| Table of Contents |
|---|
In OpenSpecimen, two new tabs are added to view specimens across visits - specimen table and tree view Specimen Table and Tree View. The table helps in getting a summary of all specimens for a participant irrespective of visits. The tree is displayed on the left side of the participant, visit, and specimen overview pages.
...
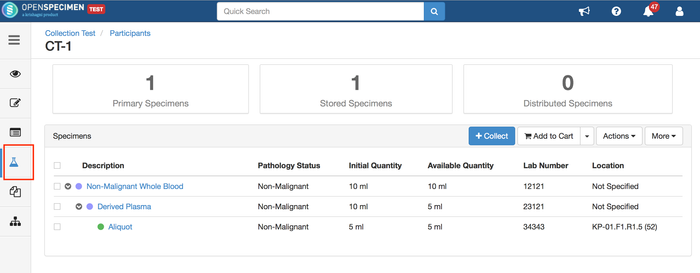
The specimens that are displayed in the table view are arranged according to their lineage. The fields that are displayed in the specimen table in this tab are configurable. The same table is displayed on the visit and specimen overview pages.
Using JSON workflow below can be configured:
- Fields to be displayed in the table.
- Content of the description column.
- To what level should the tree be expanded or collapsed.
As you have seen in the above screenshot, you can configure the fields(Add/remove) in specimen table. Refer to the below code to add/remove fields.
...
| Note | ||
|---|---|---|
| ||
Description Field: To configure this field, you have to use code in spmnDescTmpl from the Common section. You can add any field information you want in the description. |
| Note | ||
|---|---|---|
| ||
Fields In Table: To add the fields in the above specimen table, you need to define them in specimenTree under fields sections.(Refer below Code) |
| Code Block |
|---|
{
"name": "common",
"view": null,
"ctrl": null,
"data": {
"spmnDescTmpl": "<span><span ng-if=\"specimen.lineage == 'New'\">{{specimen.type}} </span> <span ng-if=\"specimen.lineage == 'Derived'\"> Derived {{specimen.type}} </span> <span ng-if=\"specimen.lineage == 'Aliquot'\"> Aliquot {{specimen.type}}</span></span> "
}
},
{
"name": "specimenTree",
"data": {
"defaultExpandDepth": 0,
"fields": [
{
"name": "specimen",
"caption": "Description",
"type": "specimen-description",
"width": "40%"
},{
"name": "specimen.type",
"baseField": "specimen.type"
},
{
"name": "specimen.label",
"baseField": "specimen.label"
}
]
}
} |
Example JSON:
Specimen Tree
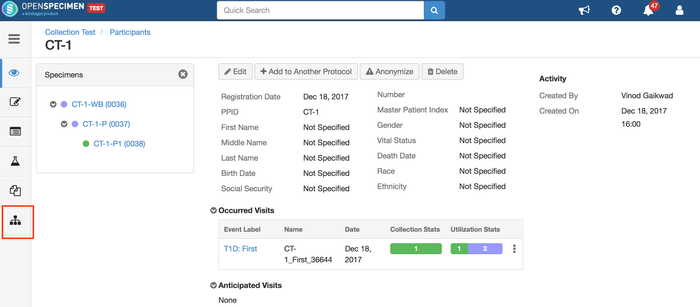
The specimen tree can be opened by clicking on the tree icon. By default, the tree displays <label> (<barcode>) and can be configured as needed.
Configure Specimen Tree
...
In the example below, the fields included in the table are 'Description', 'Location' and 'Lab Number'. In the tree on the left, the fields displayed are specimen labels and specimen type abbreviations in the bracket. The specimen hierarchy is displayed in a collapsed view. That is, it shows only the first level of specimens like primary and its children. Any hierarchy below this will be collapsed.
| Info |
|---|
|
...
Example: On using the above JSON, below are pages where the changes will be reflected:
1. Specimens tab on the participant detail page with all the specimens for that particular participant:
2. Visit overview page:
3. Specimen overview page:
...