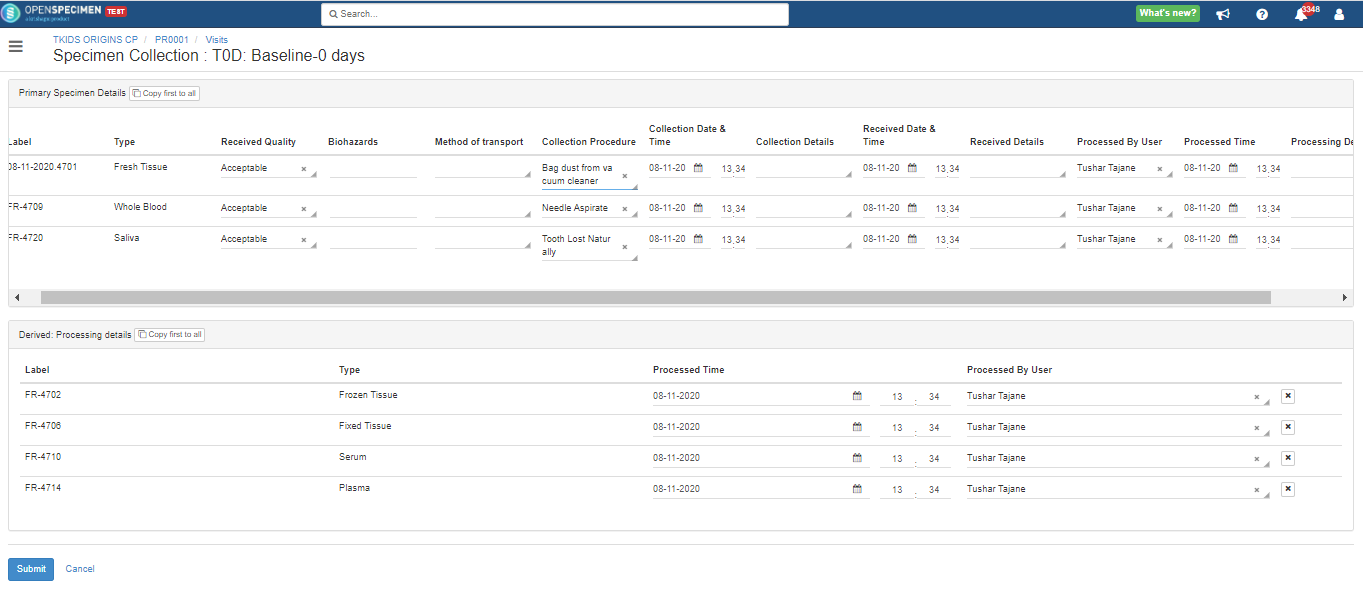
Example: Processing event information for child specimens needs to be derived from its parent specimen automatically
Previously, to achieve that, you would have to show that fields/table in the step. As a resolution, now you will be able to hide the fields and tables on the step.
| Expand |
|---|
Before hiding the 'Aliquot: Processing Details' section on the specimen collection page:  Image Added Image AddedAfter hiding the 'Aliquot: Processing Details':  Image Added Image AddedExample JSON to configure the setup that is shown in the above screenshot: | View file |
|---|
| name | Hide_table_Column (1).json |
|---|
|
|
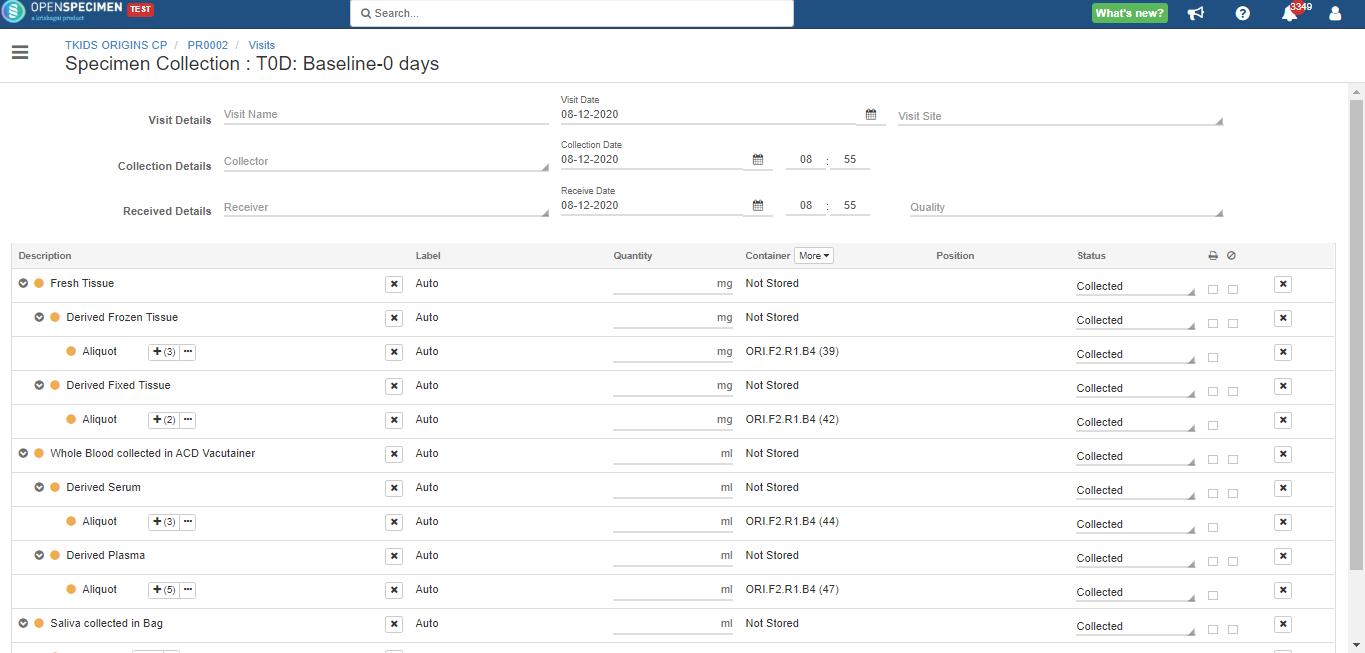
Show/Hide Visit, Collection, and Received Event Fields (v7.1)
Use-Cases
Sometimes specimens are collected in the clinic but not yet received by the biobank when the clinic staff enters the details. So the received event is not needed on the specimen collection page.
Collection times are different for each primary specimen. So instead of collecting one time for all, you will collect different times in the nth step.
| Expand |
|---|
The options are to be added in the “specimenCollection” section of the workflows JSON as illustrated below: | Code Block |
|---|
| {
"name": "specimenCollection",
"data": {
"showVisitDetails": false,
"showCollectionEvent": false,
"showReceivedEvent": true,
"defReceiveQuality": "To be Received", //defaults received qualtity to 'To be Received'
"defCollectionStatus" : "Collected", //defaults collection status to 'Collected'
"defCollectionDate" : "current_date", // (v8.1) defaults collection and received dates to current date. The supported values are none, current_date and visit_date.
...
}
} |
The above configuration hides visit fields, collection event fields, and displays the received event fields. When the above configuration is not present, all the fields are displayed by default. From v8.1, the collection and receive dates would be blank by default. You can set the collection and receive dates as below: Code | Description |
|---|
defCollectionDate = 'visit_date' | The common collection and receive dates will be the same as whatever is populated in the visit date field. | defCollectionDate = 'current_date' | The collection and receive dates will be the current/present date/time. | defCollectionDate = 'none' | You are forced to select a date for collection and received fields. |
Screenshot before configuration:  Image Added Image AddedScreenshot after configuration:  Image Added Image AddedExample JSON to configure the setup that is shown in the above screenshot: | View file |
|---|
| name | Colletion_Page_Enhancement (2).json |
|---|
|
|
Remove the default visit date(v10.0)
| Code Block |
|---|
{
"name": "specimenCollection",
"data": {
"defVisitDate": "none"
}
} |
Once you added the above code "defVisitDate": "none" in the "specimenCollection section”, you can see the visit date field empty. OpenSpecimen will ask the user to enter the date to proceed further.
...
Disable visit autofill (v11.0)
The defaulted values on events or workflows configuration are autofilled in both cases.
| Expand |
|---|
| title | Code to disable visit autofill |
|---|
|
| Code Block |
|---|
{
"name" : "specimenCollection",
"view" : null,
"ctrl" : null,
"data" : {
"autoInitVisit" : false
}
} |
|
#1 Autofill Enabled:
| Expand |
|---|
| title | Autofill Enabled USE-CASES |
|---|
|
USE-CASE | Result |
|---|
Create a new visit (no visits exist for that participant) | Visit fields (default and custom) is empty expect defaulted values. | Create a new visit under same event (visit exisit for participant for this event) | Visit fields (default and custom) values is autopopulate from old visits expect below fields. Visit Date is defaulted to current date. Surg Path Number is empty. Status is defaulted to Complete.
| Create a new visit under different event (visit doesn’t exisit for participant for this event) | Visit fields (default) values is autopopulate from old visits from different event expect below fields. Visit Date is defaulted to current date. Surg Path Number, Cohort, Comments and all custom fields is empty. Status is defaulted to Complete. Clinical Status is defaulted to “Not Specified” Clinical Diagnosis should be pulled from last visit from different event.
| Edit the existing visit | Visit fields (default and custom) values are shown AS-IS. |
|
#2 Autofill Disabled:
| Expand |
|---|
| title | Autofill Disables USE-CASES |
|---|
|
USE-CASE | Result |
|---|
Create a new visit (no visits exist for that participant) | Visit fields (default and custom) is empty expect defaulted values. | Create a new visit under same event (visit exisit for participant for this event) | Visit fields (default and custom) are empty expect defaulted values. | Create a new visit under different event (visit doesn’t exisit for participant for this event) | Visit fields (default and custom) is empty expect defaulted values. | Edit the existing visit | Visit fields (default and custom) values are shown AS-IS. |
|
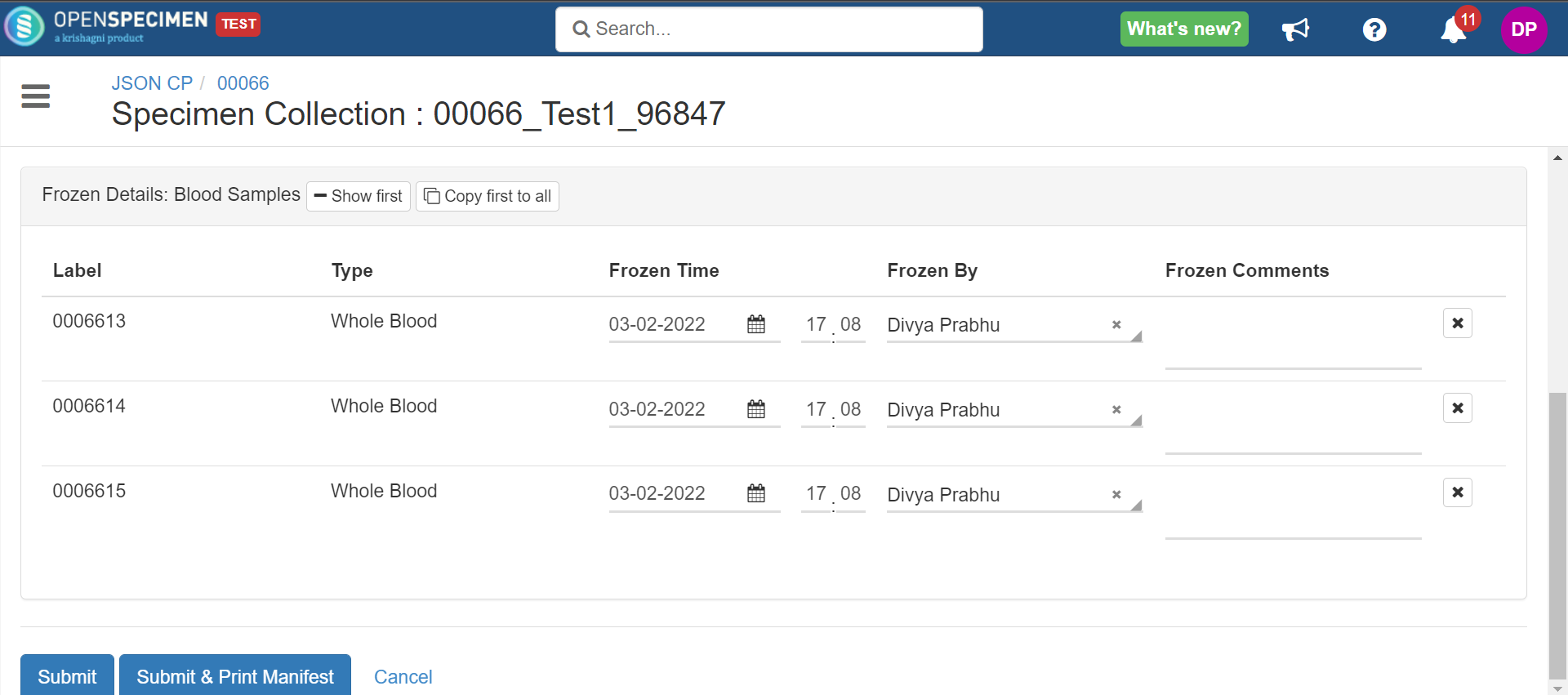
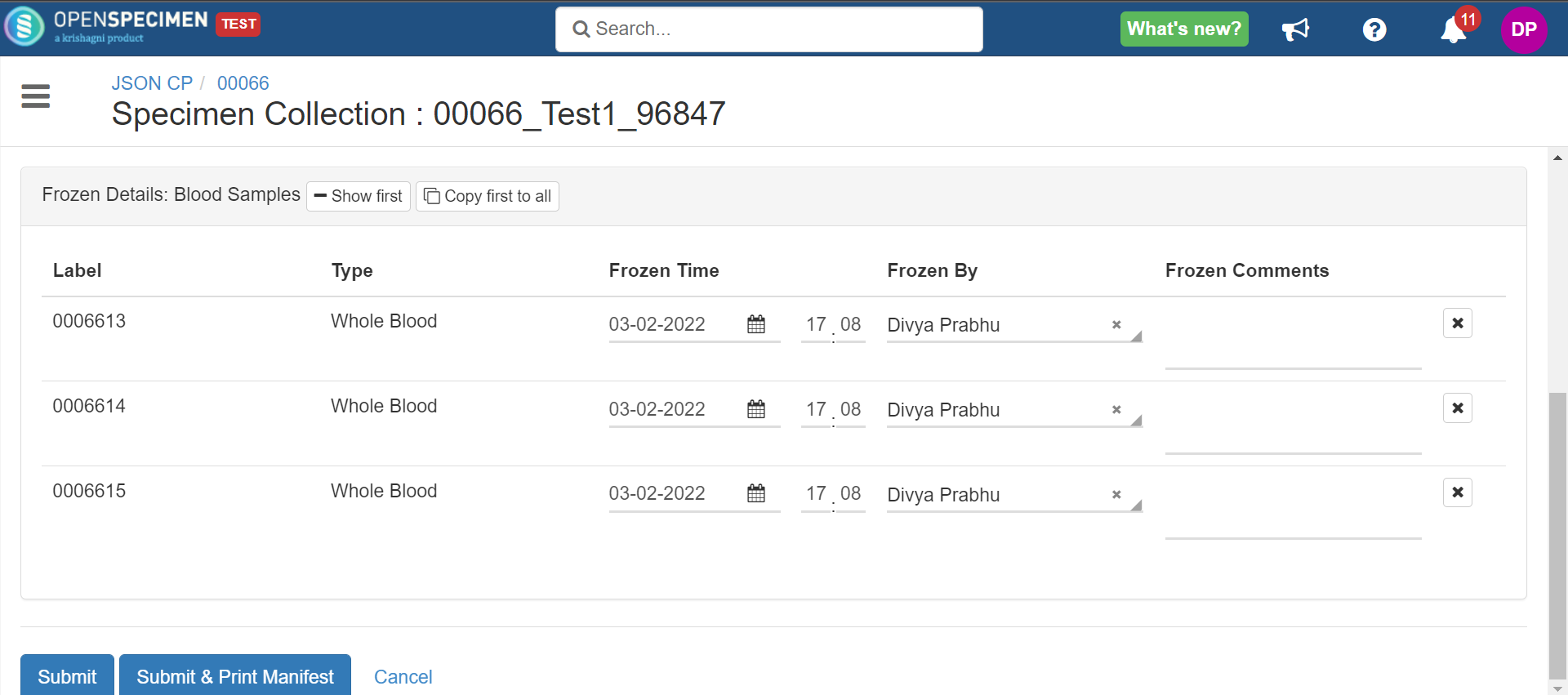
Display Specimen Events at the nth Step
You can display specimen events at the nth step like frozen event, fixed event, spun event, etc at the nth step.
Example: Display Frozen Event for Whole Blood Specimens
| Expand |
|---|
 Image Added Image AddedExample JSON to configure the setup that is shown in the above screenshot: | View file |
|---|
| name | JSON_CP_workflows (5).json |
|---|
|
|