
Example JSON to configure the setup that is shown in the above screenshot:
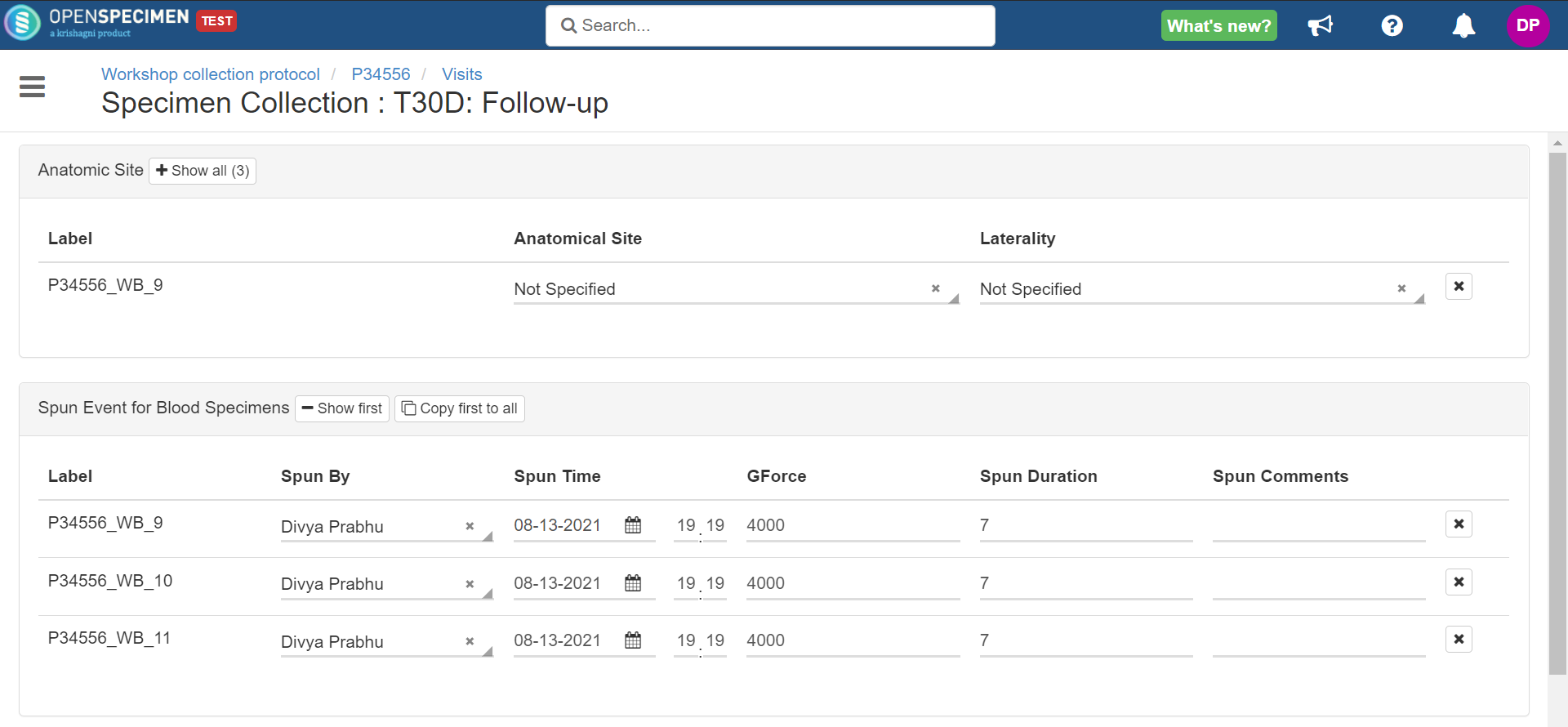
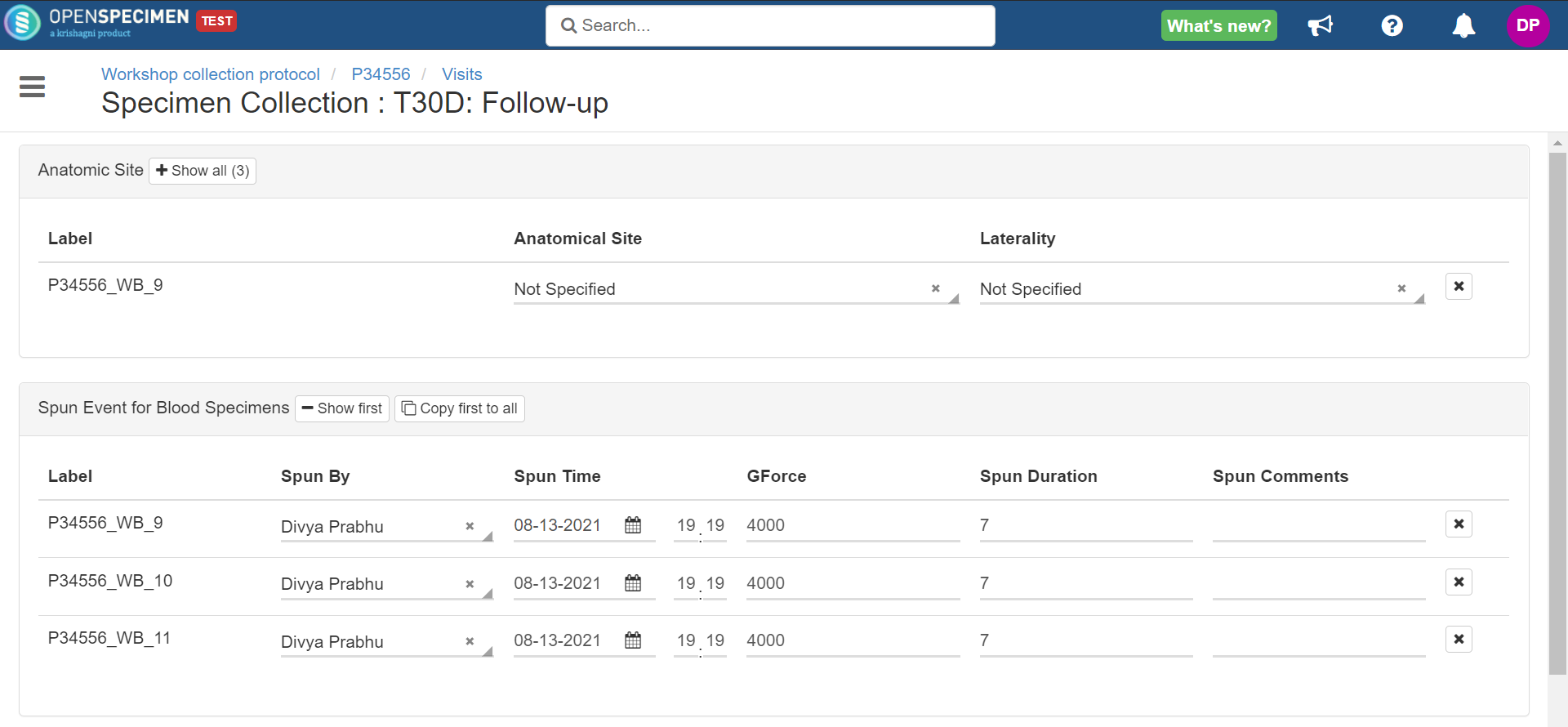
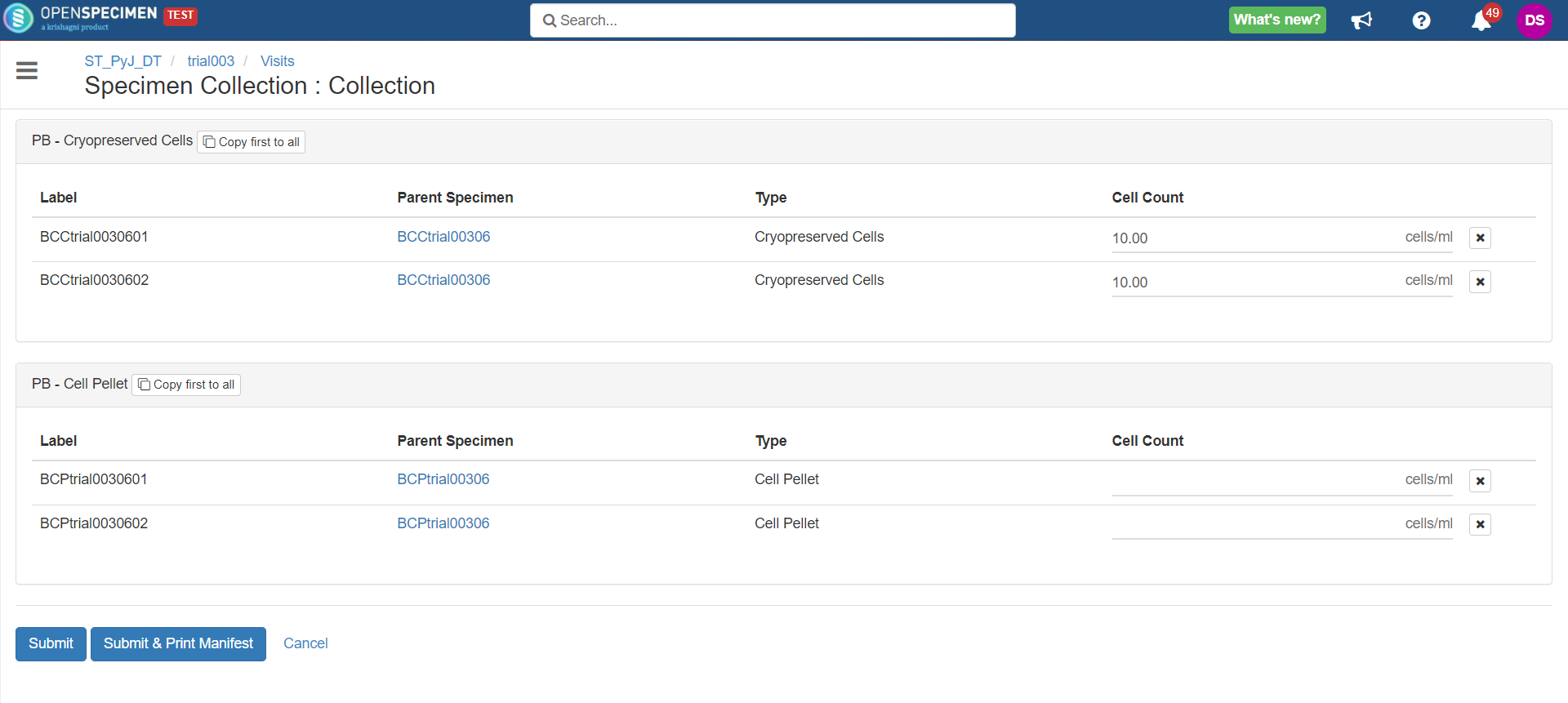
OpenSpecimen allows specimens to be collected as per a specific event calendar for clinical trial-based protocols. This will enable you to pre-define specimens in CP and collect planned specimens as shown below:

This page is configurable from version 8.1 onwards, please refer to the wiki page https://openspecimen.atlassian.net/l/cp/Pd1eaN2c for more details. Using CP workflows configuration, you can configure additional fields to be captured after this step. You can configure any visit/specimen default and custom fields to capture value for them. Refer to the 'Collection Protocol Level Configuration' section to add workflow at the CP level.
The nth step works as an update option. The specimens are collected at the specimen collection page and only the values for the fields are updated in the nth step.
The nth step works as an update option. The specimens are collected at the specimen collection page and only the values for the fields are updated in the nth step.
The below table explains different sections of the nth step:
Section | Details |
|---|---|
visitFields | If visit fields need to be displayed on the nth step, this section must be added. There will be only one section of this displaying one row for a visit being collected. |
fields | Within visitFields section, include all fields to be displayed in a table format within the 'fields' section of JSON. |
title | Title of each section/table in the nth step. |
fieldGroups | If fields need to be displayed in separate sections or tables, multiple sections can be within fieldGroups. For example: 'Primary Specimen details', 'Aliquot details' etc. Each section can have a title, criteria, and set of fields. |
criteria | This defines conditions for displaying fields in each section. For example 'Centrifuge event details' section can be displayed only for 'Whole Blood' & 'Primary' specimens. |
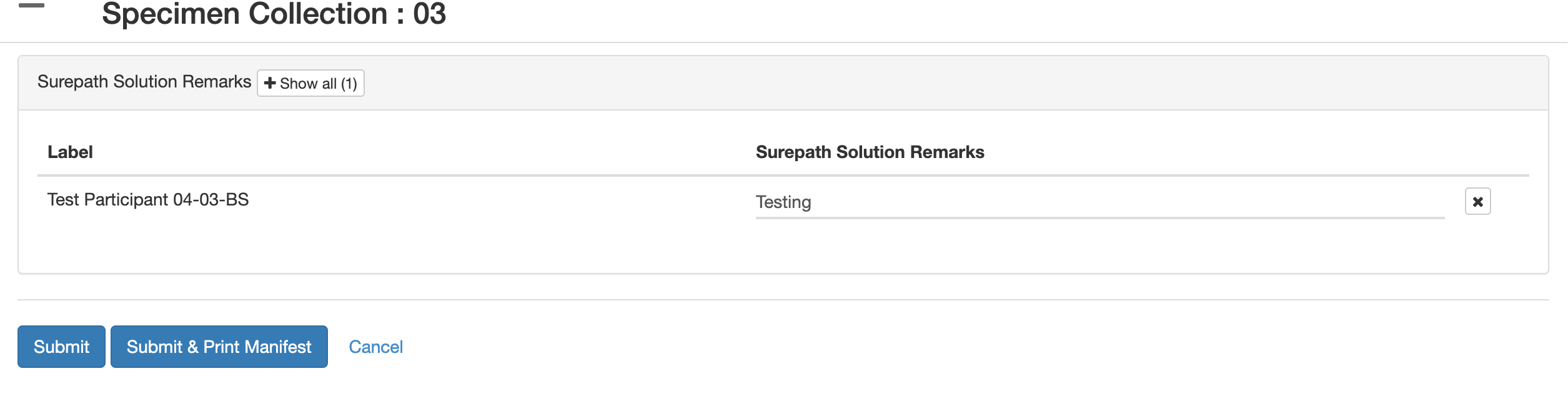
 Example JSON to configure the setup that is shown in the above screenshot: |
 Example JSON to configure the setup that is shown in the above screenshot: |
 |
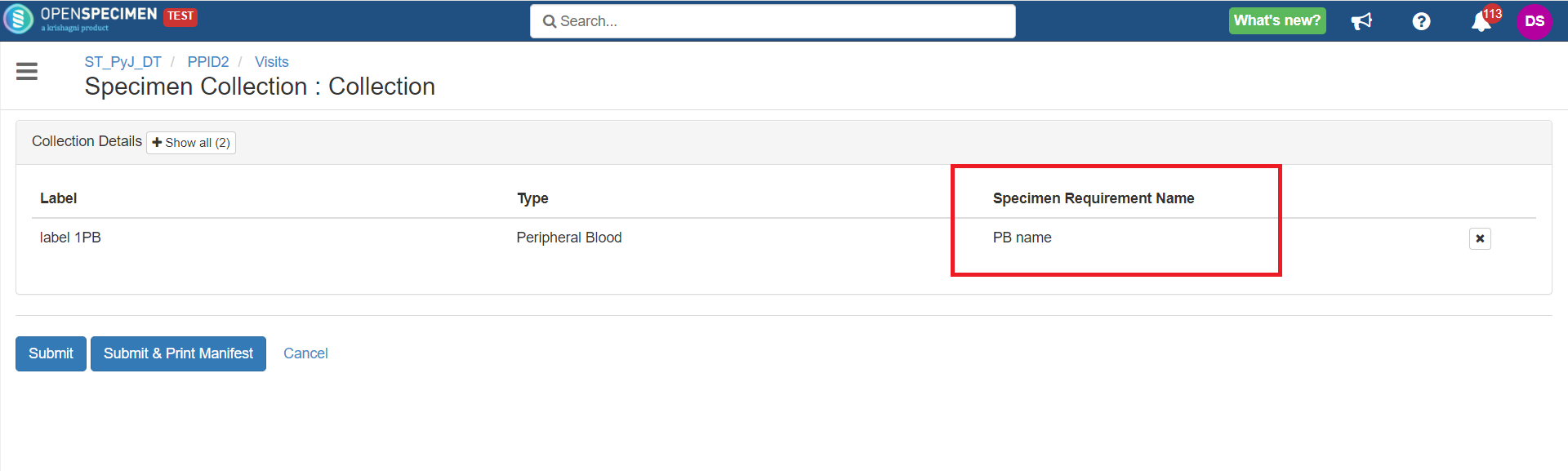
 Example JSON to configure the setup that is shown in the above screenshot: You need to add ‘specimen.reqLabel’ in the dictionary section as well before adding the field in the Nth step. You need to add ‘specimen.reqLabel’ in the dictionary section as well before adding the field in the Nth step. |
  |
NOTE
The subform field is not supported in the nth step. This is because the sub-form is a 1:many relation with the main form, and it is not possible to display the 1:many field in the nth step.
A radio button is not supported on the nth step.
Once the workflow is uploaded, refresh your browser page once and then collect samples.
The nth step page will appear after the default specimen collection page.
NOTE
The subform field is not supported in the nth step. This is because the sub-form is a 1:many relation with the main form, and it is not possible to display the 1:many field in the nth step.
A radio button is not supported on the nth step.
Once the workflow is uploaded, refresh your browser page once and then collect samples.
The nth step page will appear after the default specimen collection page.
 |
|
|
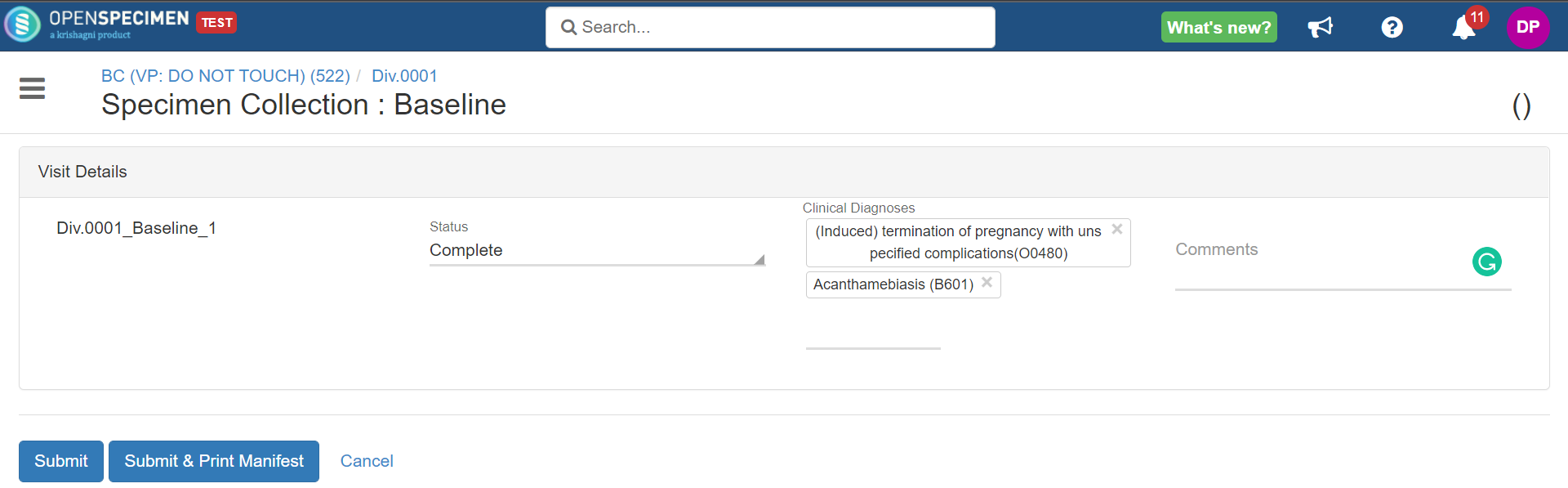
The visit fields - 'Clinical Diagnoses', 'Clinical Status', 'Surgical Pathology Number' etc. are not displayed on the specimen collection page when collecting planned samples. The specimen collection page is currently not configurable to add visit level fields. These fields can be configured on the nth step and will be displayed only for planned specimens.
'visitFields' section is used to add visit fields on the nth step. You need to add the dictionary section as well before adding the fields in the Nth step. |
 |
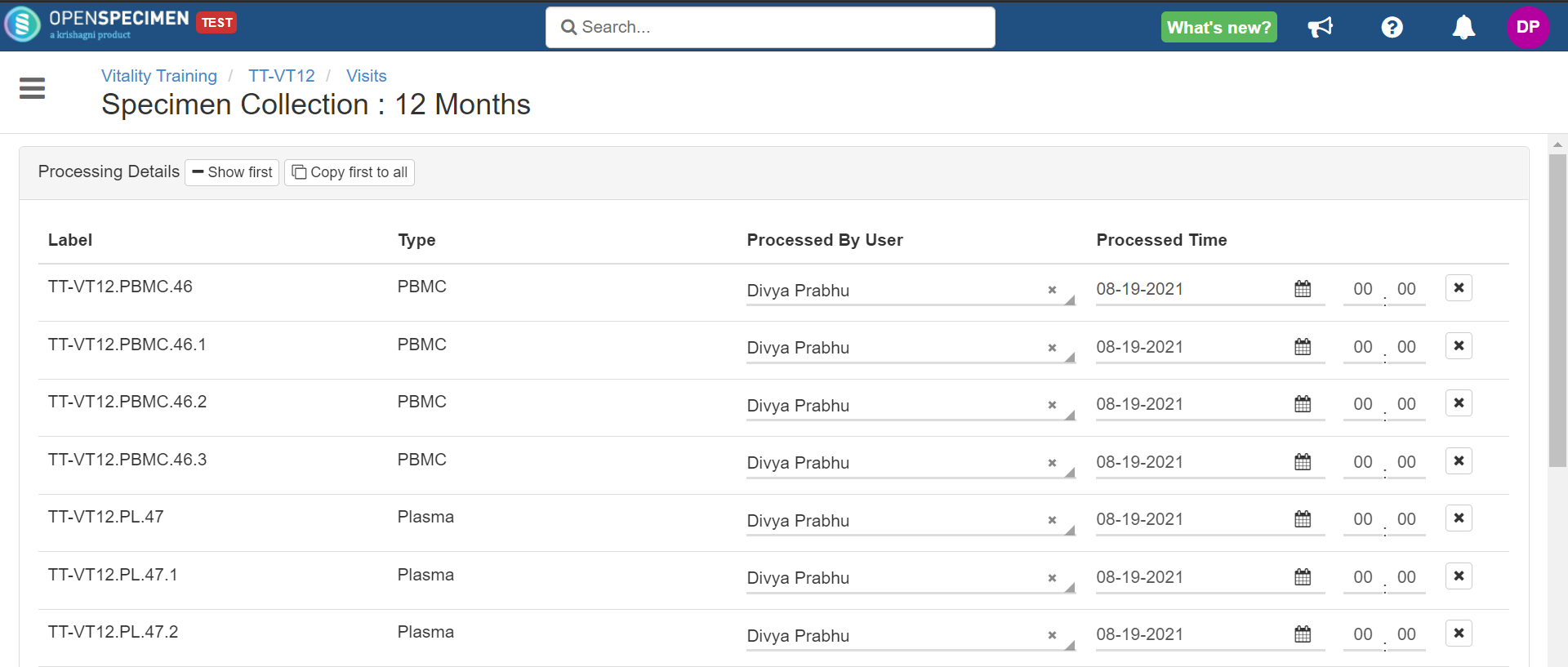
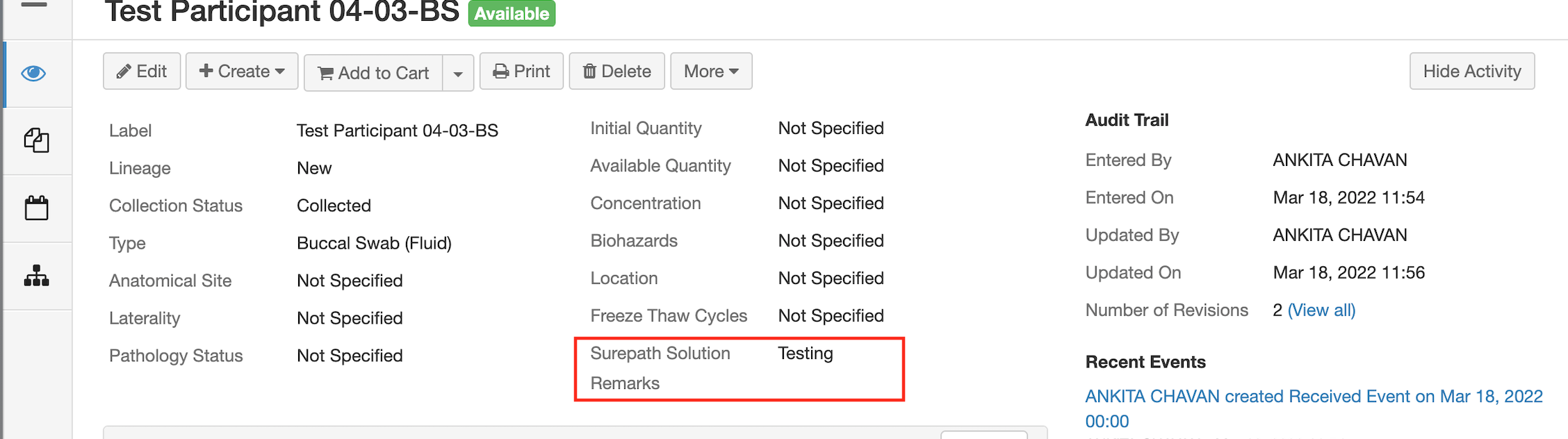
The idea is to allow CP admins to hide the columns/tables whose values are derived from the other field values displayed on the screen and submit them to the backend/API.
Hide table code snippet
Hide column code snippet
|
Previously, to achieve that, you would have to show that fields/table in the step. As a resolution, now you will be able to hide the fields and tables on the step.
Before hiding the 'Aliquot: Processing Details' section on the specimen collection page: After hiding the 'Aliquot: Processing Details': Example JSON to configure the setup that is shown in the above screenshot: |
Use-Cases
Sometimes specimens are collected in the clinic but not yet received by the biobank when the clinic staff enters the details. So the received event is not needed on the specimen collection page.
Collection times are different for each primary specimen. So instead of collecting one time for all, you will collect different times in the nth step.
The options are to be added in the “specimenCollection” section of the workflows JSON as illustrated below:
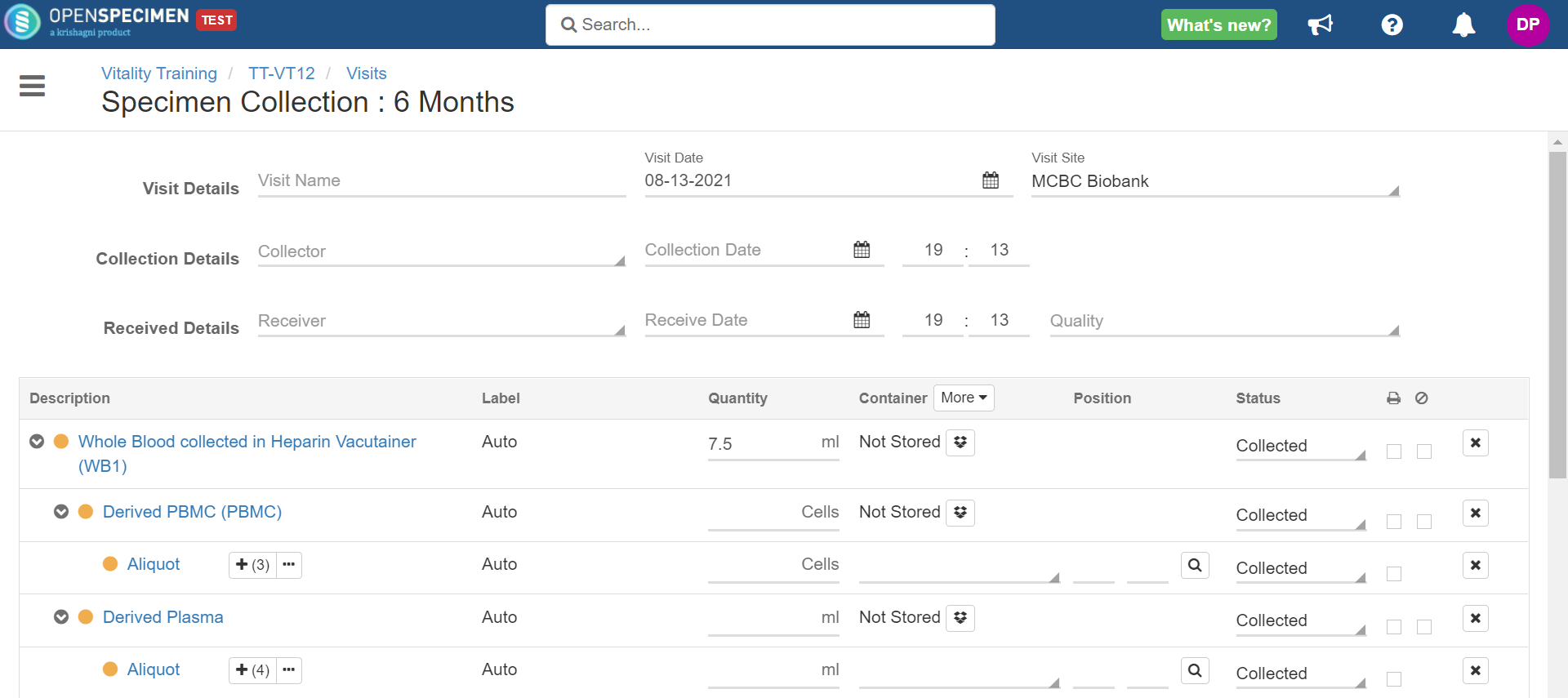
The above configuration hides visit fields, collection event fields, and displays the received event fields. When the above configuration is not present, all the fields are displayed by default. From v8.1, the collection and receive dates would be blank by default. You can set the collection and receive dates as below:
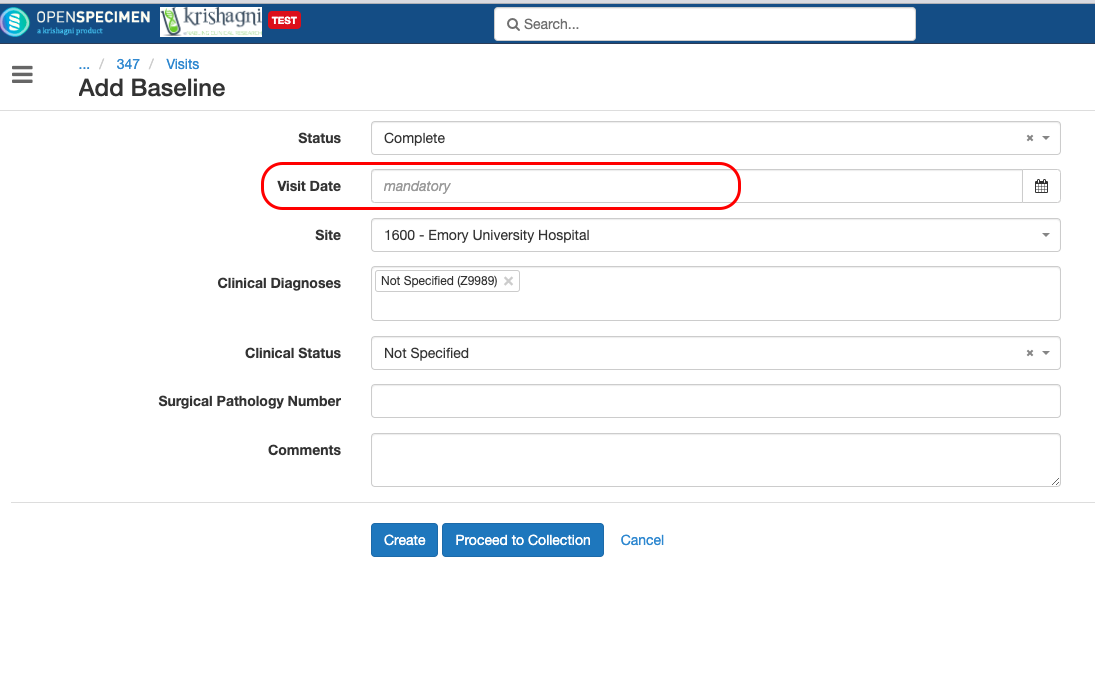
Screenshot before configuration: Screenshot after configuration: Example JSON to configure the setup that is shown in the above screenshot: |
{
"name": "specimenCollection",
"data": {
"defVisitDate": "none"
}
} |
Once you added the above code "defVisitDate": "none" in the "specimenCollection section”, you can see the visit date field empty. OpenSpecimen will ask the user to enter the date to proceed further.

The defaulted values on events or workflows configuration are autofilled in both cases.
The defaulted values on events or workflows configuration are autofilled in both cases.
|
#1 Autofill Enabled:
|
#2 Autofill Disabled:
|
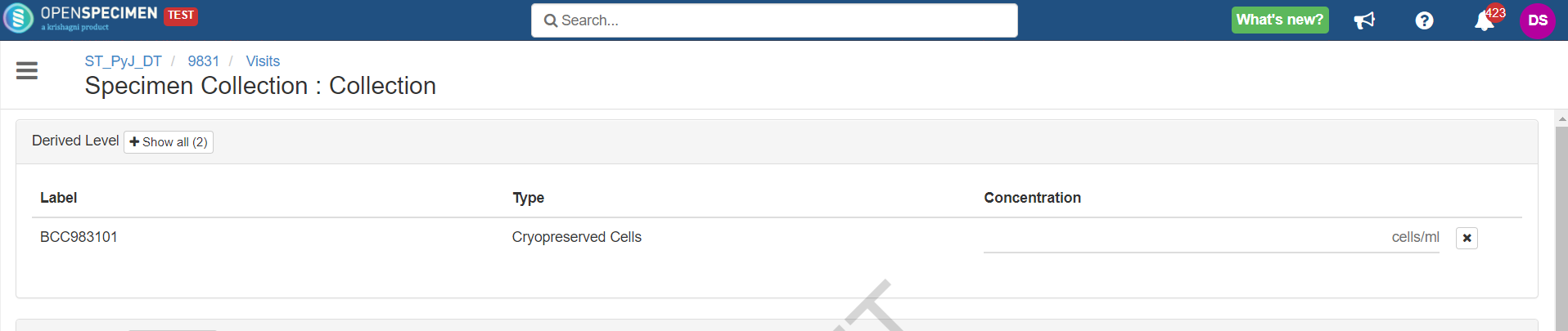
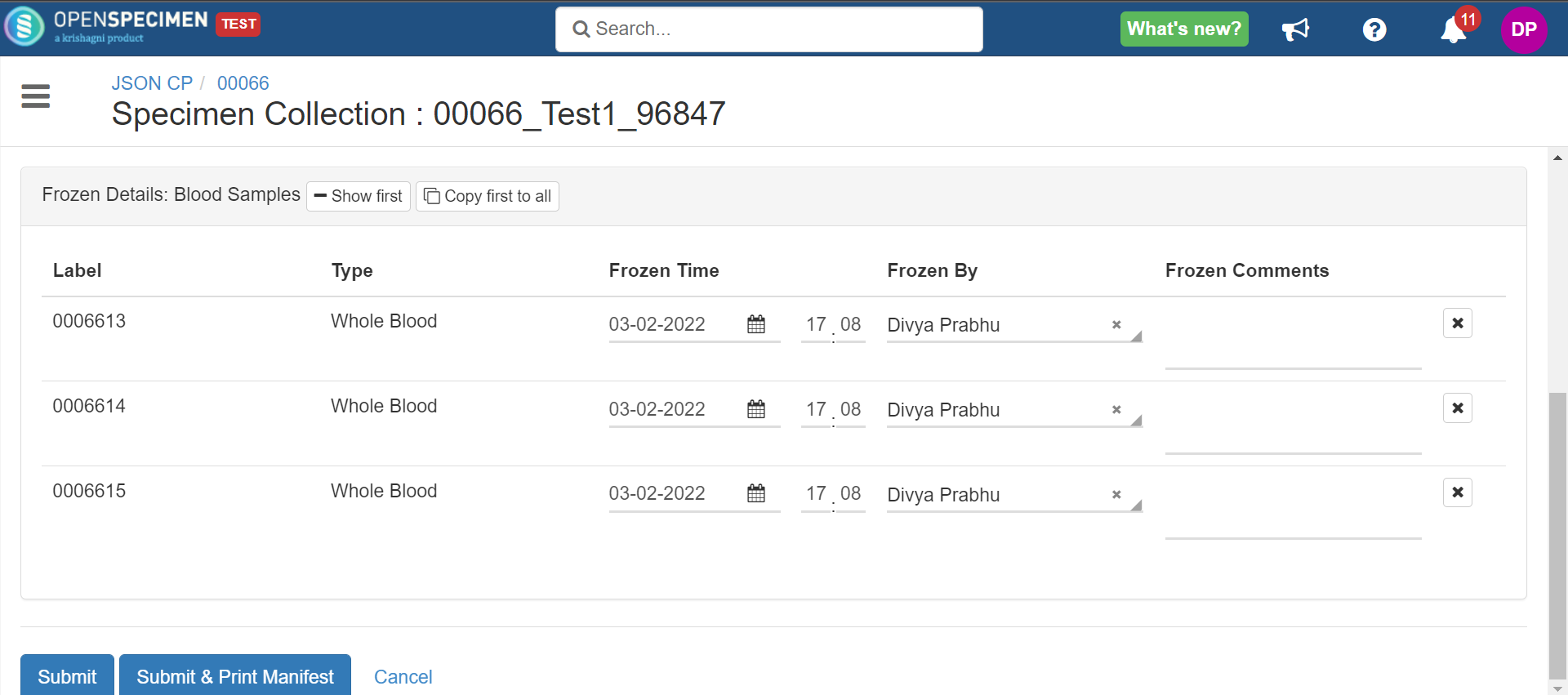
You can display specimen events at the nth step like frozen event, fixed event, spun event, etc at the nth step.
 Example JSON to configure the setup that is shown in the above screenshot: |