| Table of Contents |
|---|
...
The default fields ('Event Label', 'Name', 'Date', and the two statistics bars) in the visits tab are populated from OpenSpecimen code and not the workflow. You can configure the table columns based on your requirements.
| Info |
|---|
|
You can add a "caption" to each field to change the headers in the table column. Set the size of each field by adding "width" for each field depending on the length of the value. From v11.x the statistic bars for Utlization and Collection can be hidden via JSON
Modify Visits Table
Default Visits Table
| Code Block |
|---|
{
"name": "visitsTab",
"data": {
"hideUtilisationStats": true, // Hides utilisation stats in visit table (v11.x onwards)
"hideCollectionStats": true, // Hides collection stats in visit table (v11.x onwards)
"occurred": [
{
"field" : "visit.eventLabel",
"name" : "visit.eventLabel",
"caption" : "Event Label",
"type" : "text",
"optional" : false,
"width" : "150px" // Width associated with each field, adjust if fields overlap
},
{
"field": "visit.name",
"baseField": "visit.name",
"width": "150px"
},
{
"field": "visit.visitDate",
"baseField": "visit.visitDate",
"width": "100px"
}
]
}
} |
Please note that the event label/visit name field will be hyperlinked to the visit by default.
Modified Visits Table
| Code Block |
|---|
{
"name": "visitsTab",
"data": {
"sortByDates": true, // Sorts visits by Visit Date
"occurred": [
{
"field": "visit.name",
"baseField": "visit.name",
"width": "150px"
},
{
"field": "visit.visitDate",
"baseField": "visit.visitDate",
"width": "100px"
},
{
"field": "visit.site",
"baseField": "visit.site",
"caption": "Site of collection",
"width": "160px"
},
{
"field": "visit.clinicalStatus",
"baseField": "visit.clinicalStatus",
"width": "100px"
},
{
"field": "visit.clinicalDiagnoses",
"baseField": "visit.clinicalDiagnoses",
"width": "100px"
}
]
}
} |
...
Examples
1. Appending 2 fields in the Visits Table
| Expand | ||
|---|---|---|
| ||
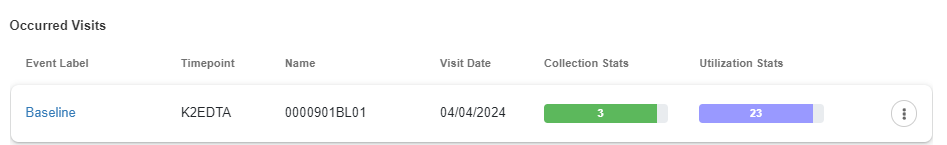
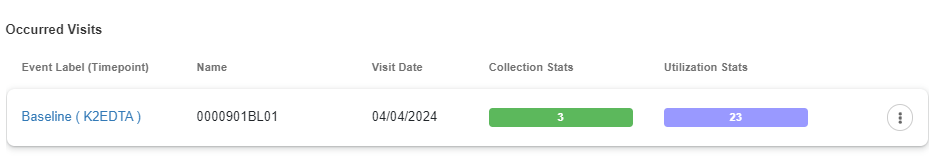
2 fields can also be appended into a single field, as shown below: Before: After:
|
...
2. Visit Table space optimization
| Expand | ||
|---|---|---|
| ||
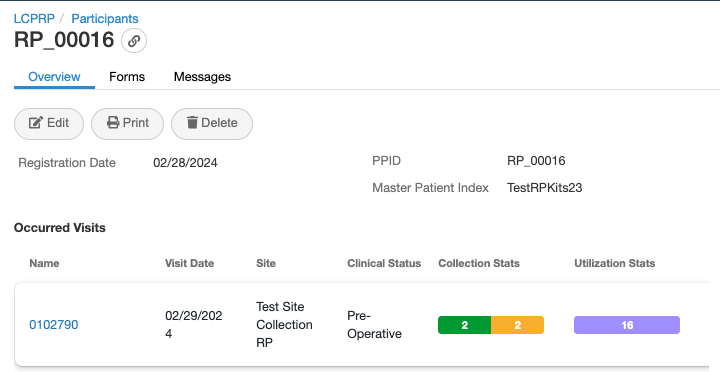
Using the codes shown above, the fields within the Visit table can be given proper spacing:
Before |
...
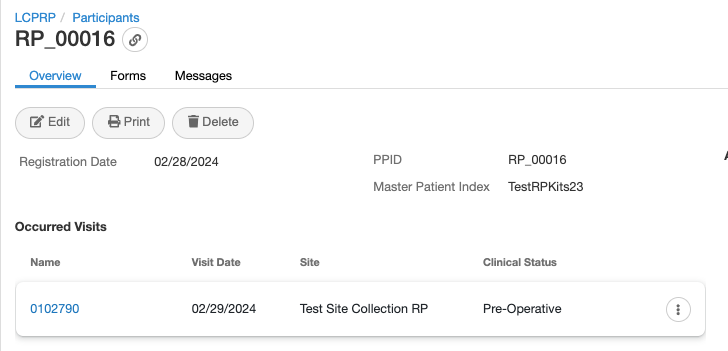
After
...
After
|
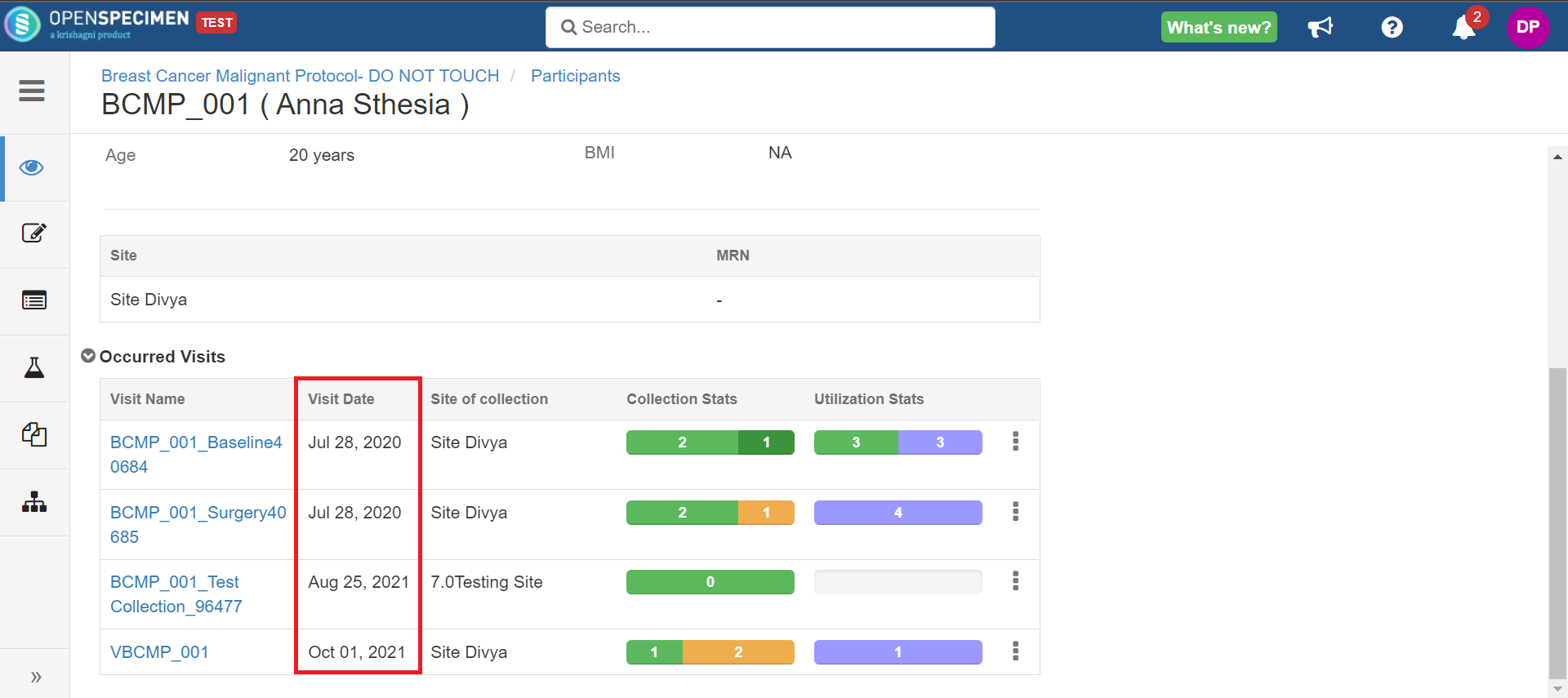
3. Sort Visits Table by Visit Date
| Expand | ||
|---|---|---|
| ||
With the help of "sortByDates: true" in visit tab JSON, it sorts the visits based on visit dates. |
...
Example JSON
...