Introduction
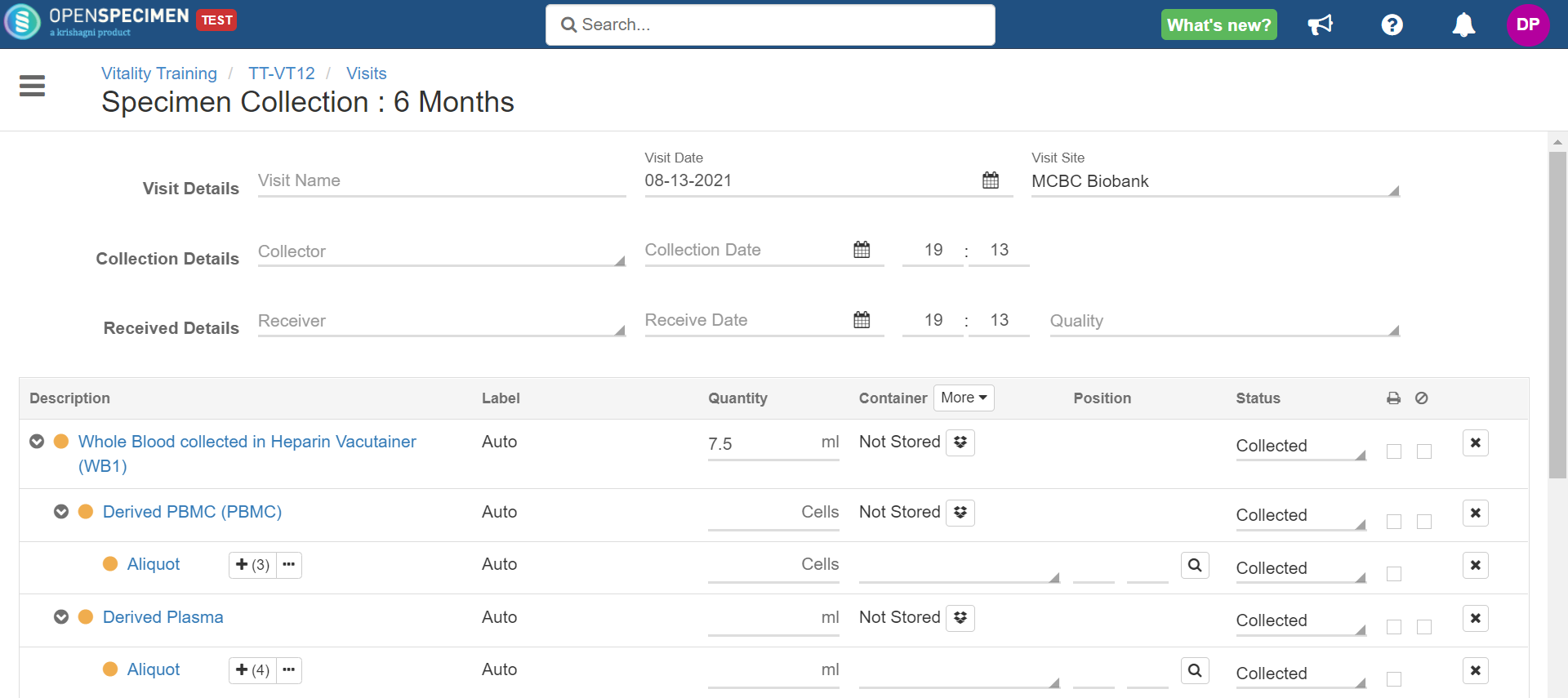
OpenSpecimen allows specimens to be collected as per a specific event calendar for clinical trial based protocols. This allows you to pre-define specimens in CP and collect planned specimens using the below screen:
However, this page does not have all fields that might be required for a specific protocol. Using CP workflows configuration, the administrator can configure additional fields to be captured after this step.
Steps to add workflow at the CP level - Collection Protocol Level Configuration section.
Example JSON to configure the setup is shown in the screenshot below.
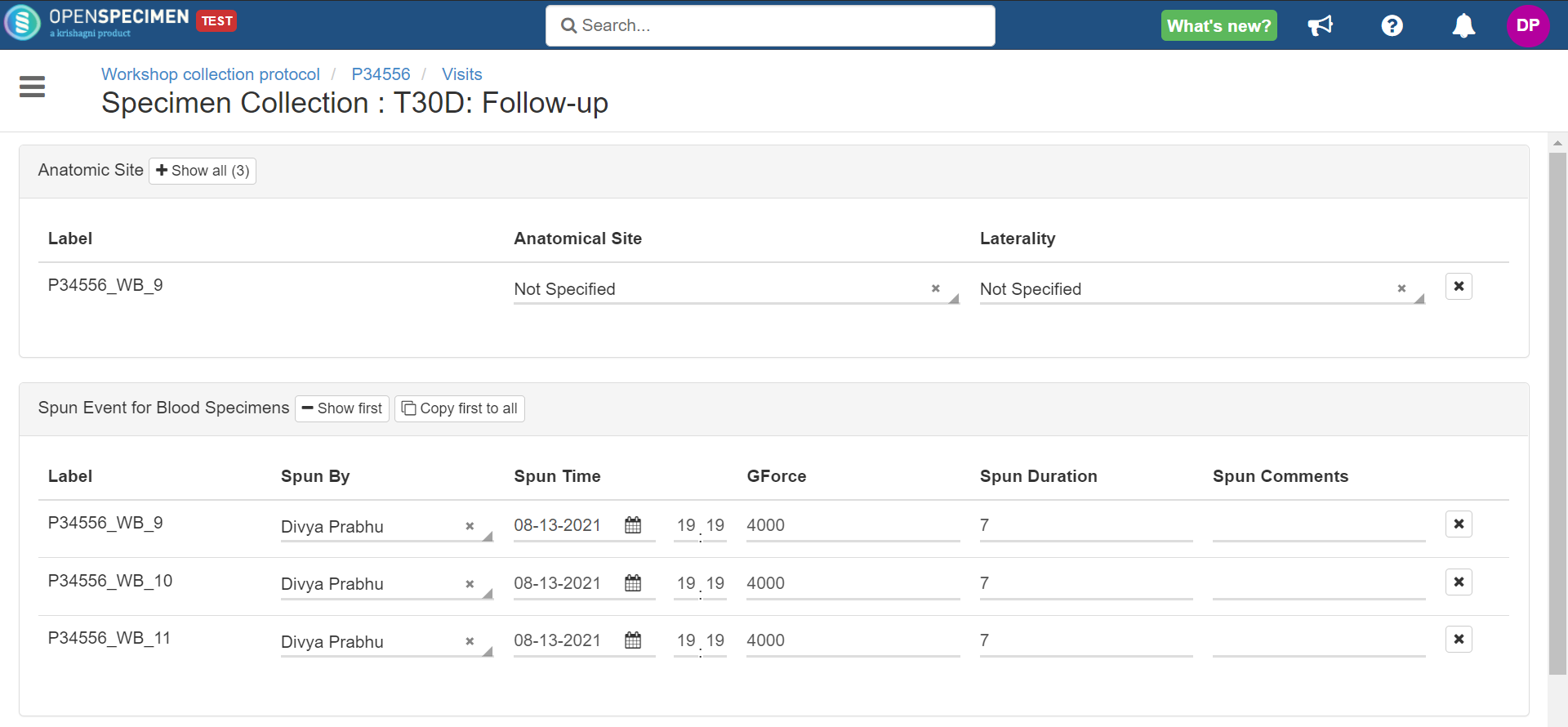
Once the workflow is uploaded, refresh your browser page once and then collect samples. After the specimen collection page, the below page appears.
The subform field is not supported in the nth step. This is because the sub-form is a 1:many relation with the main form, and it is not possible to display the 1:many field in the nth step.
A radio button is not supported on the nth step.
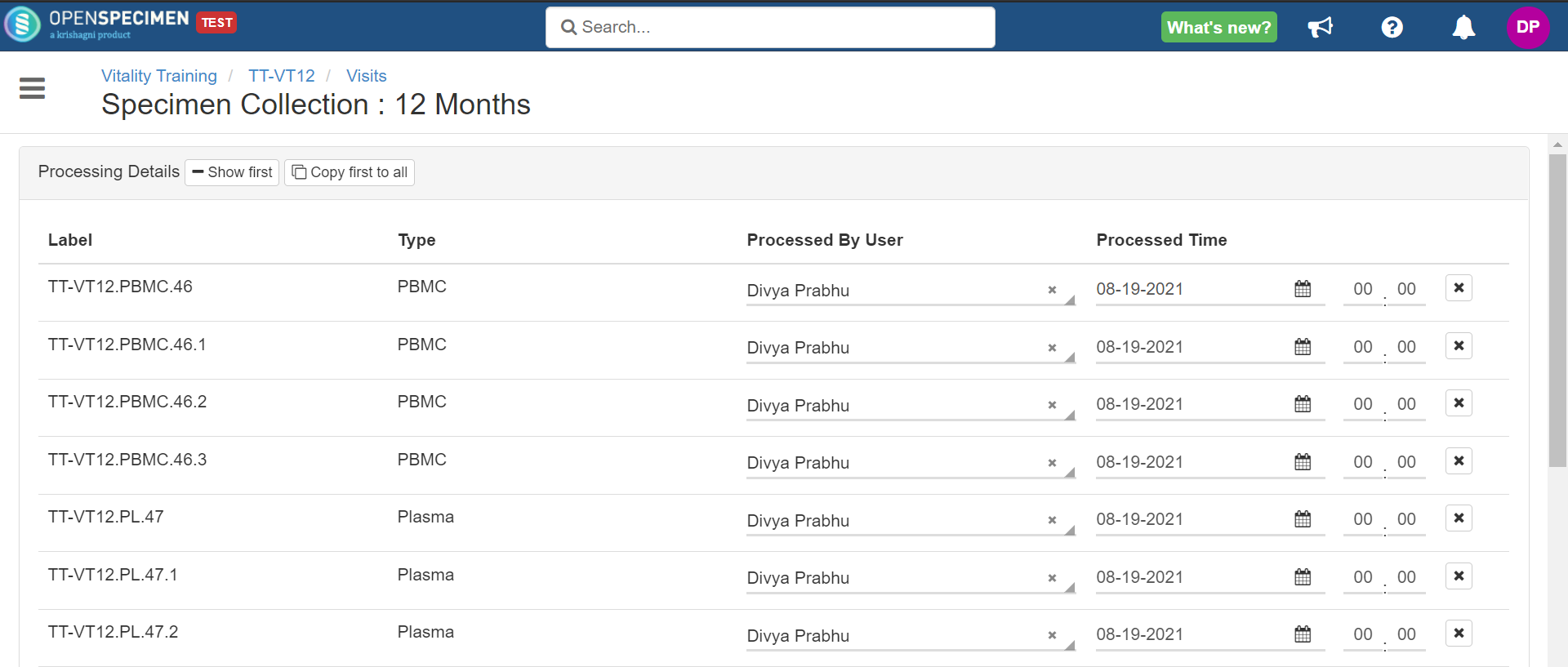
Configuration: Show ‘Processed By' and ‘Processed Time’ fields only for 'PBMC’ and 'Plasma' samples.
Configure visit fields on collection page (nth Step)
The visit fields - 'Clinical Diagnoses', 'Clinical Status', 'Surgical Pathology Number' etc. are not displayed on the specimen collection page when collecting planned samples. The specimen collection page is currently not configurable to add visit level fields. These fields can be configured on the nth step (page after specimen collection).
Below code block section 'visitFields' is used to add visit fields on the specimen collection page.
Hide fields/Table on specimen collection page (v7.1)
The idea is to allow CP admins to hide the columns/tables whose values are derived from the other field values displayed on the screen and submit them to the backend/API.
Example: In the screenshot below, the processing event information for child specimens needs to derive from its parent specimen automatically. Previously to achieve that, you need to show that fields/table in the step. As a resolution, now you will be able to hide the fields and tables on the step.
See the below example screenshot:
Before hiding the 'Aliquot: Processing Details' section in the speciemenCollection page.
After hiding the 'Aliquot: Processing Details'.
Download example JSON to see the above configuration.
Show/hide the visit, collection and received event fields (v7.1)
Use-Cases
Sometimes specimens are collected in the clinic but not yet received by the biobank when the clinic staff enters the details. So the received event is not needed on the specimen collection page.
Collection times are different for each primary specimen. So instead of collecting one time for all, the user will collect diff times in the nth step.
The options are to be added in the specimenCollection section of the workflows JSON as illustrated below:
...
"name": "specimenCollection",
"data": {
"showVisitDetails": false,
"showCollectionEvent": false,
"showReceivedEvent": true,
"defReceiveQuality": "To be Received", //defaults received qualtity to 'To be Received'
"defCollectionStatus" : "Collected", //defaults collection status to 'Collected'
"defCollectionDate" : "none", // defaults collection date to blank. The supported values are none, current_date and visit_date
...
}
The above configuration hides visit fields, collection event fields and displays the received event fields. When the above configuration is not present, all the fields are displayed by default.
When defCollectionDate = 'visit_date', the common collection and received dates will be the same as whatever populated in the visit date field.
When defCollectionDate = 'current_date', the collection and received dates will be the current/present date/time.
When defCollectionDate = 'none' or blank, then the user is forced to select a date for collection and received fields.
Screenshot before configuration:
Screenshot after configuration:
Download the example JSON