You are viewing an old version of this content. View the current version.
Compare with Current
View Version History
« Previous
Version 37
Next »
By default, super admins or institute admins can manage forms. Select the 'Manage Forms?' checkbox on the 'Create User' page to give this privilege to other users.

If you have the 'Manage Forms?' privilege, you can create forms for your site, study, and so on.
Steps to create forms
Click on 'Forms' from the navigation menu or the home screen.
Click on '+Create' to create a new form.

Add the 'Title' of the form and click on 'Create'.

You can add multiple fields to a form using different controls as per your requirements.
Steps to add controls
To add new controls/fields to the form, click on ‘+ Add Field’.

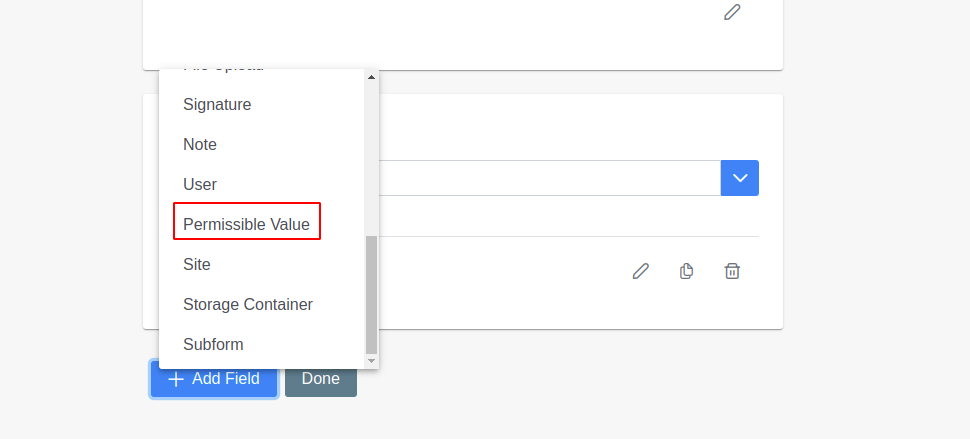
Select the control type and click on 'Done'

Click here to expand...
Control Type | Description |
|---|
Text Field | Maximum size: 255 characters addresses |
Text Area | Add long text like comments, address, etc. Maximum size limit is 65,635 characters. |
Number Field | Supports adding numeric values like age, number of days, etc. |
Radio Button | Single select radio buttons. Ideal for less than 5-6 values. If more, use dropdowns. |
Checkbox | Multi-select checkbox. Ideal for less than 5-6 values. If more, use the multi-select dropdown. |
Yes/No Checkbox | The field to check /uncheck single value. |
Dropdown | Select single value from the dropdown options. |
Multiselect Dropdown | Select multiple values from the dropdownoptions. |
Date Picker | Supports date and time. |
File Upload | Supports any file type. Note: If file is greater than 5MB, it is ideal not to upload them in OpenSpecimen and instead use an external file server. |
Signature | To collect eSignature. |
Note | This is to add ‘information notes’ for the user in between fields or sections. |
User | Displays users in the system in a dropdown. |
Permissible Value | Displays the PV values from the Dropdown Manager. |
Site | Displays sites in the system in a dropdown. |
Storage Container | Displays container in the system in a dropdown. |
Subform | To enhance the main form, you can incorporate a subform. This subform functions as a table-like structure that links to the main form. For instance, a patient may possess multiple addresses. To accommodate this, an Address subform can be integrated, featuring distinct fields such as city and street name. |
Note
MySQL DB restricts the number of fields supported in a table, so don’t create too long forms.
The number of fields supported depends on the data type of the fields. E.g., You can have 25-30 number fields in place of a single text field.
If the form is a mix of control types, please restrict it to not more than 75 fields.
Click here to expand...
Properties | Description | Validations |
|---|
Title | Title of the form | |
Name | System generated name | Please do not change this or blank it out. |
Type | Control type (Read-only) | |
Display Label | Display name of the form field | |
Variable Name | The attribute name of the form field. | Ensure the variable name is unique within the form. Special characters and spaces are not allowed. |
Tooltip | Pop up displayed when you move the mouse over the field. Useful to set descriptions or guidelines about the field. | |
Default Value | Default Value set for the field. | The default value can be set within the 'Permissible values' section for enumerated field types like dropdowns, radio buttons, or list boxes. |
PHI | Button to make any field as ‘Protected health information’. This value will be hidden from users who do not have access to PHI. | |
Required (Mandatory) | To set the form field as required. | |
Show in Grid | For the forms attached at the ‘Specimen Event’ level, this attribute is shown in the events list under each specimen. | This is used for ‘User’ and ‘Date and Time’ type fields, and must have the variable names ‘user’ and ‘time’ respectively. For further information, please refer to Specimen Events. |
Rows | The number of rows to be shown in the text area. | Only applicable to Text Area |
Number of Fraction Digits | The number of digits to show after the decimal | Set this to zero if you want only whole numbers like for ‘Age’. Only applicable to Number Field |
Range | Minimum and Maximum values to be restricted for the field | Only applicable to Number Field |
Permissible Values Ordering | The sorting order of the values to be displayed. | Ascending
Descending
None Only applicable to enumerated field types like radio button, dropdown, etc. |
Options Per Row | Values to be shown per row of the field | Only applicable to radio button and checkbox. |
Default Checked | Checkbox to make field checked by default | Only applicable to Yes/No Checkbox. |
Format | The format of the date field | Date Only
Date and Time Only applicable to Date Picker. |
Default Date | Default date | None
Current Date Only applicable to Date Picker. |
Display on the same row as the last field (v8.1) | Adds the field in the same row as the last field | |
Numeric Value | Enabled only for PV dropdown and dropdown has integer values like 122, 2, 700 etc | |
Click here to expand...
For fields like dropdown, radio button, multi-select dropdown, and checkbox controls, you can manually add the permissible values or upload the text or CSV file containing the permissible values. Follow the below steps to upload PVs:
Create text or CSV file of the permissible values to be added.
Click on the 'Edit' icon of the field that you want to upload PVs for.

Click on ‘Add Option’ to manually add values or click ‘+ Upload Options’ to add PVs using a CSV file.

Click here to expand...
You can also use the PVs value available in the Dropdown Manager to add into your custom Field.
Click here to expand
They are easier to maintain.
You can directly export the values for the field and use in other forms.
Also, changes in the dropdown manager automatically update in the form. For manually added dropdowns, data must be changed separately when altering a value.
Refer the wiki page to create a dropdown and follow the steps mentioned in the add PVs using dropdown manager section to add the dropdown to the form.
Refer to the wiki page to have a Multiselect option for PVs field.
You can edit any form field such as changing the display name, add more options to enumerated fields like dropdown, radio button, etc.
You can drag the fields by clicking on the six dots and dropping them to the required position.

You can preview the form by clicking on the ‘Preview’ button present on the form overview page.

User can preview the form

Below edits are supported from v8.1 for changing control types:
Radio button to dropdown and text field.
Dropdown to radio button and text field.
Checkbox to the multi-select dropdown.
Multiselect dropdown to the checkbox.
Click here to expand...
The icon will only appear for the radio button, dropdown, multi-select dropdown, and checkbox fields.
You can display similar fields on the same row like ‘Abdominal pain’ and ‘Pain location’ or ‘Do you smoke?' and 'How many times in a day?’.
Click here to expand...
When you add a new field/edit an existing field, you will see a checkbox 'Display on the same row as the last field'.
Checking the checkbox, you can add multiple fields in the same row.

If you move a field that is part of fields in the same row, the line is broken. So you have to configure it again if you want it on the same line or a different one.
You can delete any form field if not required any more.
Once the field is deleted, the previous data entered for the field is also deleted.