You can configure the derivative/aliquot page based on the different criteria. This helps you eliminate the unwanted fields that are not needed on derivative/aliquot pages.
...
To configure the aliquot page user needs to add the "aliquotsCollection" section in the "data" block mentioned in the below JSON.
| Expand | |||||
|---|---|---|---|---|---|
| |||||
|
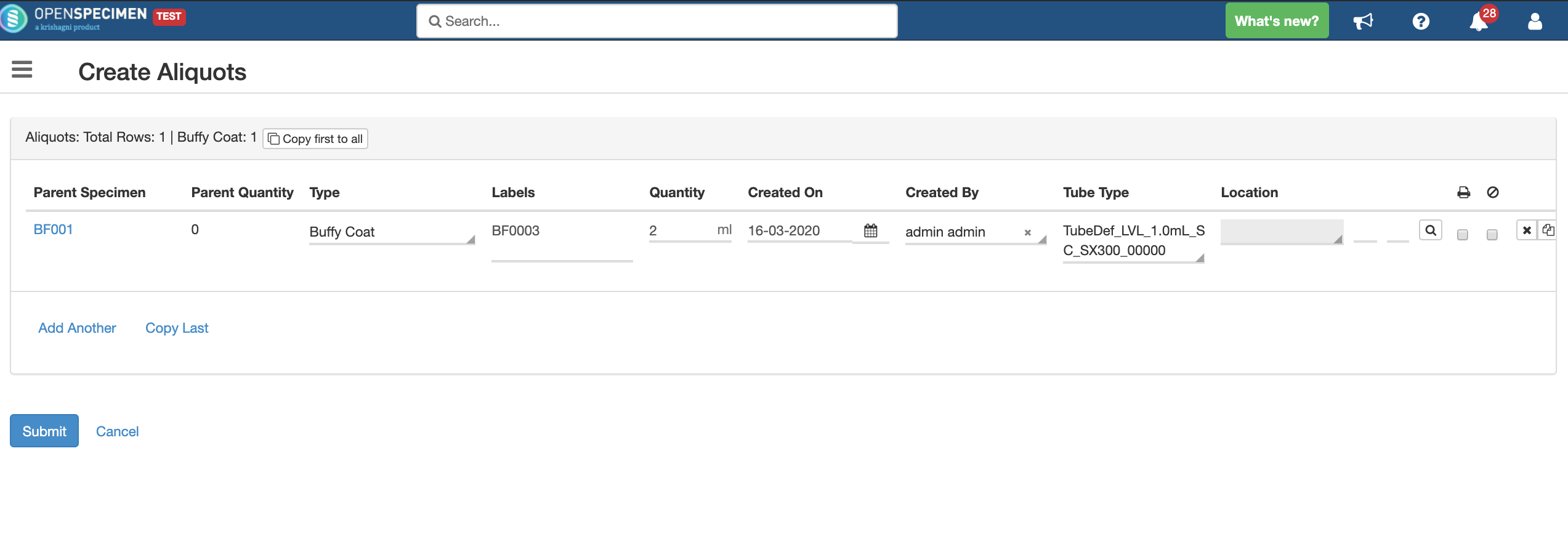
Screenshot: Create aliquot page after JSON configured columns
System-level configuration
...
| Code Block |
|---|
{
...
"aliquotsCollection": [
...
{
"title": ...,
...,
"hideCopyFirstToAll": true
...
},
...
],
"derivedSpecimens": [
...
{
"title": ...,
...,
"hideCopyFirstToAll": true
...
},
...
],
...
} |
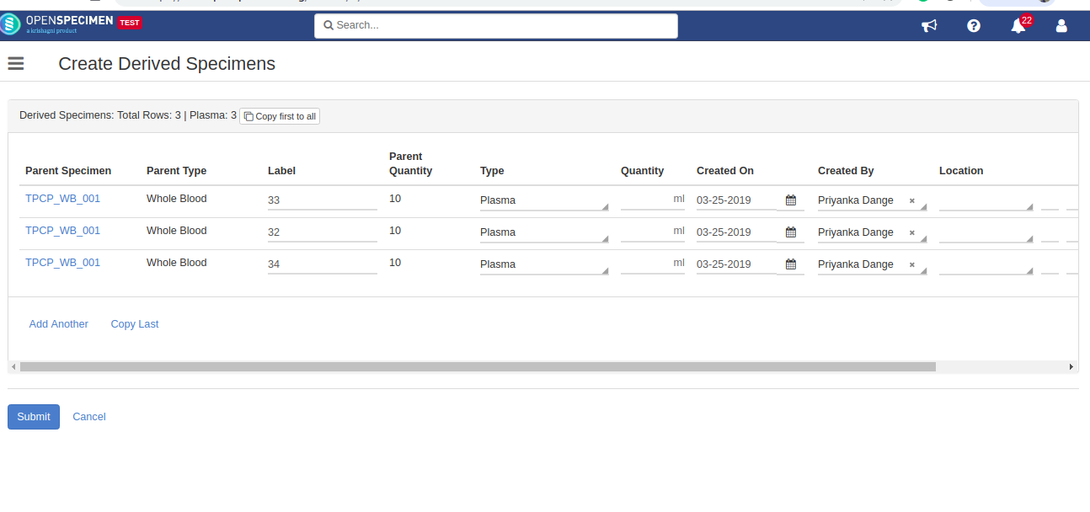
Before configuring the JSON, the "Copy first to all" button is present on Create derivative page:
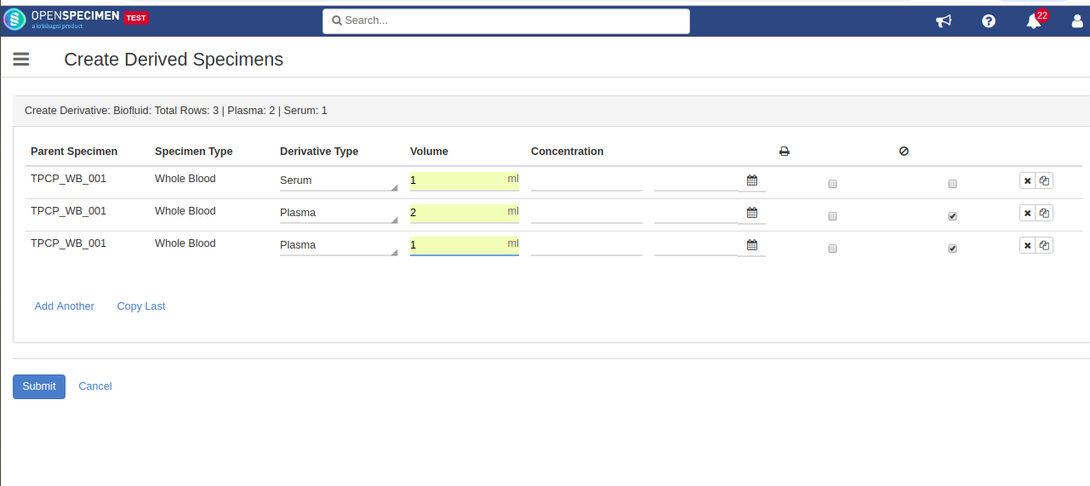
After configuring the JSON, "Copy first to all" button is hidden on Create derivative page:
After configuring the JSON, "Copy first to all" button is hidden on Create aliquot page:
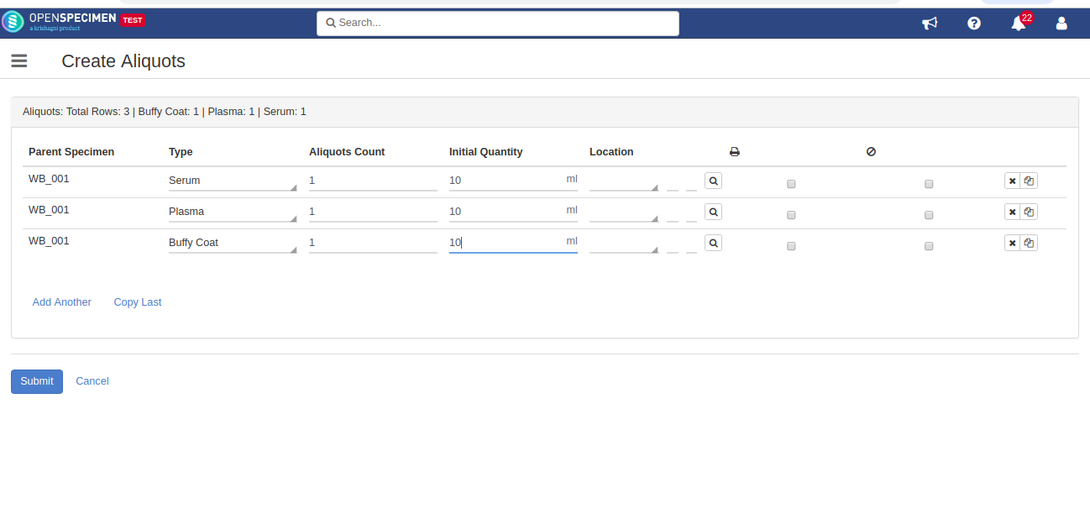
Add ability to create aliquots from the 'Create Derivatives' page
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"name" : "common",
"view" : null,
"ctrl" : null,
"data" : {
"derivedSpecimens" : [ {
"title" : "Derived Specimens",
"criteria" : {
"rules" : [ {
"field" : "specimen.parent.id",
"op" : "exists"
} ]
},
"enableCofrc" : false,
"fields" : [ {
"name" : "specimen.parent.label",
"caption" : "Parent Specimen",
"type" : "span",
"url" : "specimen({specimenId: specimen.parent.id})"
}, {
"name" : "specimen.parent.type",
"caption" : "Parent Type",
"type" : "span"
}, {
"name" : "specimen.label",
"caption" : "Label",
"type" : "text",
"optional" : false,
"showIf" : {
"tabMode" : true,
"op" : "OR",
"rules" : [ {
"field" : "viewCtx.inputLabels",
"op" : "==",
"value" : "true"
} ]
},
"copyValueFn" : "function(firstRowVal, currentVal) { if (!!currentVal) { return currentVal; } else { return ''; } }"
}, {
"name" : "specimen.parent.availableQty",
"caption" : "Parent Quantity",
"type" : "span",
"width" : "120px"
}, {
"name" : "specimen.type",
"caption" : "Type",
"type" : "specimen-type",
"specimen" : "specimen",
"optional" : false,
"width" : "185px"
}, {
"name" : "specimen.initialQty",
"caption" : "Quantity",
"type" : "specimen-quantity",
"specimen" : "specimen",
"optional" : true,
"width" : "100px"
}, {
"name" : "specimen.createdOn",
"caption" : "Created On",
"type" : "date",
"optional" : true,
"defaultValue" : "current_date"
}, {
"name" : "specimen.createdBy",
"caption" : "Created By",
"type" : "user",
"defaultValue" : "current_user",
"optional" : true,
"listSource" : {
"queryParams" : {
"static" : {
"excludeType" : "CONTACT"
}
}
}
},
{
"name" : "specimen.storageLocation",
"caption" : "Location",
"type" : "storage-position",
"optional" : true,
"cpId" : "specimen.cpId",
"entity" : "specimen",
"width" : "240px",
"copyValueFn" : "function(firstRowVal, currentVal) { if ((!!currentVal && !!currentVal.reservationId) && (!!firstRowVal && !!firstRowVal.reservationId)) { return currentVal;} else if (firstRowVal) { return { id: '', name: firstRowVal.name, mode: firstRowVal.mode, positionX: '', positionY: '', position: '', reservationId: '' };} else { return {}; }}"
}, {
"name" : "specimen.createAliquots",
"caption" : "Create Aliquots?",
"icon" : "fa fa-share-alt",
"type" : "toggle-checkbox",
"width" : "30px"
}, {
"name" : "specimen.printLabel",
"caption" : "Print",
"icon" : "fa fa-print",
"type" : "toggle-checkbox",
"width" : "30px"
}, {
"name" : "specimen.closeParent",
"caption" : "Close Parent",
"icon" : "fa fa-ban",
"type" : "toggle-checkbox",
"width" : "30px",
"defaultValue" : false
} ]
} ]
}
}, |
Set default and hide the field in the derived/aliquots creation page.
In the below example, the field is defaulted to its parent value and hidden from the data entry screen.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"name" : "specimen.extensionDetail.attrsMap.ST4",
"baseField" : "specimen.extensionDetail.attrsMap.ST4",
"defaultValue" : "field: specimen.parent.extensionDetail.attrsMap.ST4",
"hideColumn" : true
}, |
Add the Specimen Barcode field in 'Create Aliquot' page
To configure the'Create Aliquot' page with the Barcode field, use the below code in the aliquotsCollection under the common section.
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"name" : "specimen.barcodes",
"caption" : "Barcodes",
"type" : "textarea",
"optional" : false
},
|
Example Barcode field in aliquots page.json
Difference between the specimen. barcode field in dictionary and specimen.barcodes in common section:
The ‘specimen.barcodes’ field in the aliquot section is a textarea field similar to the labels field for aliquots, where you can scan the comma/newline/tab-delimited barcodes. Each barcode corresponds to one aliquot. This field will basically create the aliquots.
The ‘specimen.barcode’ field in the dictionary section is the text field which will specify only one barcode corresponding to one specimen. Thus, the barcode entered on the create aliquot page will be stored and displayed on the overview page.