| Table of Contents |
|---|
...
| Expand | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
The specimens that are displayed in the table view are arranged according to their lineage. The fields that are displayed in the specimen table are configurable. The same table is displayed on the visit and specimen overview pages. Using JSON workflow below can be configured:
As you have seen in the above screenshot, you can configure the fields (Add/remove) in the specimen table. Refer to the below code to add/remove fields.
Download: Specimen Table Configuration.json |
...
| Expand | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
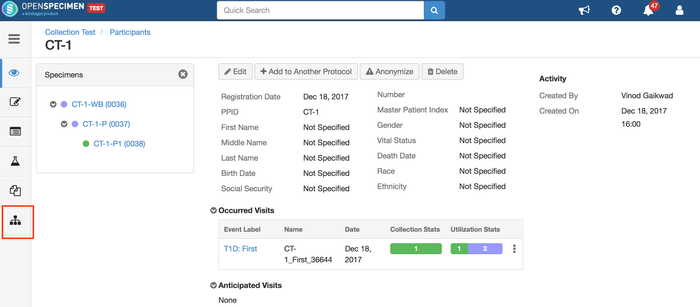
The specimen tree can be opened by clicking on the tree icon. By default, the tree displays <label> (<barcode>) and can be configured as needed. Configure Specimen TreeIn the example below, the fields included in the table are 'Description', 'Location' and 'Lab Number'. In the tree on the left, the fields displayed are specimen labels and specimen type abbreviations in the bracket. The specimen hierarchy is displayed in a collapsed view. That is, it shows only the first level of specimens like primary and its children. Any hierarchy below this will be collapsed.
Example 1: To include Specimen Type in the specimen tree
Example 2: To include a Custom Field in the specimen tree
Setting Display of Hierarchy
For a detailed description about the specimen tree, refer to https://openspecimen.atlassian.net/wiki/x/MIDsC |
...