Primary specimen collection is usually done at collection sites or hospitals by nurses/coordinators. The samples are collected and then sent to the labs. The lab staff/technician then processes the samples and stores them.
When collecting specimens, the coordinator should not see the container fields. Whereas the technician should be able to view and select the container field for storing the specimen.
Using the below-mentioned code, you can configure the specimen collection table:
You need to add the code under the “specimenCollection“ section.
The tree view configurability is limited to standard fields that can be displayed/hidden - label, quantity, container, collector, collection procedure, collection status, print, and close.
Example 1: Configure specimen collection table for all users
"treeColumns" : [ {
"fields" : [ {
"name" : "description",
"width" : 35
}, {
"name" : "quantity",
"width" : 10
}, {
"name" : "collector",
"width" : 15
}, {
"name" : "collectionDate",
"width" : 20
}, {
"name" : "status",
"width" : 15
} ]
} ],
Example 2: Configure specimen collection table based on user roles
"treeColumns" : [ {
"criteria" : "userRole == 'Coordinator'",
"fields" : [ {
"name" : "description",
"width" : 35
}, {
"name" : "quantity",
"width" : 10
}, {
"name" : "collector",
"width" : 15
}, {
"name" : "collectionDate",
"width" : 20
}, {
"name" : "status",
"width" : 15
} ]
}, {
"criteria" : "!!userRole && userRole != 'Coordinator'",
"fields" : [ {
"name" : "description",
"width" : 30
}, {
"name" : "quantity",
"width" : 10
}, {
"name" : "collectionDate",
"width" : 25
}, {
"name" : "position",
"width" : 25
}, {
"name" : "status",
"width" : 10
} ]
} ],
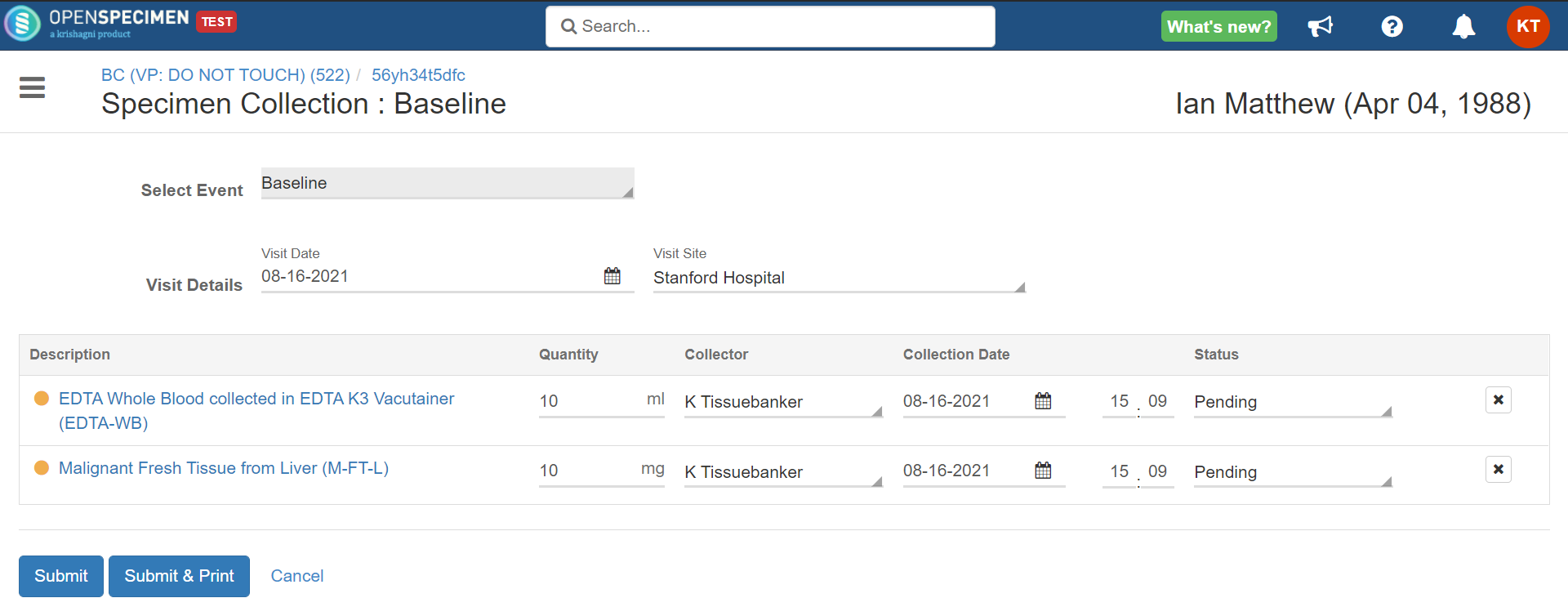
Screenshot of what the coordinator can see:
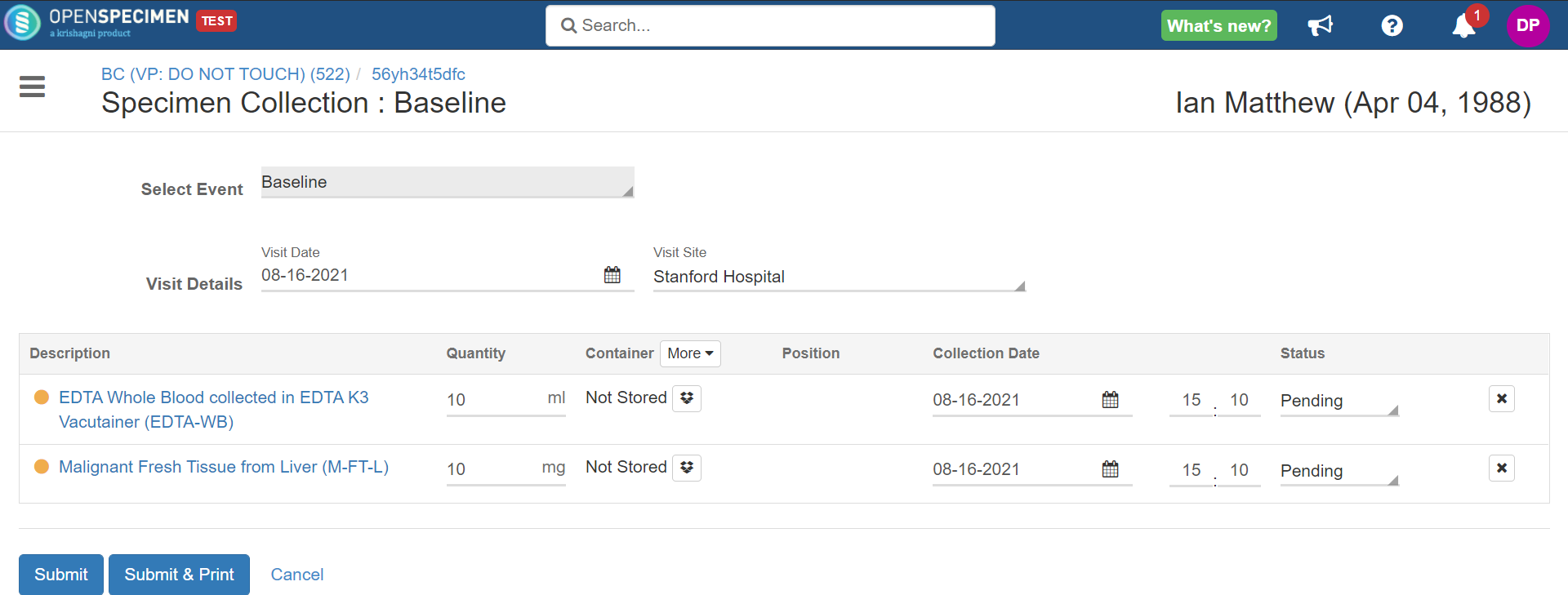
Screenshot of what the other users can see: