Introduction
OpenSpecimen allows specimens to be collected as per a specific event calendar for clinical trial-based protocols. This will enable you to pre-define specimens in CP and collect planned specimens as shown below:
...
This page is configurable from version 8.1 onwards, please refer to the wiki page https://openspecimen.atlassian.net/l/cp/Pd1eaN2c for more details. Using CP workflows configuration, you can configure additional fields to be captured after this step. You can configure any visit/specimen default and custom fields to capture value for them. Refer to the 'Collection Protocol Level Configuration' section to add workflow at the CP level.
The nth step works as an update option. The specimens are collected at the specimen collection page and only the values for the fields are updated in the nth step.
The below table explains different sections of the nth step:
...
Section
...
Details
...
visitFields
...
If visit fields need to be displayed on the nth step, this section must be added. There will be only one section of this displaying one row for a visit being collected.
...
fields
...
Within visitFields section, include all fields to be displayed in a table format within the 'fields' section of JSON.
...
title
...
Title of each section/table in the nth step.
...
fieldGroups
...
If fields need to be displayed in separate sections or tables, multiple sections can be within fieldGroups.
For example: 'Primary Specimen details', 'Aliquot details' etc. Each section can have a title, criteria, and set of fields.
...
criteria
...
This defines conditions for displaying fields in each section. For example 'Centrifuge event details' section can be displayed only for 'Whole Blood' & 'Primary' specimens.
Example 1: Display Anatomic Site, Laterality, and Spun Event for Whole Blood Specimens
...
Introduction
OpenSpecimen allows specimens to be collected as per a specific event calendar for clinical trial-based protocols. This will enable you to pre-define specimens in CP and collect planned specimens as shown below:
...
This page is configurable from version 8.1 onwards, please refer to the wiki page https://openspecimen.atlassian.net/l/cp/Pd1eaN2c for more details. Using CP workflows configuration, you can configure additional fields to be captured after this step. You can configure any visit/specimen default and custom fields to capture value for them. Refer to the 'Collection Protocol Level Configuration' section to add workflow at the CP level.
The nth step works as an update option. The specimens are collected at the specimen collection page and only the values for the fields are updated in the nth step.
The below table explains different sections of the nth step:
Section | Details |
|---|
visitFields | If visit fields need to be displayed on the nth step, this section must be added. There will be only one section of this displaying one row for a visit being collected. |
fields | Within visitFields section, include all fields to be displayed in a table format within the 'fields' section of JSON. |
title | Title of each section/table in the nth step. |
fieldGroups | If fields need to be displayed in separate sections or tables, multiple sections can be within fieldGroups. For example: 'Primary Specimen details', 'Aliquot details' etc. Each section can have a title, criteria, and set of fields. |
criteria | This defines conditions for displaying fields in each section. For example 'Centrifuge event details' section can be displayed only for 'Whole Blood' & 'Primary' specimens. |
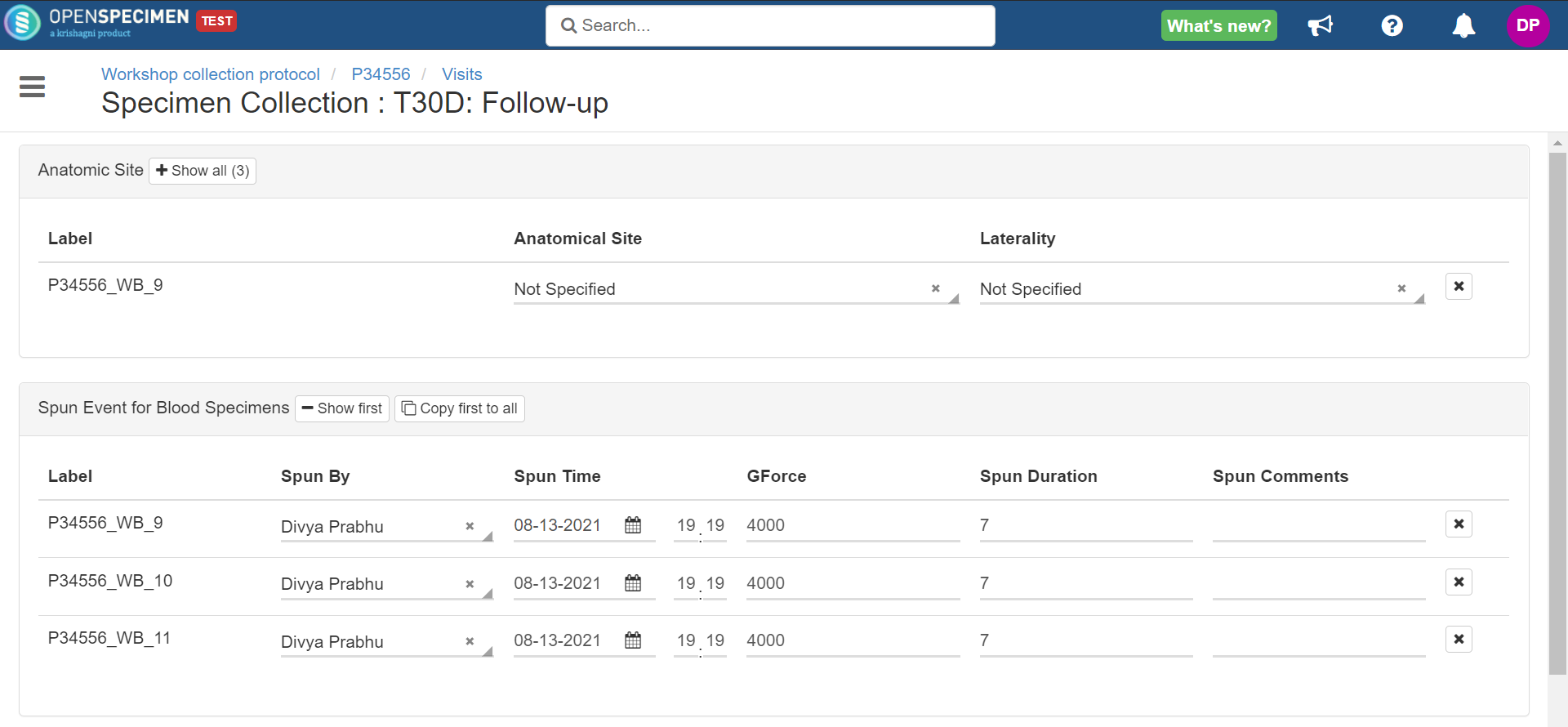
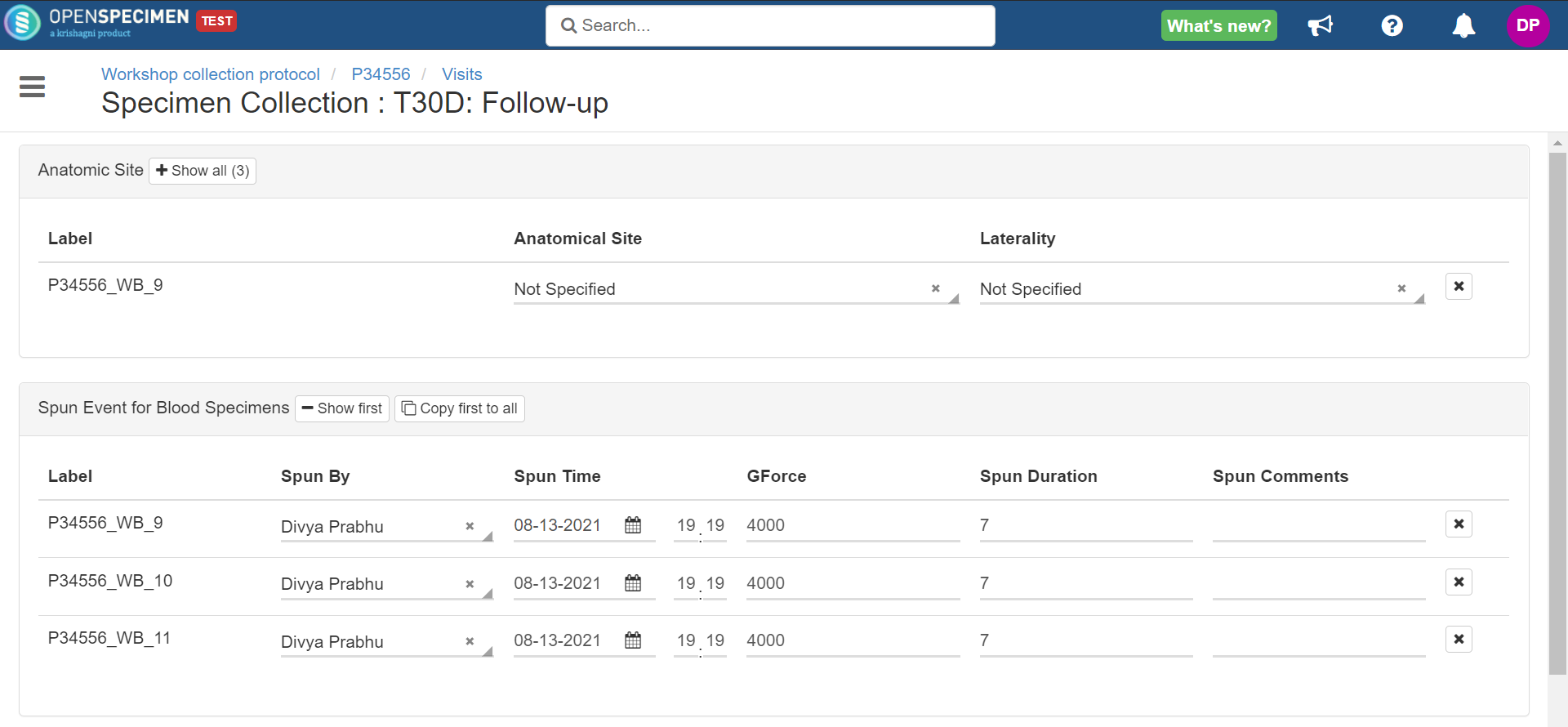
Example 1: Display Anatomic Site, Laterality, and Spun Event for Whole Blood Specimens
| Expand |
|---|
 Image Added Image AddedExample JSON to configure the setup that is shown in the above screenshot: |
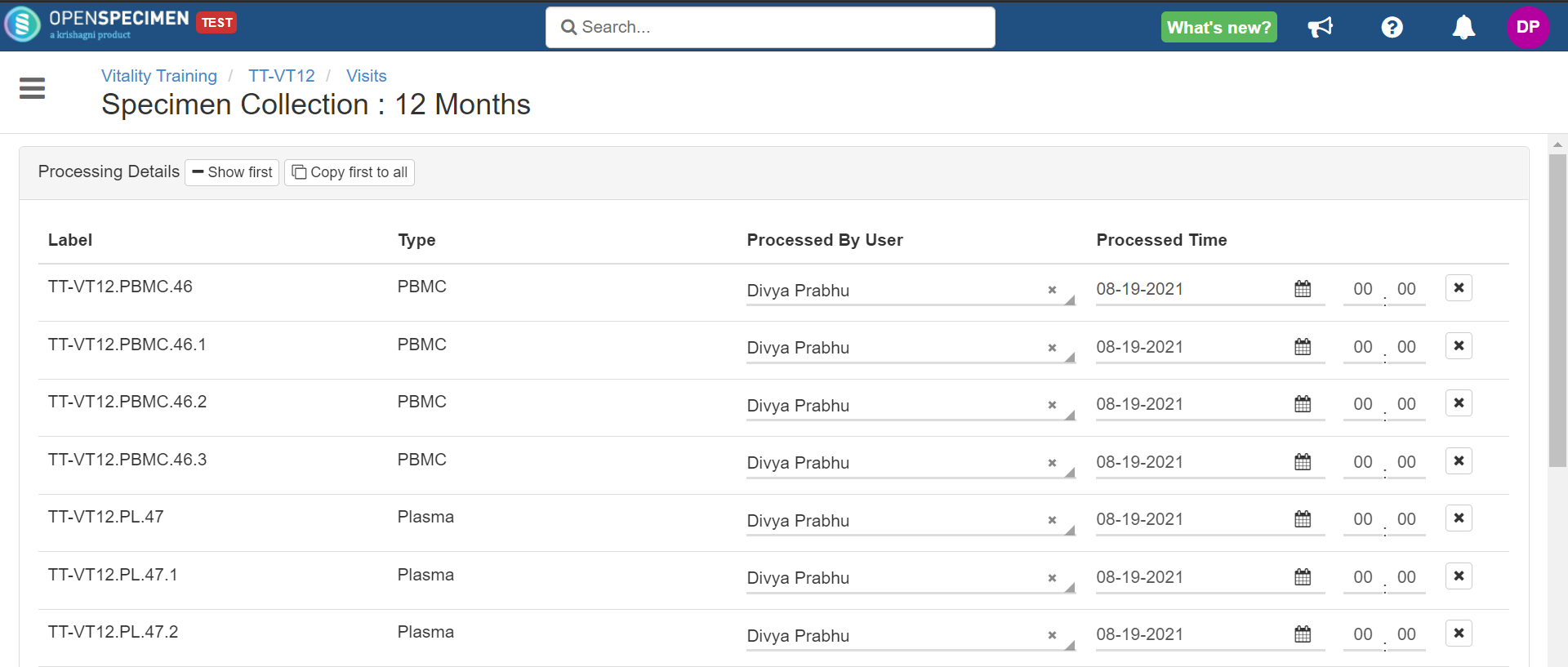
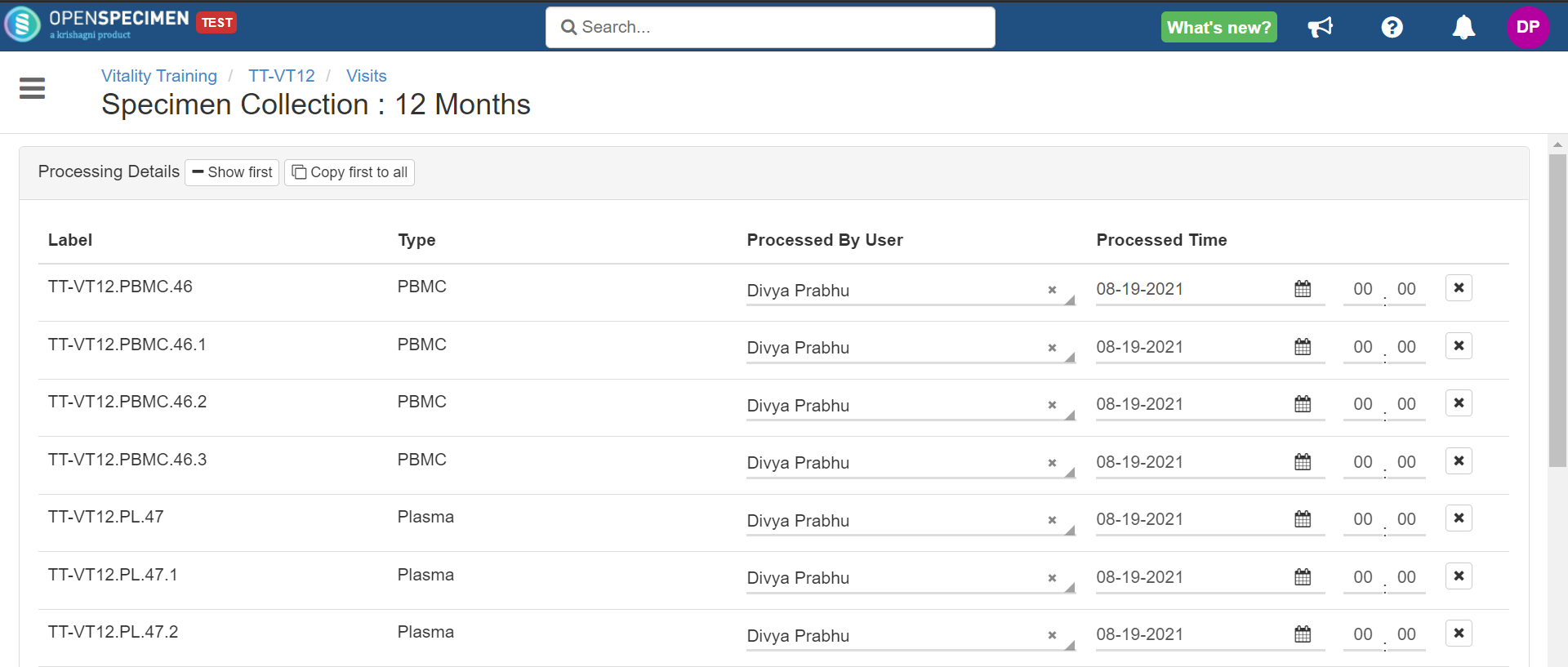
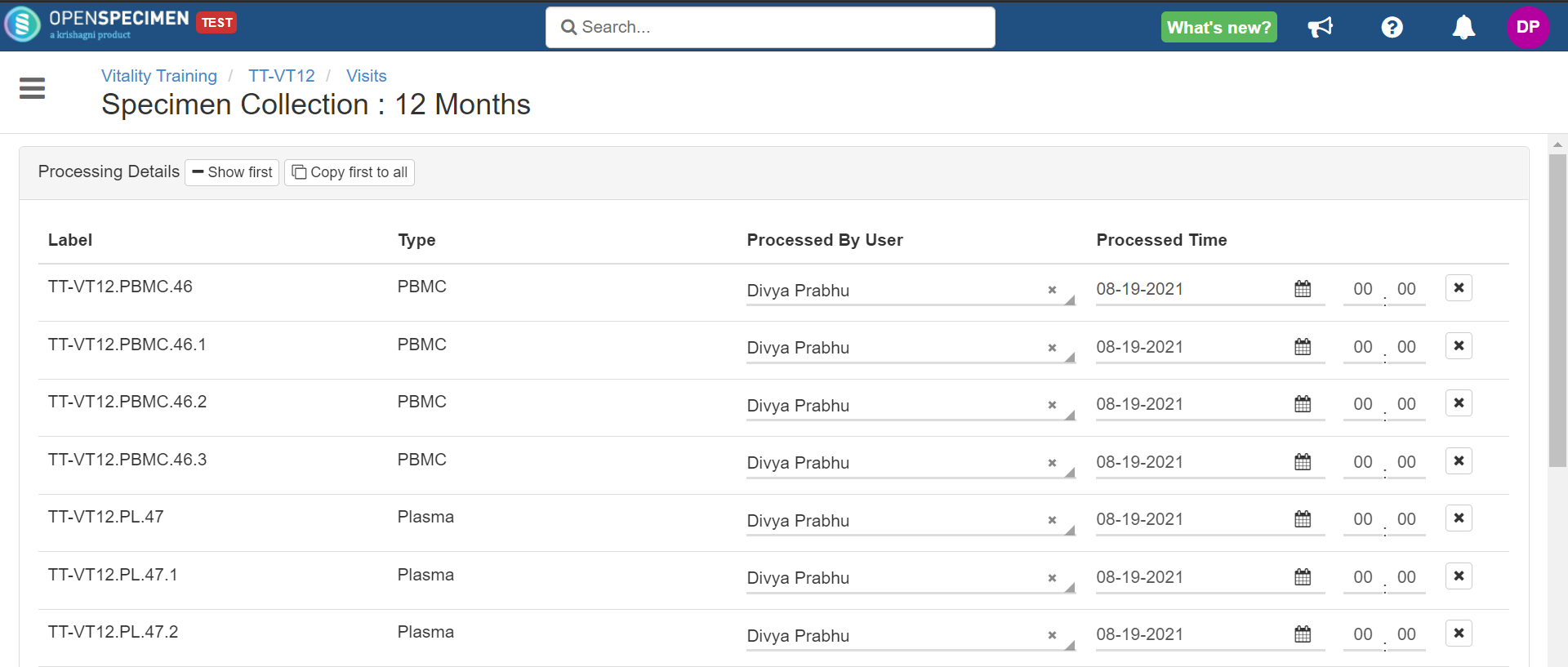
Example 2: Display ‘Processed By' and ‘Processed Time’ fields only for 'PBMC’ and 'Plasma' samples
| Expand |
|---|
 Image Added Image AddedExample JSON to configure the setup that is shown in the above screenshot: |
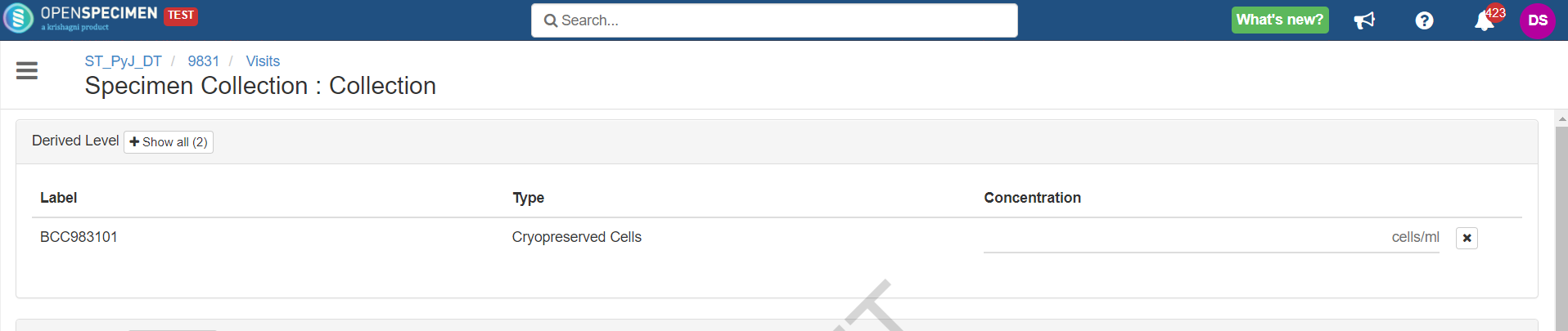
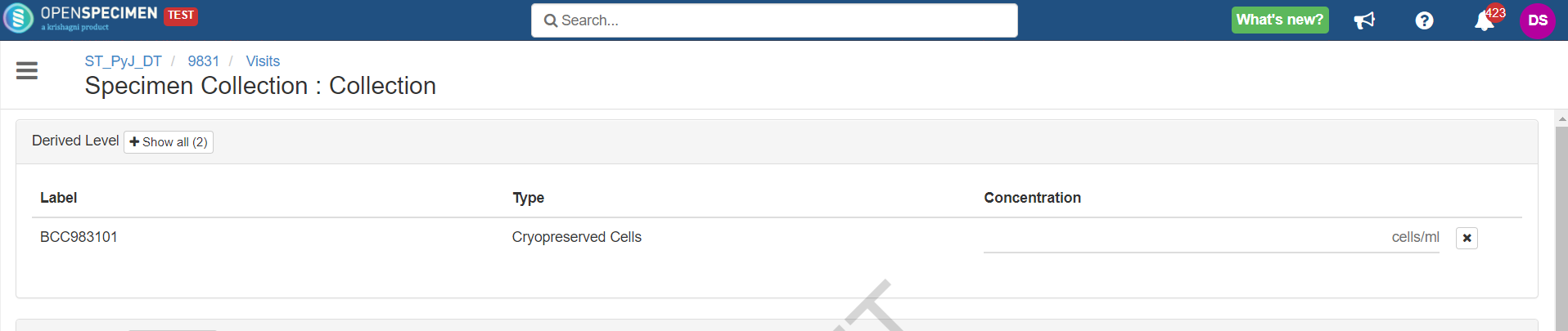
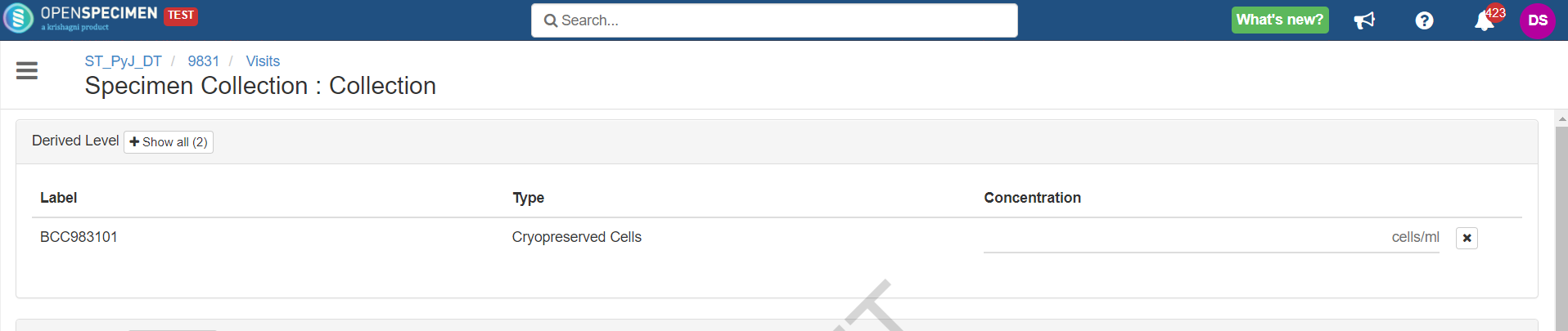
Example 3: Display Concentration for Derived Specimens.
| Expand |
|---|
| Code Block |
|---|
| {
"name" : "specimenCollection",
"view" : null,
"ctrl" : null,
"data" : {
"defCollectionDate" : "current_date",
"fieldGroups" : [ {
"title" : "Derived Level",
"criteria" : {
"op" : "AND",
"rules" : [ {
"field" : "specimen.lineage",
"op" : "==",
"value" : "'Derived'"
}]
},
"fields" : [ {
"name" : "specimen.label",
"baseField" : "specimen.label",
"type" : "span"
}, {
"name" : "specimen.type",
"baseField" : "specimen.type",
"type" : "span"
}, {
"name" : "specimen.concentration",
"baseField" : "specimen.concentration",
"caption" : "Concentration"
}]
} ]
}
} |
 Image Added Image Added |
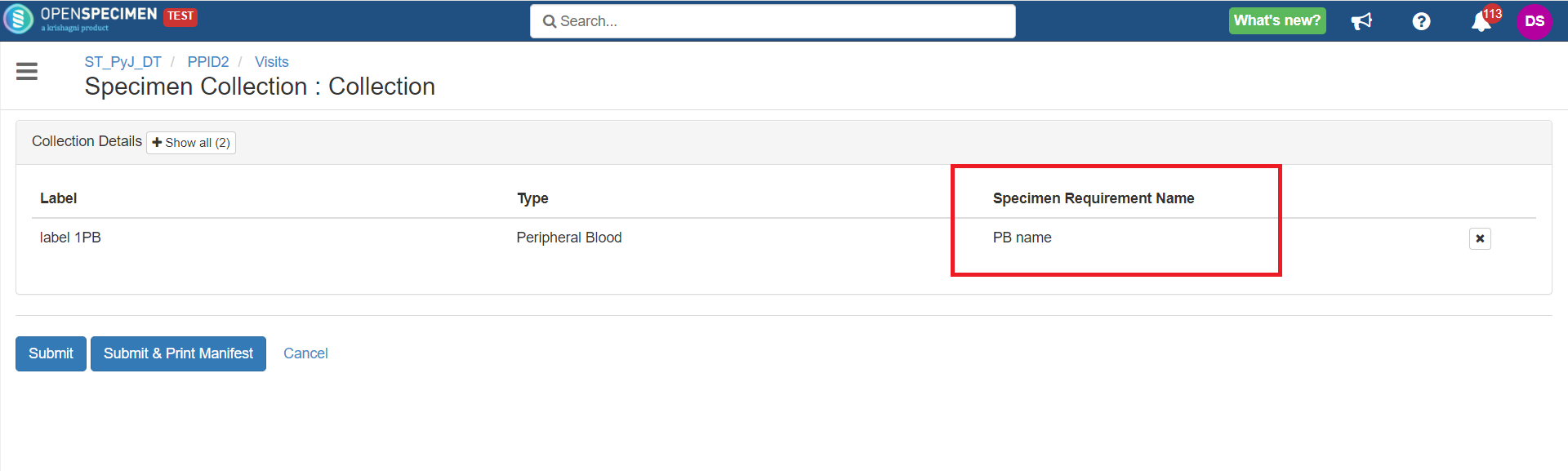
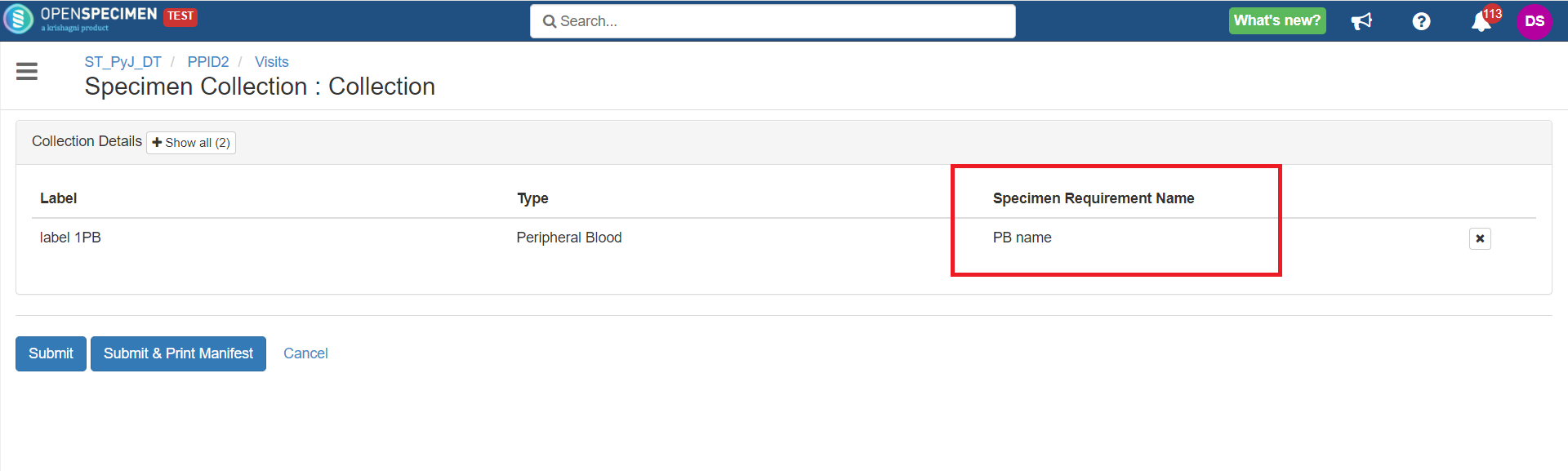
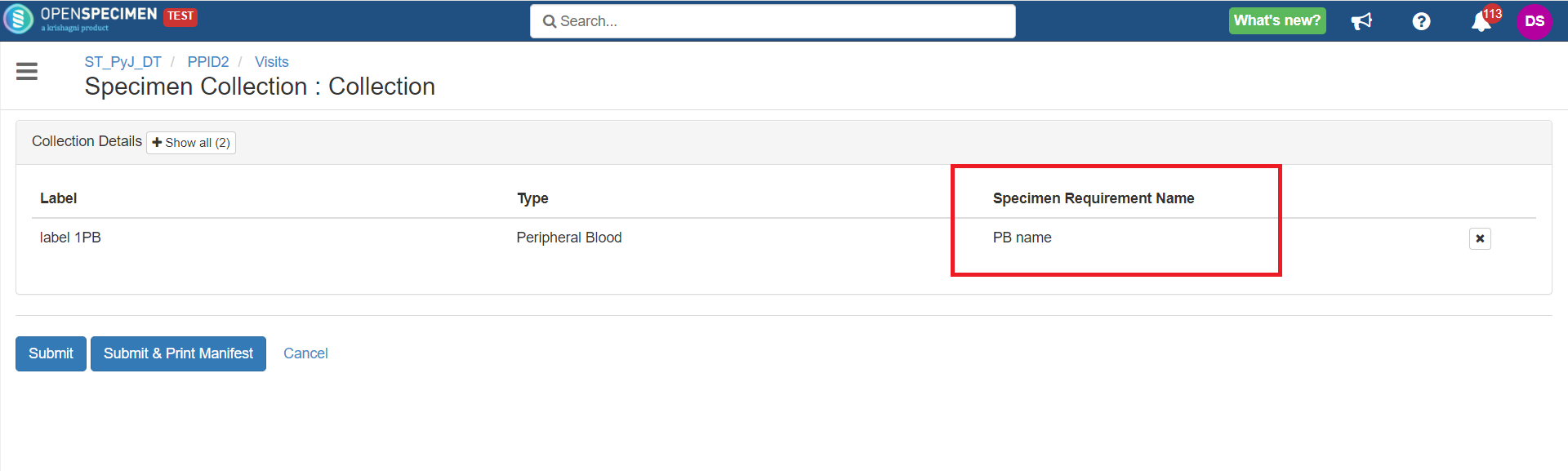
Example 4: Display Specimen Requirement Label
| Expand |
|---|
| Code Block |
|---|
| {
"name" : "specimen.reqLabel",
"baseField" : "specimen.reqLabel",
"caption" : "Specimen Requirement Name"
} |
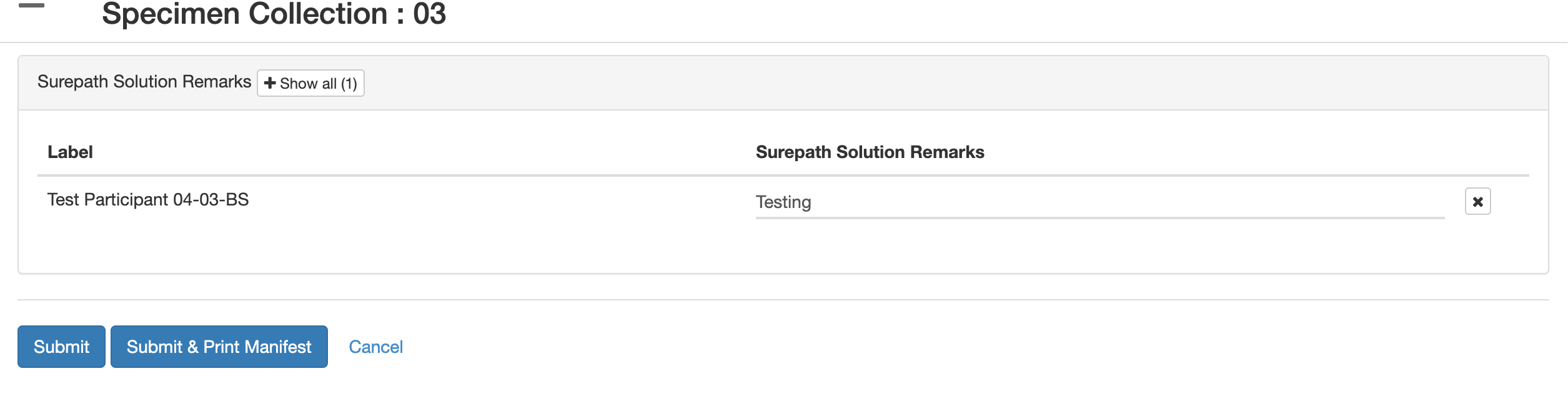
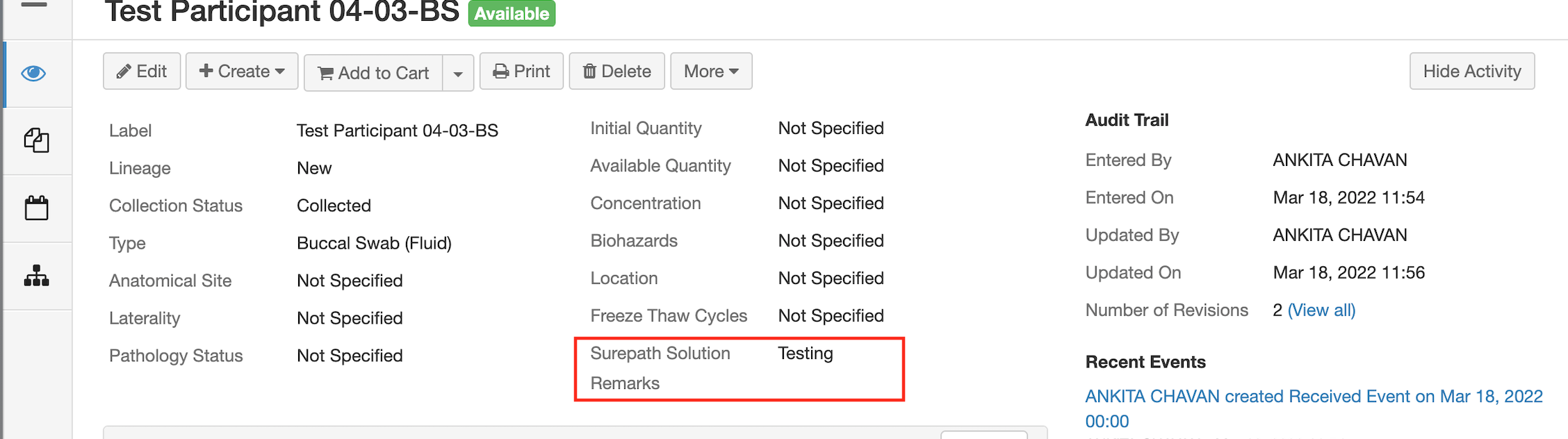
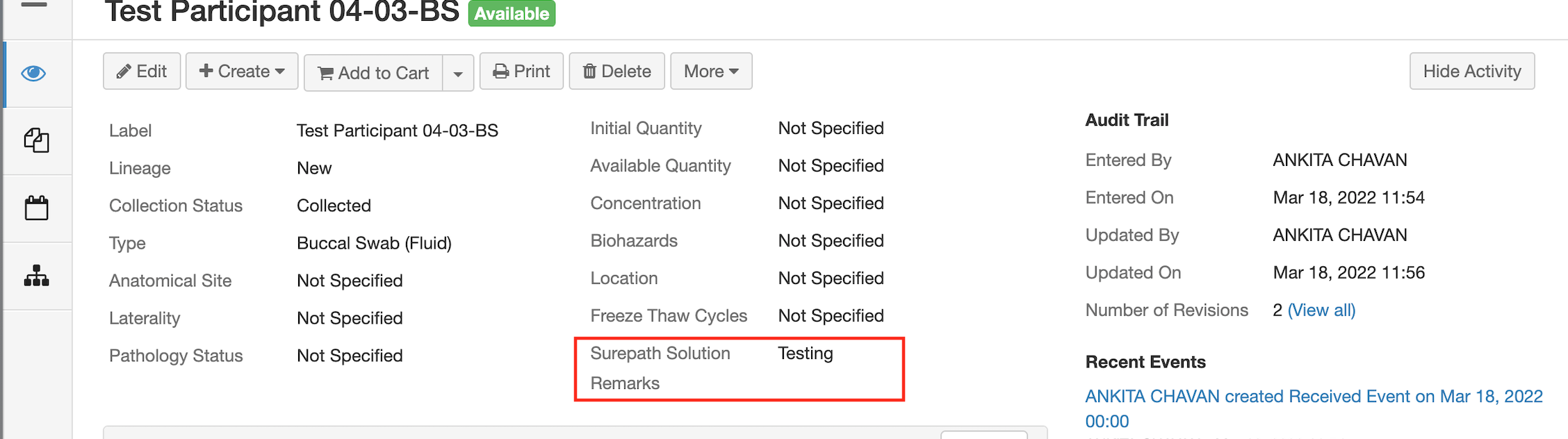
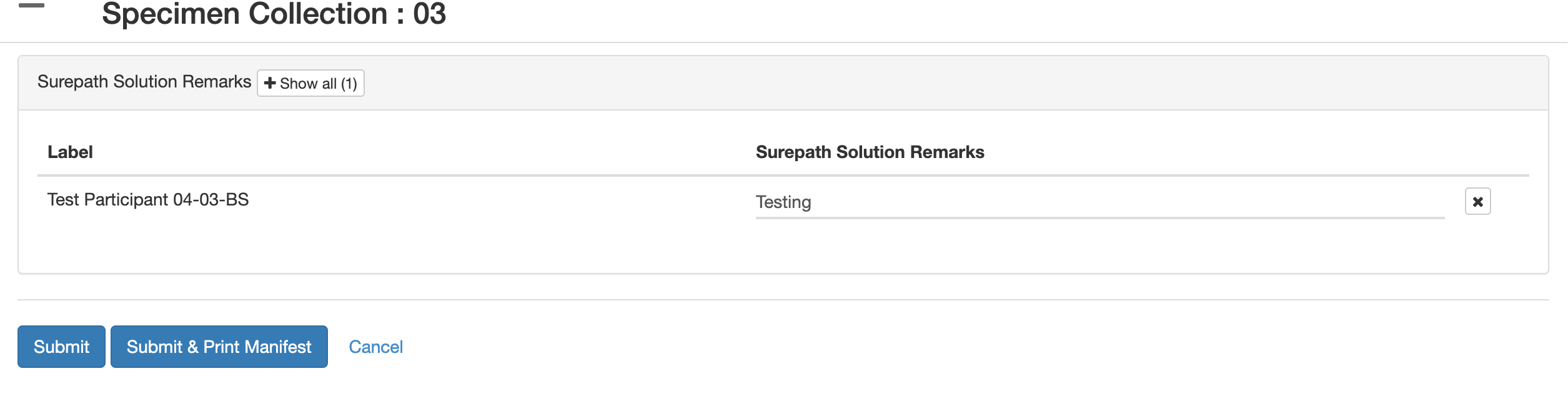
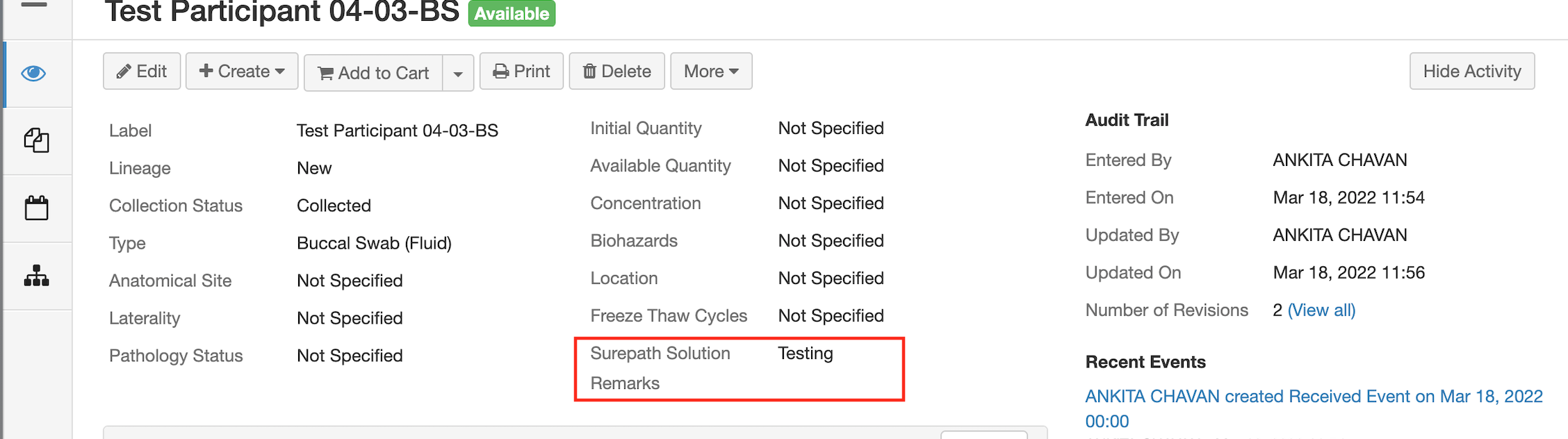
 Image Added Image AddedExample JSON to configure the setup that is shown in the above screenshot: |
Example 2: Display ‘Processed By' and ‘Processed Time’ fields only for 'PBMC’ and 'Plasma' samples
| Expand |
|---|
 Image Removed Image RemovedExample JSON to configure the setup that is shown in the above screenshot: |
...
| ST_PyJ_DT_workflows (2).json |
|
You need to add ‘specimen.reqLabel’ in the dictionary section as well before adding the field in the Nth step. |
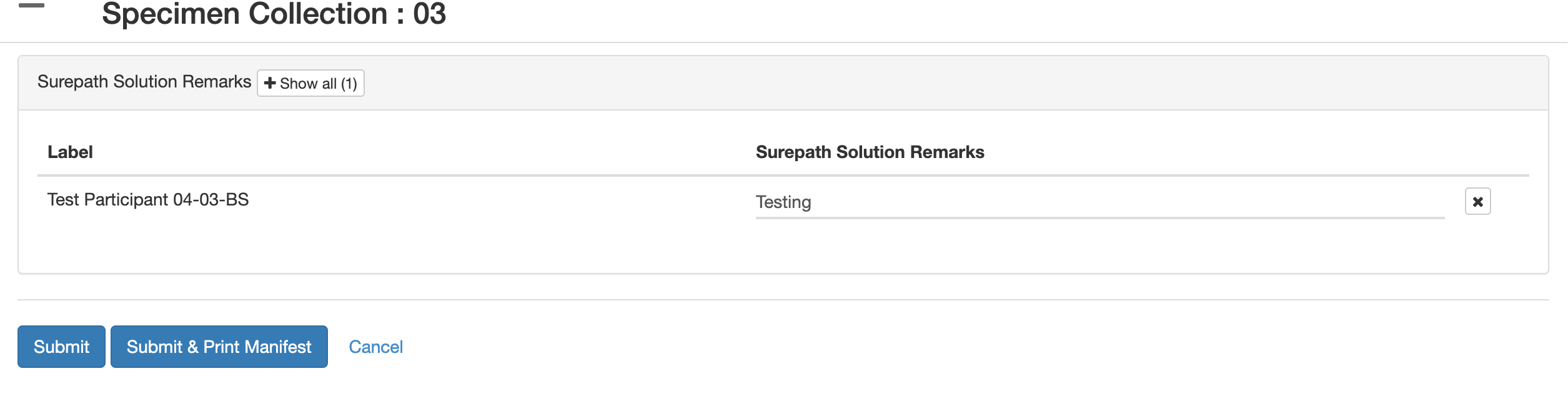
Example 5: Display Specimen Custom Fields on the nth step.
| Expand |
|---|
"name" : "specimenCollection",
"view" : null,
"ctrl" : null,
"data" : {
defCollectionDatecurrent_date fieldGroups[ { title"Derived Level" criteria
op"AND",rules[{
field"specimen.lineage",
==
"value":"'Derived'" }] }, fields "name":"specimen.label", baseFieldlabel "type":"span" },{ namespecimen.typebaseField"specimen.type",type"span"
}, concentration
concentration captionConcentration }] }]
} Image Removed Image Removed |
Example 4: Display Specimen Requirement Label
| Expand |
|---|
expand| Code Block |
|---|
|
|
reqLabelextensionDetail.attrsMap.surepath_solution_remarks",
"baseField" : "specimen. |
reqLabel",extensionDetail.attrsMap.surepath_solution_remarks"
|
"caption" : "Specimen Requirement Name"
 Image Removed
Image RemovedExample JSON to configure the setup that is shown in the above screenshot:
| View file |
|---|
| name | ST_PyJ_DT_workflows (2).json |
|---|
|
You need to add ‘specimen.reqLabel’ in the dictionary section as well before adding the field in the Nth step.
Example 5: Display Specimen Custom Fields on the nth step.
 Image Added Image Added Image Added Image Added |
NOTE
The subform field is not supported in the nth step. This is because the sub-form is a 1:many relation with the main form, and it is not possible to display the 1:many field in the nth step.
A radio button is not supported on the nth step.
Once the workflow is uploaded, refresh your browser page once and then collect samples.
The nth step page will appear after the default specimen collection page.
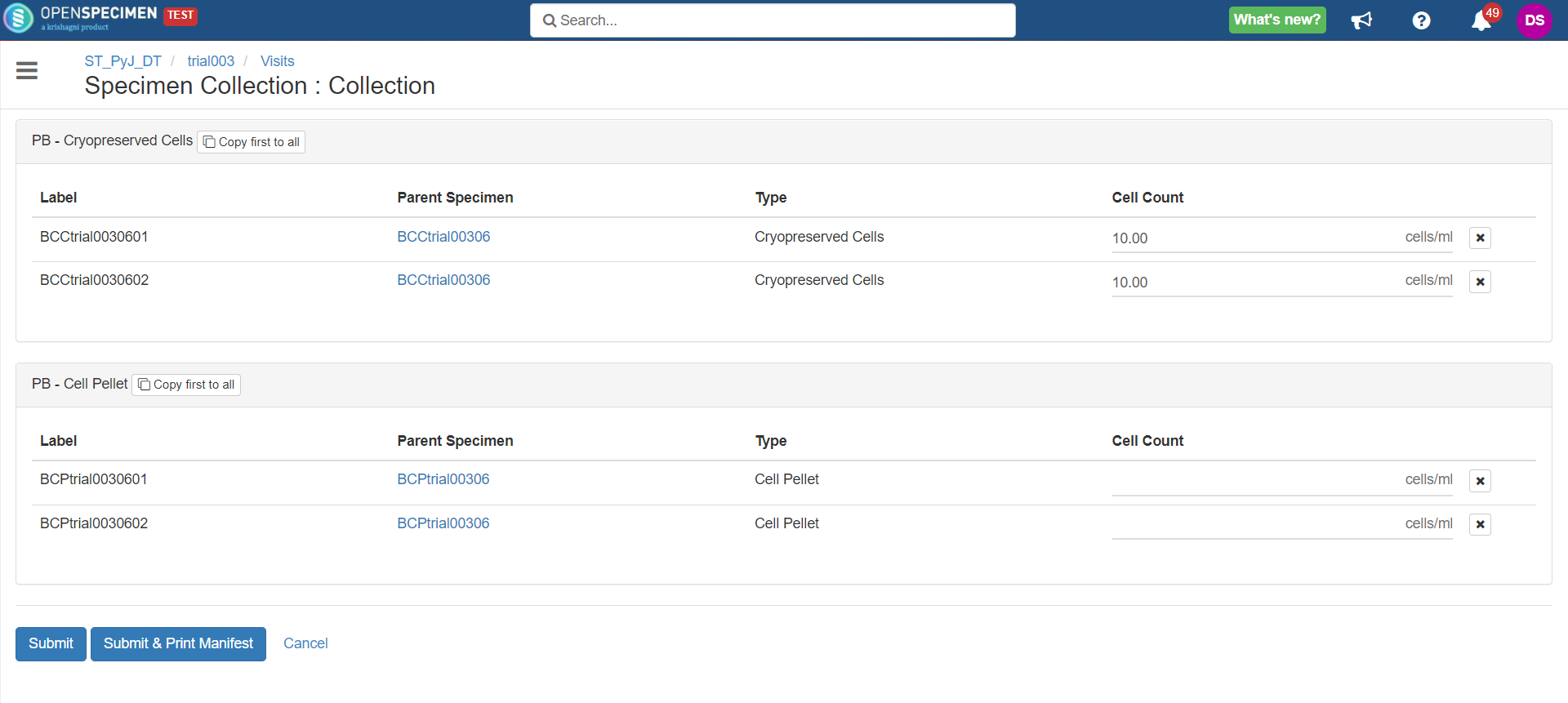
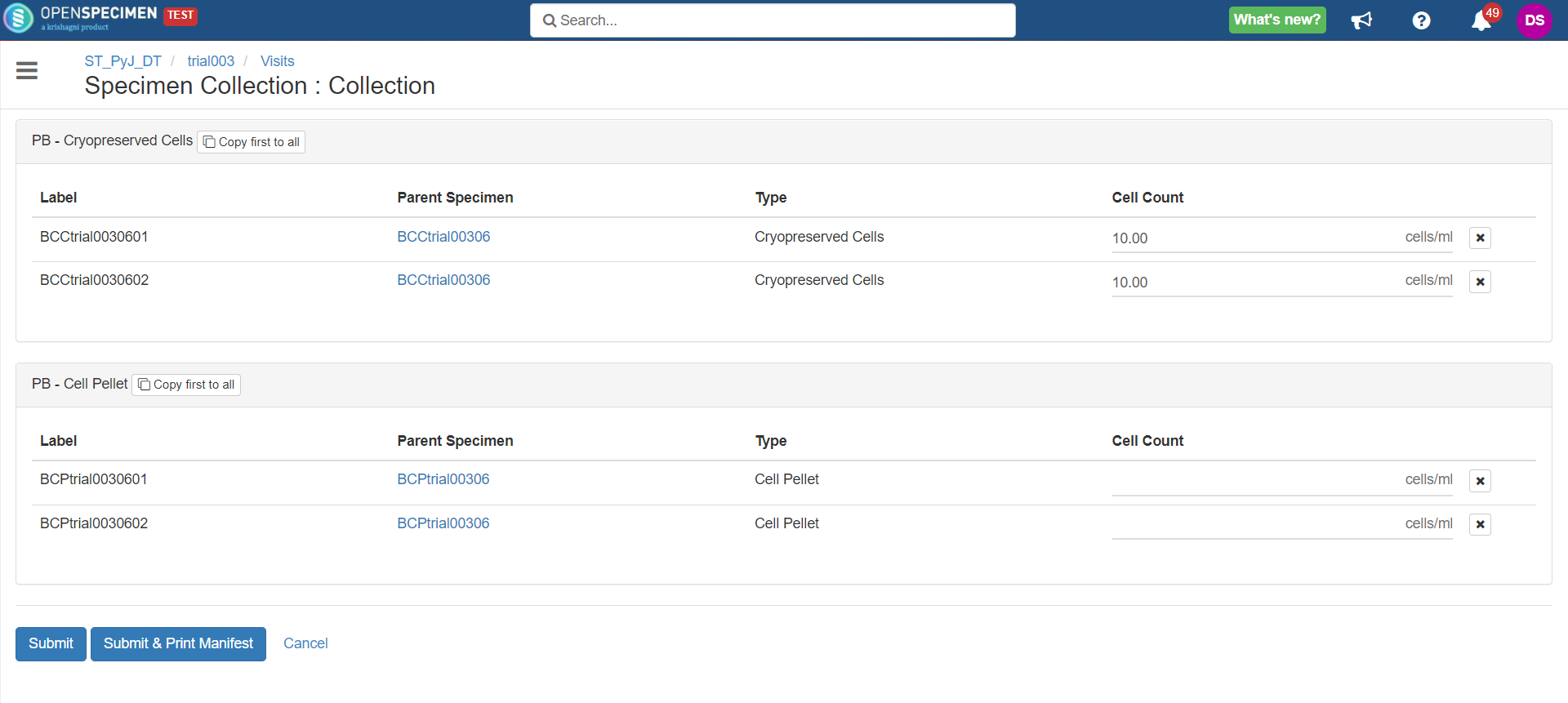
Example 5: Display Specimen Custom Fields with selectively defaulted values
| Expand |
|---|
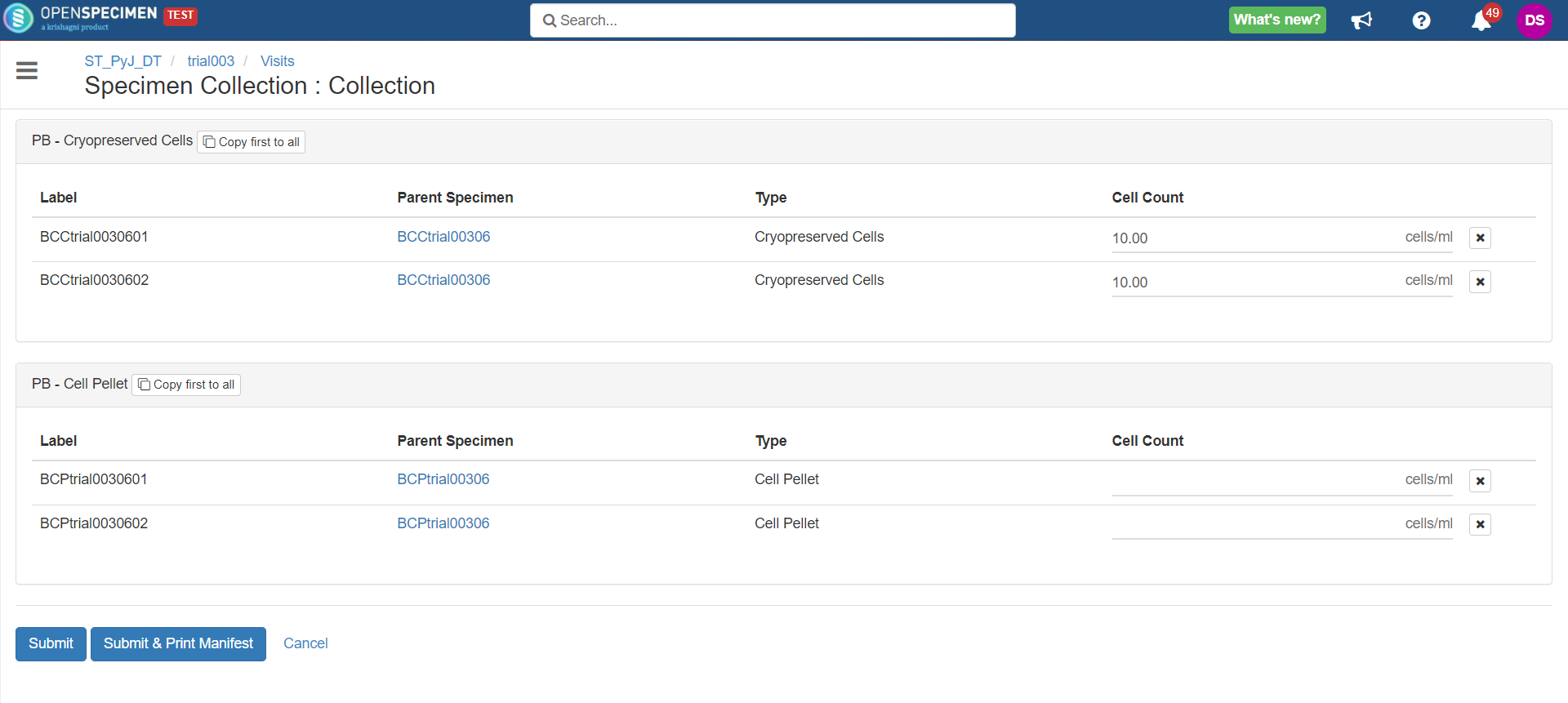
| title | Here, the 'Cryopreserved Cells' Specimen type aliquots is the only one with a default cell count as '10.00', while the remaining aliquots are blank |
|---|
|
| Expand |
|---|
| title | Here, the 'Cryopreserved Cells' Specimen type aliquots is the only one with a default cell count as '10.00', while the remaining aliquots are blank |
|---|
|
| Code Block |
|---|
| {
"name" : "specimenCollection",
"view" : null,
"ctrl" : null,
"data" : {
"showCollectionEvent" : false,
"showReceivedEvent" : false,
"defCollectionDate" : "current_date",
"fieldGroups" : [ {
"title" : "SurepathPB - SolutionCryopreserved RemarksCells",
"criteria" : {
"op" : "ORAND",
"rules" : [ {
"field" : "specimen.lineage",
"op" : "==",
"value" : "'NewAliquot'"
}, ]{
}, "field" : "fieldsspecimen.parentLabel",
: [ { "nameop" : "specimen.label.indexOf('BCC') == ",
"baseFieldvalue" : "specimen.label"0"
} ]
},
"enableCofrc" : false,
"type "fields" : "span" [ {
"name" : }, {"specimen.label",
"namebaseField" : "specimen.extensionDetail.attrsMap.surepath_solution_remarkslabel",
"baseFieldtype" : "specimen.extensionDetail.attrsMap.surepath_solution_remarksspan"
}, ]{
} ] "name" }
} |
 Image Removed Image Removed Image Removed Image Removed |
NOTE
The subform field is not supported in the nth step. This is because the sub-form is a 1:many relation with the main form, and it is not possible to display the 1:many field in the nth step.
A radio button is not supported on the nth step.
Once the workflow is uploaded, refresh your browser page once and then collect samples.
The nth step page will appear after the default specimen collection page.
Example 5: Display Specimen Custom Fields with selectively defaulted values
| Code Block |
|---|
| {
"name" : "specimenCollection",
"view" : null,
"ctrl" : null,
"data" : {
"showCollectionEvent" : false,
"showReceivedEvent" : false,
"defCollectionDate" : "current_date",
"fieldGroups" : [: "specimen.parentLabel",
"baseField" : "specimen.parentLabel",
"type" : "span"
}, {
"name" : "specimen.type",
"baseField" : "specimen.type",
"type" : "span"
}, {
"name" : "specimen.extensionDetail.attrsMap.cell_count",
"baseField" : "specimen.extensionDetail.attrsMap.cell_count",
"caption" : "Cell Count",
"defaultValue": "10.00"
} ]
}, {
"title" : "PB - CryopreservedCell CellsPellet",
"criteria" : {
"op" : "AND",
"rules" : [ {
"field" : "specimen.lineage",
"op" : "==",
"value" : "'Aliquot'"
}, {
"field" : "specimen.parentLabel",
"op" : ".indexOf('BCCBCP') == ",
"value" : "0"
} ]
},
"enableCofrc" : false,
"fields" : [ {
"name" : "specimen.label",
"baseField" : "specimen.label",
"type" : "span"
}, {
"name" : "specimen.parentLabel",
"baseField" : "specimen.parentLabel",
"type" : "span"
}, {
"name" : "specimen.type",
"baseField" : "specimen.type",
"type" : "span"
}, {
"name" : "specimen.extensionDetail.attrsMap.cell_count",
"baseField" : "specimen.extensionDetail.attrsMap.cell_count",
"caption" : "Cell Count",
"defaultValue": "10.00"
} ]
}, {
} |
 Image Added Image Added |
Example 6: Display Specimen Custom Fields based for specific Specimen Types
| Expand |
|---|
| Expand |
|---|
titlePB - Cell Pellet
criteria{
op"AND",
rules[{ "showCollectionEvent" : false,
" |
field"specimen.lineage" "op== "value "'Aliquot'"}, fieldspecimen.parentLabel op ".indexOf('BCP') == ",
value0}]enableCofrcfalsefields[{ "name" : "specimen.label",baseFieldspecimen.labeltype"span"specimen.parentLabelbaseField "specimen.parentLabel",typespan}, {
"name":"specimen.type",baseField"specimen.type",
type"span""WBC count and Suspension Volume",
|
},namespecimen.extensionDetail.attrsMap.cell_countbaseField "specimen.extensionDetail.attrsMap.cell_count",captionCell Count"}]}
} Image Removed Image Removed |
Example 6: Display Specimen Custom Fields based for specific Specimen Types
| Code Block |
|---|
| { "namevalue" : "specimenCollection'New'",
"view" : null, "ctrl" : null,}, {
"data" : { "showCollectionEventfield" : false,
"['Peripheral Blood', 'Bone Marrow'].indexOf(specimen.type)",
"showReceivedEvent" : false, "defCollectionDateop" : "current_date!=",
"treeColumns "value" : "-1"
[ { "fields" : [ {}, {
"namefield" : "descriptionspecimen.collectionEvent.container",
"widthop" : 35
}, {"!=",
"namevalue" : "label",'Serum Separator Vacutainer'"
"width" : 15} ]
}, {
"nameenableCofrc" : "quantity"false,
"widthfields" : 15[ {
"name" : }, {"specimen.label",
"namebaseField" : "containerspecimen.label",
"widthtype" : 30"span"
}, {
"name" : "specimen.type",
"baseField" : "positionspecimen.type",
"widthtype" : 30"span"
}, {
"name" : "statusspecimen.extensionDetail.attrsMap.wbc",
"widthbaseField" : 15"specimen.extensionDetail.attrsMap.wbc",
} ]
} ],"caption" : "WBC Count (10^6 / ml)"
"fieldGroups" : [ {}, {
"titlename" : "WBC count and Suspension Volume","specimen.extensionDetail.attrsMap.volsus",
"criteriabaseField" : {"specimen.extensionDetail.attrsMap.volsus",
"opcaption" : "AND",Suspension Volume (ml)"
"rules"} :]
[ { } |
|
Example 7: Close Parent Specimen on the nth step
| Expand |
|---|
| Code Block |
|---|
| {
"fieldname" : "specimen.lineagespecimenCollection",
"view" : null,
"opctrl" : "=="null,
"data" : {
"valuefieldGroups" : "'New'"[{
"title" : },"Whole {
Blood Details",
"fieldcriteria" : "['Peripheral Blood', 'Bone Marrow'].indexOf(specimen.type)",
{
"op" : "!=AND",
"valuerules" : "-1"
},[ {
"field" : "specimen.collectionEvent.containerspecimenClass",
"op" : "!=",
"value" : "'Serum Separator VacutainerTissue'"
}, ]{
}, "enableCofrcfield" : false,
"fields" : [ {"specimen.lineage",
"nameop" : "specimen.label==",
"baseField" : "specimen.label", "typevalue" : "span'New'"
}, { } ]
"name" : "specimen.type",
},
"baseFieldenableCofrc" : "specimen.type"true,
"typefields" : "span"
}, [ {
"name" : "specimen.extensionDetail.attrsMap.wbclabel",
"baseField" : "specimen.extensionDetail.attrsMap.wbclabel",
"captiontype" : "WBC Count (10^6 / ml)span"
}, {
"name" : "specimen.extensionDetail.attrsMap.volsustype",
"baseField" : "specimen.extensionDetail.attrsMap.volsustype",
"captiontype" : "span"Suspension
Volume (ml)" },
} ] } |
|
Example 7: Close Parent Specimen on the nth step
| Expand |
|---|
| Code Block |
|---|
| {
"name" : "specimenCollectionspecimen.closeAfterChildrenCreation",
"viewcaption" : null"Close Specimen",
"ctrltype" : null"toggle-checkbox",
"datadefaultValue" : {true,
"fieldGroupsvalues" : [{
"titletrueValue" : "Whole Blood Detailstrue",
"criteriafalseValue" : {
"false"
}
} ]
"op" : "AND", }
]
"rules" : [ {
"field" : "specimen.specimenClass",
"op" : "!=",
"value" : "'Tissue'"
}, {
"field" : "specimen.lineage}
} |
|
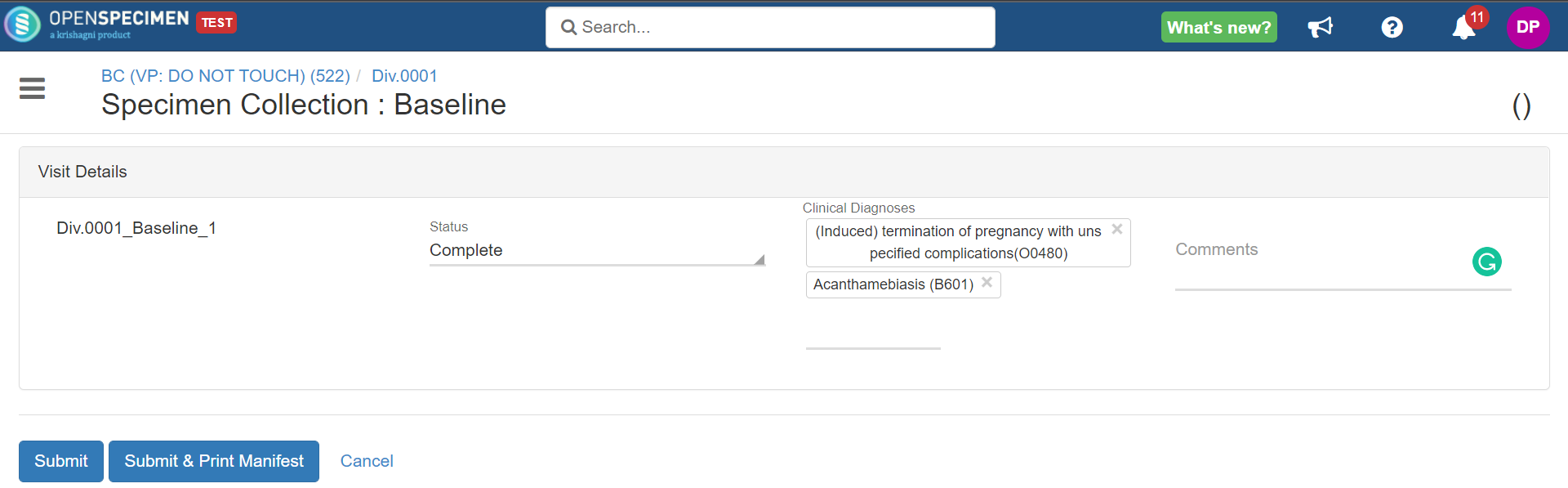
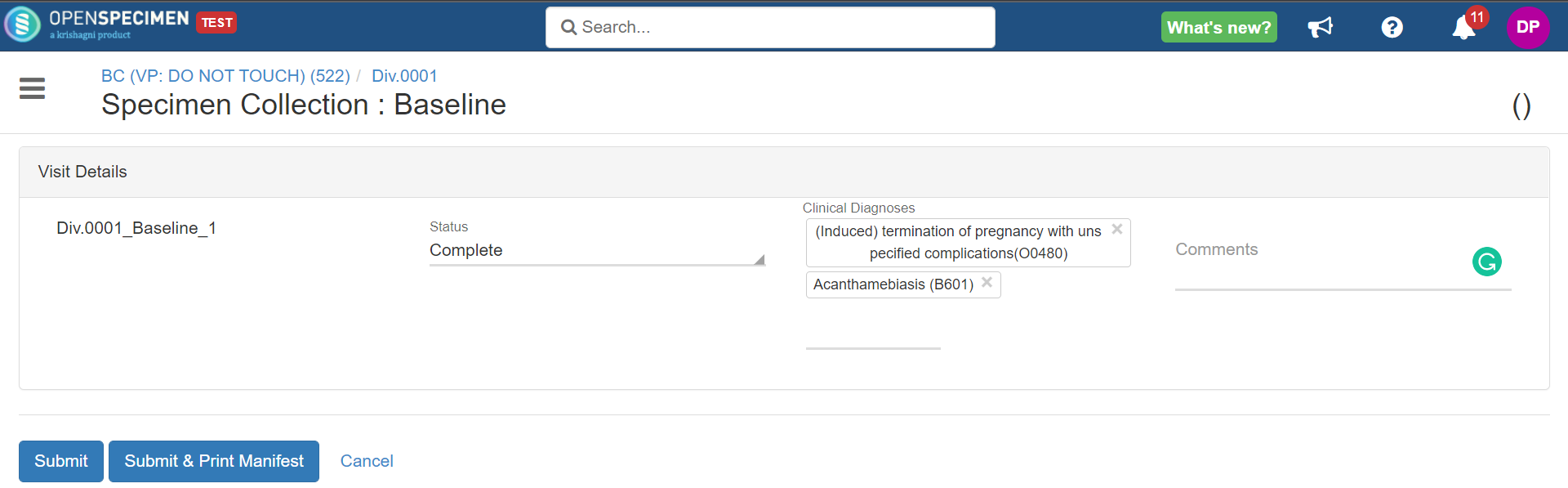
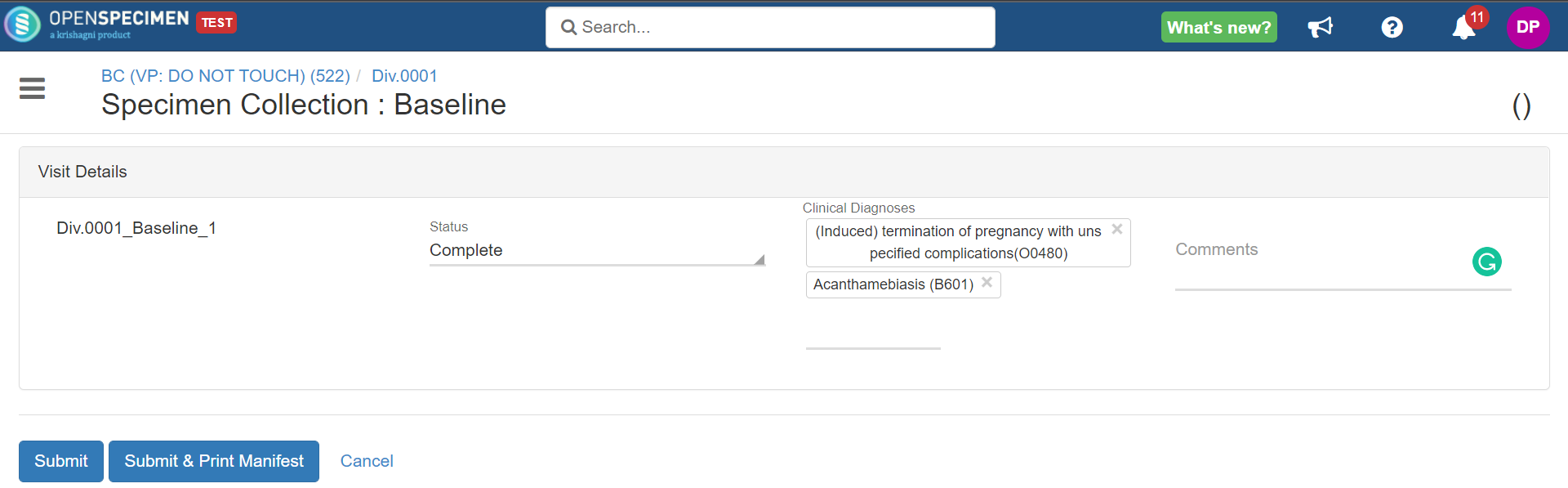
Configure Visit Fields on the nth Step
The visit fields - 'Clinical Diagnoses', 'Clinical Status', 'Surgical Pathology Number' etc. are not displayed on the specimen collection page when collecting planned samples. The specimen collection page is currently not configurable to add visit level fields. These fields can be configured on the nth step and will be displayed only for planned specimens.
| Info |
|---|
'visitFields' section is used to add visit fields on the nth step. You need to add the dictionary section as well before adding the fields in the Nth step. |
| Expand |
|---|
| title | Click here to see the JSON code.. |
|---|
|
| Code Block |
|---|
| {
"name": "specimenCollection",
"op" : "==",
"data": {
"valuevisitFields": : "'New'"{
"title": "Visit Details",
} ] },
"fields": [
"enableCofrc" : true, [ {
"fields" : [ { "name" : "specimenvisit.labelstatus",
"baseField" : "specimenvisit.labelstatus",
"type" : "span" }, {
}, { "name" : "specimenvisit.type",name",
"baseField" : "specimenvisit.typename",
"type" : "span",
}, {
"namewidth" : "specimen.closeAfterChildrenCreation",150px"
"caption" : "Close Specimen", "type" : "toggle-checkbox"}, {
"defaultValue" : true, "values" : { "trueValuename" : "truevisit.clinicalDiagnoses",
"falseValue" "baseField": "falsevisit.clinicalDiagnoses",
} } ] } ]
}
} |
|
Configure Visit Fields on the nth Step
The visit fields - 'Clinical Diagnoses', 'Clinical Status', 'Surgical Pathology Number' etc. are not displayed on the specimen collection page when collecting planned samples. The specimen collection page is currently not configurable to add visit level fields. These fields can be configured on the nth step and will be displayed only for planned specimens.
| Info |
|---|
'visitFields' section is used to add visit fields on the nth step. You need to add the dictionary section as well before adding the fields in the Nth step. |
| Expand |
|---|
| title | Click here to see the JSON code.. |
|---|
|
| Code Block |
|---|
| {"width": "200px"
}, {
"name": "visit.comments",
"namebaseField": "specimenCollectionvisit.comments",
"datawidth": {"200px"
}
]
]
},
"visitFieldsfieldGroups": [ {
"title": "VisitFrozen DetailsEvent",
"fieldscriteria": [{
[ { "op": "AND",
"namerules": [ {
: "visit.status", "baseFieldfield" : "visitspecimen.status"
specimenClass",
}, { "nameop": "visit.name==",
"baseFieldvalue": "visit.name",'Tissue'"
}
"type": "span", ]
"width": "150px" },
},"fields": [ {
"name": "visitspecimen.clinicalDiagnoseslabel",
"baseField": "visitspecimen.clinicalDiagnoseslabel",
"widthtype": "200pxspan"
}, {
"name": "visitspecimen.commentstype",
"baseField": "visitspecimen.commentstype",
"widthtype": "200pxspan"
}, {
"name": "events.SpecimenFrozenEvent.time",
} ] "baseField": "specimen.events.SpecimenFrozenEvent.time"
] }, {
"fieldGroups": [ { "titlename": "Frozen Eventevents.SpecimenFrozenEvent.user",
"criteriabaseField": {"specimen.events.SpecimenFrozenEvent.user"
}, {
"op": "AND", "rulesname": [ {"events.SpecimenFrozenEvent.frozenMethod",
"fieldbaseField": "specimen.specimenClass",specimen.events.SpecimenFrozenEvent.frozenMethod"
}
"op": "==", ]
"value": "'Tissue'"}
]
}
}
]} |
 Image Added Image Added |
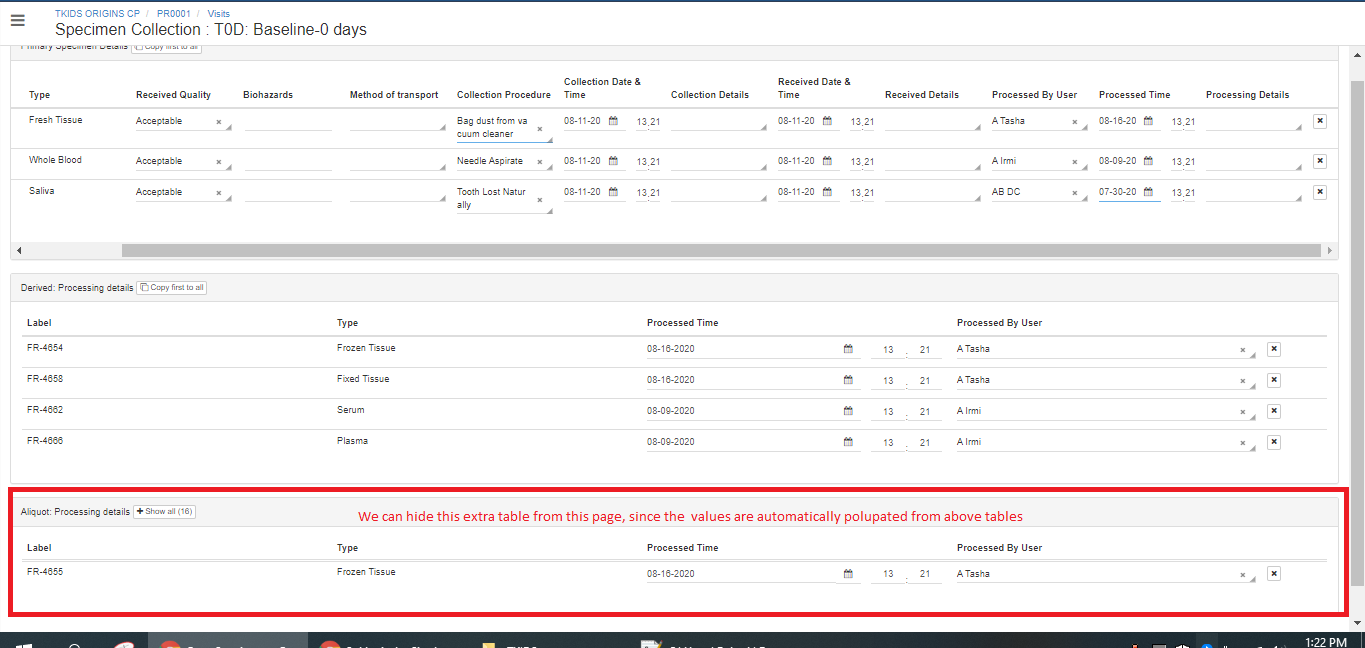
Hide Fields/Table on Specimen Collection Page (v7.1)
The idea is to allow CP admins to hide the columns/tables whose values are derived from the other field values displayed on the screen and submit them to the backend/API.
| Expand |
|---|
| title | Click here to check the code snippet... |
|---|
|
Hide table code snippet | Code Block |
|---|
| {
},
"fields": [ {
"name": "specimen.label","title": "Aliquots: Processing Details",
"criteria": {
"baseFieldrules": "specimen.label",{
...
"type": "span" }
},
{ "enableCofrc": false,
"namehideTable": "specimen.type"true, // To hide the specimen collection page
"baseFieldfields": "specimen.type", [
...
"type": "span"]
} |
Hide column code snippet | Code Block |
|---|
| {
"title": "Frozen }Details",
{ "criteria": {
"namerules": "events.SpecimenFrozenEvent.time",{
"baseField": "specimen.events.SpecimenFrozenEvent.time"
},
{ },
"nameenableCofrc": "events.SpecimenFrozenEvent.user"false,
"baseField"fields": "specimen.events.SpecimenFrozenEvent.user"[
{
}, { "name" : "events.SpecimenFrozenEvent.frozenMethod",
"namebaseField" : "specimen.events.SpecimenFrozenEvent.frozenMethod",
"caption" : "Frozen Method",
"baseFielddefaultValue" : "specimen.events.SpecimenFrozenEvent.frozenMethod"Not Specified",
"hideColumn" : true } // To hide the frozen method column at the nth step
] },
} ...
] ]
} } |
 Image Removed Image Removed |
Hide Fields/Table on Specimen Collection Page (v7.1)
The idea is to allow CP admins to hide the columns/tables whose values are derived from the other field values displayed on the screen and submit them to the backend/API.
...
| title | Click here to check the code snippet... |
|---|
Hide table code snippet
| Code Block |
|---|
|
{
"title": "Aliquots: Processing Details",
"criteria": {
"rules": {
...
}
},
"enableCofrc": false,
"hideTable": true, // To hide the specimen collection page
"fields": [
...
]
} |
Hide column code snippet
...
...
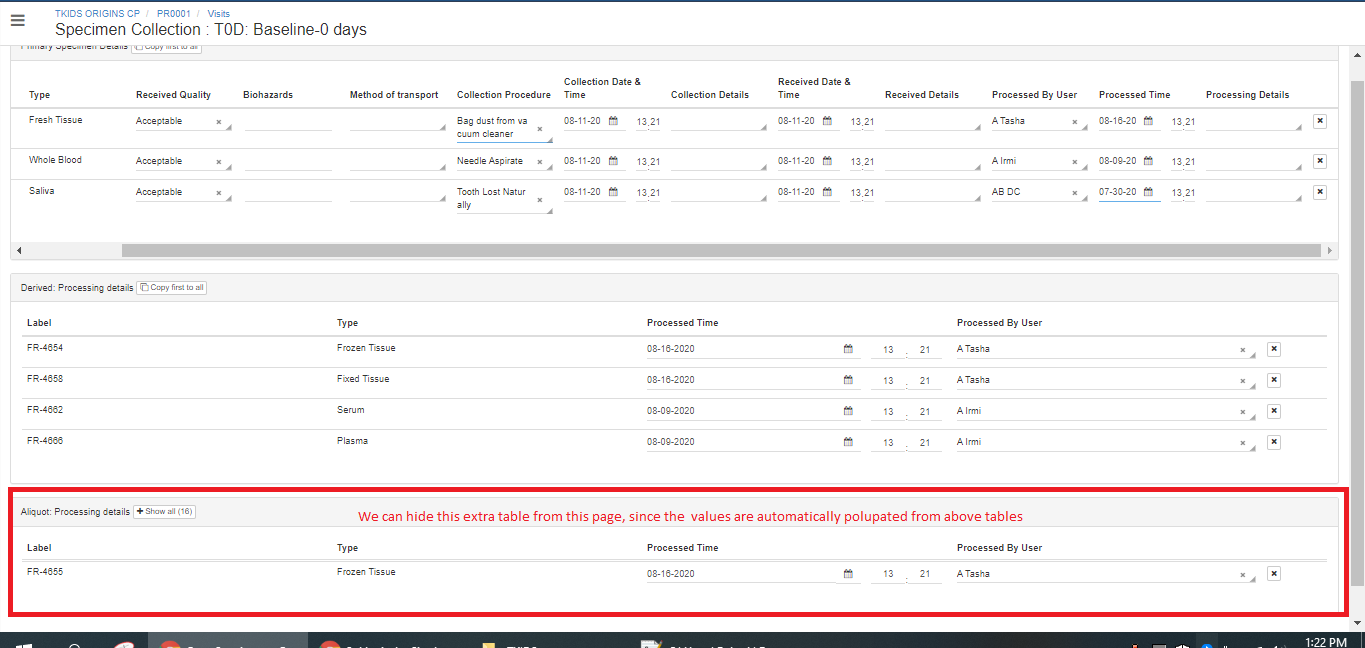
Example: Processing event information for child specimens needs to be derived from its parent specimen automatically
Previously, to achieve that, you would have to show that fields/table in the step. As a resolution, now you will be able to hide the fields and tables on the step.
| Expand |
|---|
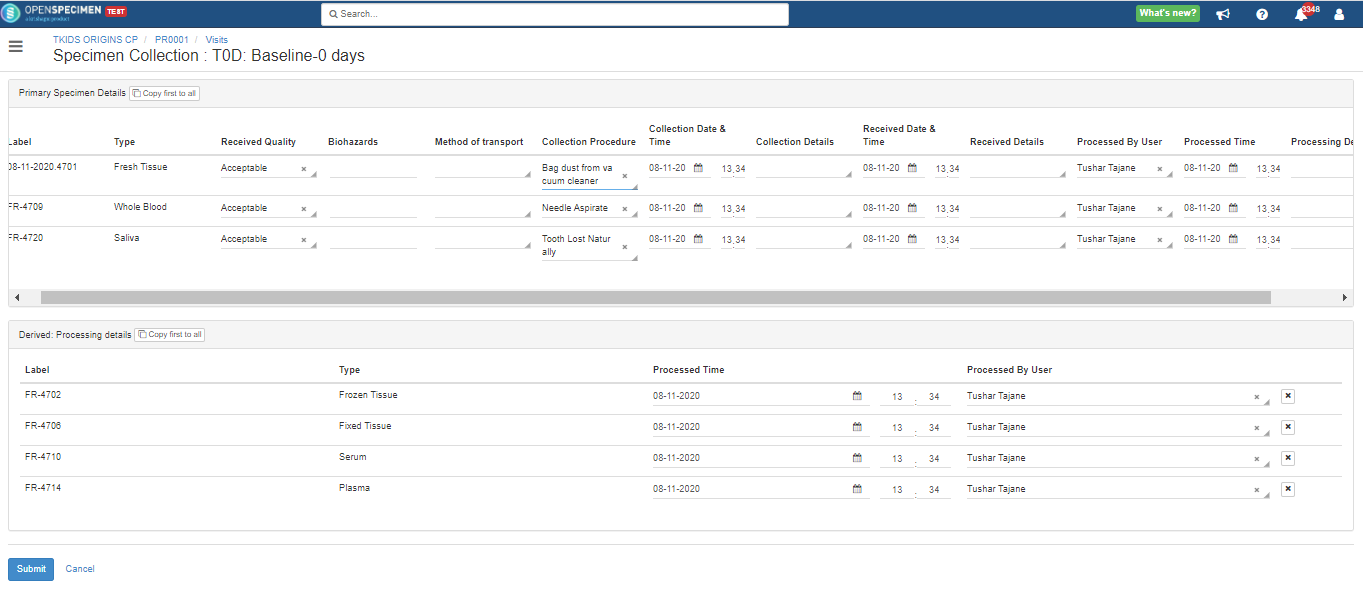
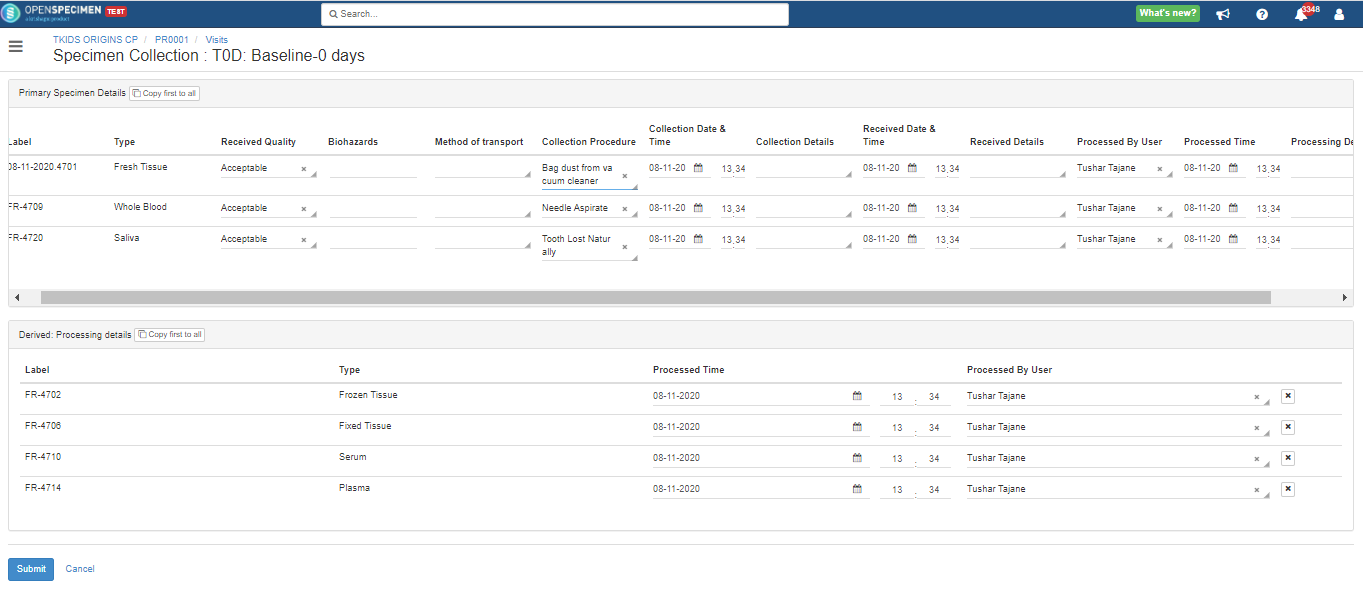
Before hiding the 'Aliquot: Processing Details' section on the specimen collection page:  Image Added Image AddedAfter hiding the 'Aliquot: Processing Details':  Image Added Image AddedExample JSON to configure the setup that is shown in the above screenshot: | View file |
|---|
| name | Hide_table_Column (1).json |
|---|
|
|
Show/Hide Visit, Collection, and Received Event Fields (v7.1)
Use-Cases
Sometimes specimens are collected in the clinic but not yet received by the biobank when the clinic staff enters the details. So the received event is not needed on the specimen collection page.
Collection times are different for each primary specimen. So instead of collecting one time for all, you will collect different times in the nth step.
| Expand |
|---|
The options are to be added in the “specimenCollection” section of the workflows JSON as illustrated below: | Code Block |
|---|
| {
"name": "specimenCollection",
"data": {
"showVisitDetails": false,
"showCollectionEvent": false,
"showReceivedEvent": true,
"defReceiveQuality": "To be Received", //defaults received qualtity to 'To be Received'
"defCollectionStatus" : "Collected", //defaults collection status to 'Collected'
"defCollectionDate" : "current_date", // (v8.1) defaults collection and received dates to current date. The supported values are none, current_date and visit_date.
...
] } } |
|
Example: Processing event information for child specimens needs to be derived from its parent specimen automatically
Previously, to achieve that, you would have to show that fields/table in the step. As a resolution, now you will be able to hide the fields and tables on the step.
| Expand |
|---|
Before hiding the 'Aliquot: Processing Details' section on the specimen collection page:  Image Removed Image RemovedAfter hiding the 'Aliquot: Processing Details':  Image Removed Image RemovedExample JSON to configure the setup that is shown in the above screenshot: | View file |
|---|
| name | Hide_table_Column (1).json |
|---|
|
|
Show/Hide Visit, Collection, and Received Event Fields (v7.1)
Use-Cases
Sometimes specimens are collected in the clinic but not yet received by the biobank when the clinic staff enters the details. So the received event is not needed on the specimen collection page.
Collection times are different for each primary specimen. So instead of collecting one time for all, you will collect different times in the nth step.
...
The options are to be added in the “specimenCollection” section of the workflows JSON as illustrated below:
| Code Block |
|---|
|
{
"name": "specimenCollection",
"data": {
"showVisitDetails": false,
"showCollectionEvent": false,
"showReceivedEvent": true,
"defReceiveQuality": "To be Received", //defaults received qualtity to 'To be Received'
"defCollectionStatus" : "Collected", //defaults collection status to 'Collected'
"defCollectionDate" : "current_date", // (v8.1) defaults collection and received dates to current date. The supported values are none, current_date and visit_date.
...
}
} |
The above configuration hides visit fields, collection event fields, and displays the received event fields. When the above configuration is not present, all the fields are displayed by default.
From v8.1, the collection and receive dates would be blank by default. You can set the collection and receive dates as below:
...
Code
...
Description
...
defCollectionDate = 'visit_date'
...
The common collection and receive dates will be the same as whatever is populated in the visit date field.
...
defCollectionDate = 'current_date'
...
The collection and receive dates will be the current/present date/time.
...
defCollectionDate = 'none'
...
You are forced to select a date for collection and received fields.
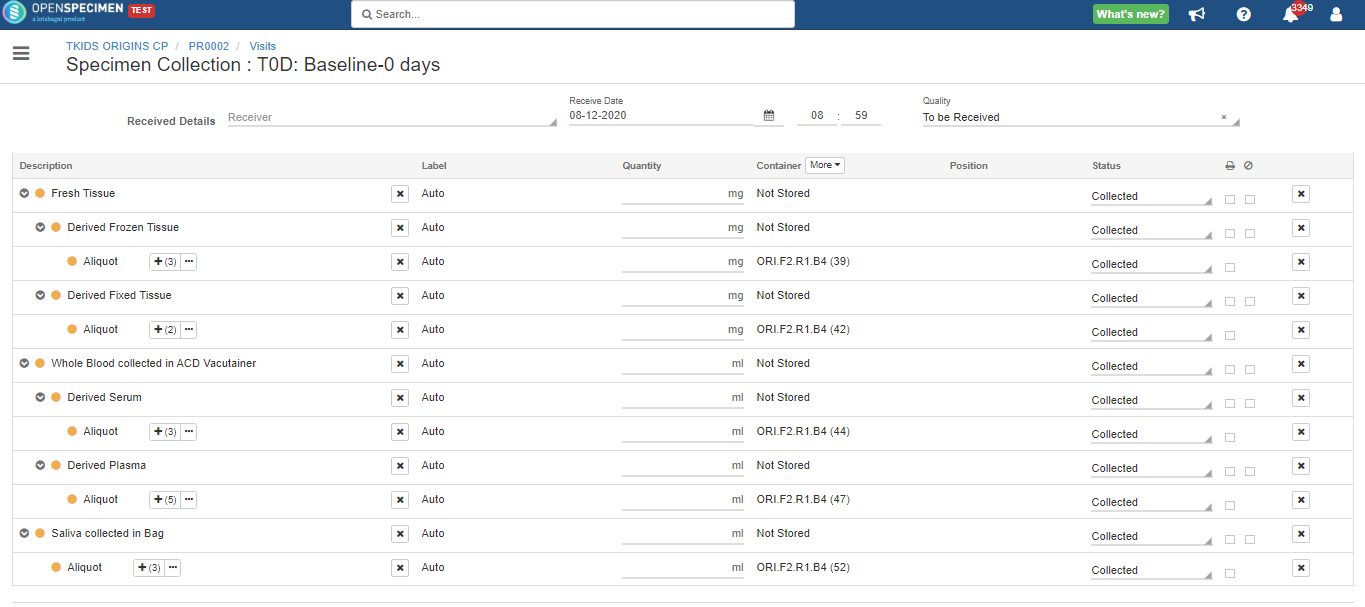
Screenshot before configuration:
...
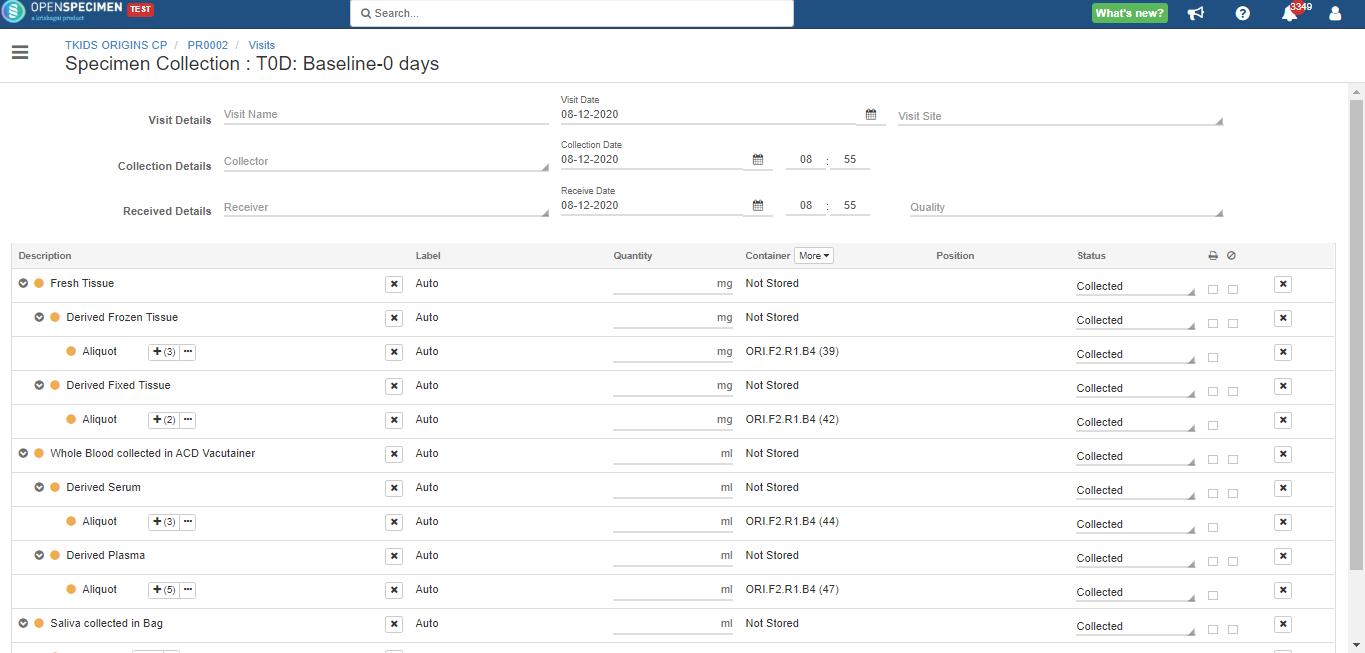
Screenshot after configuration:
...
Example JSON to configure the setup that is shown in the above screenshot:
| View file |
|---|
| name | Colletion_Page_Enhancement (2).json |
|---|
|
Remove the default visit date(v10.0)
| Code Block |
|---|
{
"name": "specimenCollection",
"data": {
"defVisitDate": "none"
}
} |
Once you added the above code "defVisitDate": "none" in the "specimenCollection section”, you can see the visit date field empty. OpenSpecimen will ask the user to enter the date to proceed further.
...
The above configuration hides visit fields, collection event fields, and displays the received event fields. When the above configuration is not present, all the fields are displayed by default. From v8.1, the collection and receive dates would be blank by default. You can set the collection and receive dates as below: Code | Description |
|---|
defCollectionDate = 'visit_date' | The common collection and receive dates will be the same as whatever is populated in the visit date field. | defCollectionDate = 'current_date' | The collection and receive dates will be the current/present date/time. | defCollectionDate = 'none' | You are forced to select a date for collection and received fields. |
Screenshot before configuration:  Image Added Image AddedScreenshot after configuration:  Image Added Image AddedExample JSON to configure the setup that is shown in the above screenshot: | View file |
|---|
| name | Colletion_Page_Enhancement (2).json |
|---|
|
|
Remove the default visit date(v10.0)
| Code Block |
|---|
{
"name": "specimenCollection",
"data": {
"defVisitDate": "none"
}
} |
Once you added the above code "defVisitDate": "none" in the "specimenCollection section”, you can see the visit date field empty. OpenSpecimen will ask the user to enter the date to proceed further.
...
Disable visit autofill (v11.0)
The defaulted values on events or workflows configuration are autofilled in both cases.
| Expand |
|---|
| title | Code to disable visit autofill |
|---|
|
| Code Block |
|---|
{
"name" : "specimenCollection",
"view" : null,
"ctrl" : null,
"data" : {
"autoInitVisit" : false
}
} |
|
#1 Autofill Enabled:
| Expand |
|---|
| title | Autofill Enabled USE-CASES |
|---|
|
USE-CASE | Result |
|---|
Create a new visit (no visits exist for that participant) | Visit fields (default and custom) is empty expect defaulted values. | Create a new visit under same event (visit exisit for participant for this event) | Visit fields (default and custom) values is autopopulate from old visits expect below fields. Visit Date is defaulted to current date. Surg Path Number is empty. Status is defaulted to Complete.
| Create a new visit under different event (visit doesn’t exisit for participant for this event) | Visit fields (default) values is autopopulate from old visits from different event expect below fields. Visit Date is defaulted to current date. Surg Path Number, Cohort, Comments and all custom fields is empty. Status is defaulted to Complete. Clinical Status is defaulted to “Not Specified” Clinical Diagnosis should be pulled from last visit from different event.
| Edit the existing visit | Visit fields (default and custom) values are shown AS-IS. |
|
#2 Autofill Disabled:
| Expand |
|---|
| title | Autofill Disables USE-CASES |
|---|
|
USE-CASE | Result |
|---|
Create a new visit (no visits exist for that participant) | Visit fields (default and custom) is empty expect defaulted values. | Create a new visit under same event (visit exisit for participant for this event) | Visit fields (default and custom) are empty expect defaulted values. | Create a new visit under different event (visit doesn’t exisit for participant for this event) | Visit fields (default and custom) is empty expect defaulted values. | Edit the existing visit | Visit fields (default and custom) values are shown AS-IS. |
|
Display Specimen Events at the nth Step
...